
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Création et déploiement d'Express Web App sur Azure en quelques étapes
- Étape 1: Création d'un site Web application dans Express . Créer un demande expresse squelette dont nous avons besoin installer express générateur de npm: vérifiez l'option disponible lors de la création d'un application express :
- Étape 2: Laissez-nous configurer notre Web Application Serveur dans Azur : Connectez-vous à votre Azur portail. Aller sur le Web application service comme ci-dessous:
De même, il est demandé, comment déployer une application de réaction sur Azure ?
#Déployer l'application sur Azure
- Étape 1: dirigez-vous vers le centre de déploiement. Sur Azure, nous devons aller au centre de déploiement.
- Étape 2: créez l'application. Pour créer l'application React, exécutons npm build dans le terminal.
- Étape 3: Initialisez le dépôt Git. Accédez au dossier de construction et initialisez un référentiel Git à l'intérieur.
À côté de ci-dessus, comment déployez-vous sur Azure ? Créer et déployer
- Connectez-vous au portail Azure.
- Cliquez sur Créer une ressource > Calculer, puis faites défiler vers le bas et cliquez sur Service cloud.
- Dans le nouveau volet Cloud Service, saisissez une valeur pour le nom DNS.
- Créez un nouveau groupe de ressources ou sélectionnez-en un existant.
- Sélectionnez un emplacement.
- Cliquez sur Package.
- Assurez-vous que Démarrer le déploiement est sélectionné.
A savoir également, comment déployer une application de nœud sur Azure ?
Tout d'abord, ouvrez votre application dossier dans VS Code. code. Dans le APPLICATION AZURE Explorateur de SERVICE, sélectionnez l'icône flèche bleue vers le haut pour déployer ton application à Azure . Vous pouvez également déployer à partir de la palette de commandes (CTRL + SHIFT + P) en tapant ' déployer sur le Web application ' et en exécutant le Application Azure Service: Déployer au Web Application commander.
Comment exécuter un nœud sur Azure ?
Préparer Azure à exécuter un nœud existant. js
- Dans le portail Azure, sélectionnez « App Services » dans le menu.
- Cliquez sur le bouton « Ajouter ».
- Sélectionnez l'option "Application Web" dans la galerie.
- Cliquez sur « Créer »
- Remplissez les champs suivants:
- Cochez l'option "Épingler au tableau de bord".
- Cliquez sur « Créer »
Conseillé:
Comment déployer une machine virtuelle sur AWS ?

Déployer le code sur une machine virtuelle Étape 1 : créer une paire de clés. Étape 2 : entrez dans la console CodeDeploy. Étape 3 : Lancez une machine virtuelle. Étape 4 : Nommez votre application et examinez YourApplicationRevision. Étape 5 : créez un groupe de déploiement. Étape 6 : créez un rôle de service. Étape 7 : Déployez votre application. Étape 8 : nettoyez vos instances
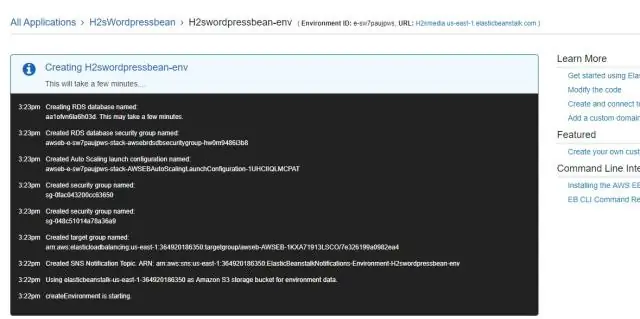
Comment déployer des applications sur Elastic Beanstalk ?

Pour déployer une nouvelle version d'application dans un environnement Elastic Beanstalk Ouvrez la console Elastic Beanstalk. Accédez à la page de gestion de votre environnement. Choisissez Charger et déployer. Utilisez le formulaire à l'écran pour télécharger l'ensemble source de l'application. Choisissez Déployer
Comment déployer une application node js sur Azure ?

Dans l'explorateur AZURE APP SERVICE de VS Code, sélectionnez l'icône de flèche bleue vers le haut pour déployer votre application sur Azure. (Vous pouvez également appeler la même commande à partir de la palette de commandes (Ctrl+Maj+P) en tapant « déployer sur l'application Web » et en choisissant Azure App Service : déployer sur l'application Web). Choisissez le dossier nodejs-docs-hello-world
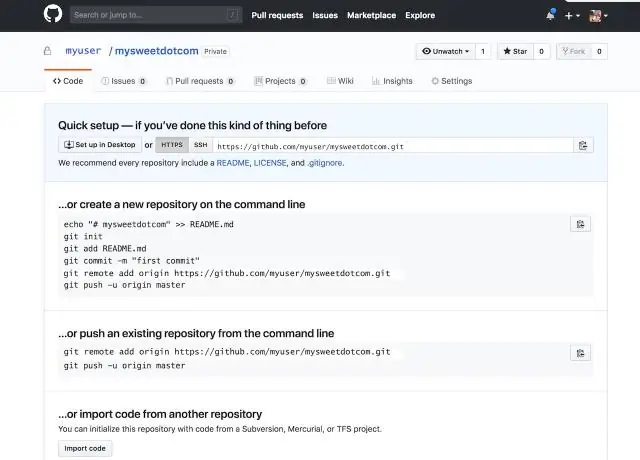
Comment déployer un projet sur GitHub ?

Étapes pour configurer le déploiement de GitHub Accédez à la page Code et déploiements de votre projet, dans l'onglet Référentiel. Cliquez sur le bouton CONNECT TO GITHUB pour connecter votre projet à GitHub. Connectez-vous à l'un de vos dépôts GitHub. Configurez les options de déploiement. Déployez votre projet
Comment déployer une application JS de nœud ?

Déploiement d'applications de nœud ÉTAPE 1 : Créez un fichier « package.json » à l'aide de la commande suivante npm init. ÉTAPE 2 : Créez un fichier appelé « app.js » dans votre dossier de projet. ÉTAPE 3 : Créez un fichier html « head.html » ÉTAPE 4 : Créez un autre fichier html « tail.html » ÉTAPE 5 : Ouvrez le fichier « app.js » créé à l'étape 2 et copiez-collez le code suivant dedans
