
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2024-01-18 08:24.
- Dernière modifié 2025-06-01 05:08.
Pas
- Ouvrir un HTML document. Vous pouvez modifier un HTML document à l'aide d'un éditeur de texte tel que NotePad ou TextEdit sous Windows.
- presse espacer ajouter une normale espacer . Pour ajouterrégulier espacer , cliquez à l'endroit où vous souhaitez ajouter le espacer et appuyez sur la barre d'espace.
- Tapez pour forcer un extra espacer .
- Insérer des espaces de différentes largeurs.
De la même manière, on peut se demander, comment mettre un espace en HTML ?
Pour créer des extras les espaces avant, après, ou entre votre texte, utilisez le espacer ) élargi HTML personnage. Par exemple, avec "extra espacer " nous avons le code suivant dans notre HTML . Si vous utilisez un éditeur WYSIWYG pour saisir le code ci-dessus, vous devez être dans le HTML onglet ou en modifiant le HTML code.
Par la suite, la question est, qu'est-ce que   en HTML ? Également appelé espace fixe ou espace dur, NBSP (espace insécable) est utilisé dans la programmation et le traitement de texte pour créer un espace dans une ligne qui ne peut pas être interrompu par un retour à la ligne. Avec HTML ,   ; permet de créer plusieurs espaces visibles sur une page web et pas seulement dans le code source.
Deuxièmement, comment mettre un espace entre les paragraphes en HTML ?
Ajout d'espaces entre les paragraphes ou les puces dans WordPress
- Maj+Entrée - Utilisez la touche Maj et la touche Entrée pour un seul espace entre les lignes et évitez un paragraphe (double interligne).
-   - espace insécable - généralement utilisé pour créer un retour à la ligne ou pour déplacer du texte vers la ligne suivante.
-
- saut de ligne - cela sert de retour chariot traditionnel.
Combien d'espaces fait une tabulation ?
huit espaces
Conseillé:
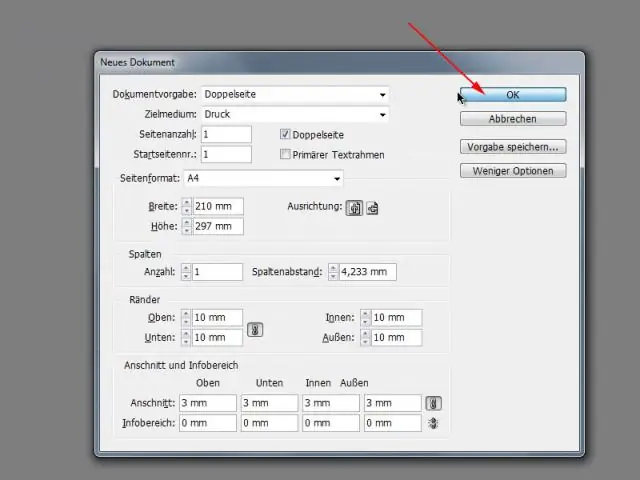
Comment insérer un style de tableau dans InDesign ?

Créez des styles de tableau InDesign CS5 Donnez à un tableau l'apparence que vous souhaitez. Sélectionnez le tableau. Choisissez Fenêtre → Type et tableaux → Styles de tableau. Maintenez la touche Alt (Windows) ou Option (Mac) enfoncée et cliquez sur le bouton Créer un nouveau style en bas du panneau Styles de tableau. Nommez le style et cliquez sur OK
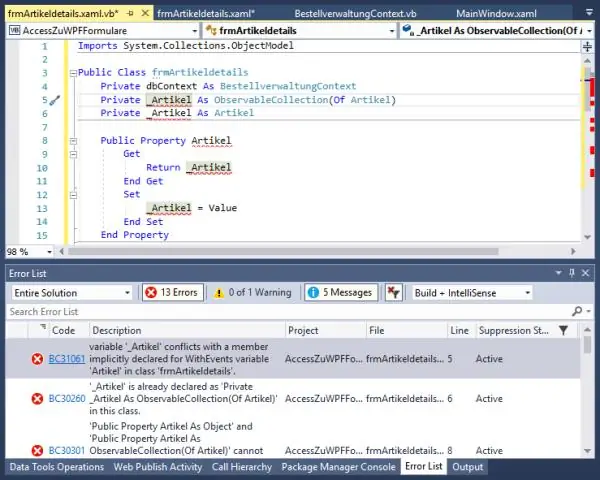
Comment insérer une table dans Entity Framework ?

VIDÉO Ensuite, comment ajouter une nouvelle table dans Entity Framework ? Vous pouvez ajouter cette table à un projet ASP.NET MVC en suivant ces étapes: Cliquez avec le bouton droit sur le dossier App_Data dans la fenêtre Explorateur de solutions et sélectionnez l'option de menu Ajouter , Nouveau Article.
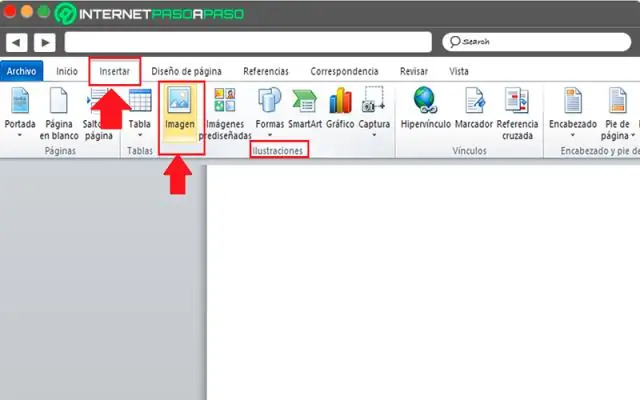
Comment insérer une icône dans un document Word 2010 ?

Dans l'onglet Insertion, cliquez sur le bouton Objet près de l'extrémité droite. Dans la boîte de dialogue qui s'ouvre, cliquez sur l'onglet Créer à partir d'un fichier. Cliquez sur le bouton Parcourir et localisez le fichier de document à insérer. Cochez la case Afficher en tant qu'icône et cliquez sur OK
Comment placez-vous un espace réservé en HTML ?

Si vous souhaitez définir un indice pour la zone de texte ou le champ de saisie, utilisez l'attribut d'espace réservé HTML. L'indice est la valeur attendue, qui s'affiche avant que l'utilisateur n'entre une valeur, par exemple, un nom, des détails, etc. Vous pouvez essayer d'exécuter le code suivant pour apprendre à utiliser l'attribut espace réservé en HTML
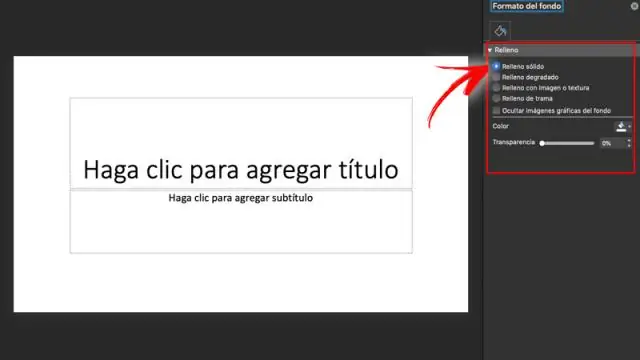
Comment insérer un texte d'espace réservé dans PowerPoint ?

Sous l'onglet Masque des diapositives, dans le groupe Disposition du masque, cliquez sur Insérer un espace réservé, puis sur le type d'espace réservé souhaité. Cliquez sur un emplacement de la mise en page, puis faites glisser pour dessiner l'espace réservé. Si vous ajoutez un espace réservé de texte, vous pouvez ajouter du texte personnalisé
