
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
UNE afficher le composant est une classe C# qui fournit un vue avec les données dont il a besoin, indépendamment du parent vue et l'action qui le rend. À cet égard, un afficher le composant peut être considérée comme une action spécialisée, mais qui n'est utilisée que pour fournir une vue avec des données.
En tenant compte de cela, qu'est-ce qu'un composant de vue ?
UNE afficher le composant définit sa logique dans une méthode InvokeAsync qui retourne une Task ou dans une méthode Invoke synchrone qui retourne un IViewComponentResult. Les paramètres proviennent directement de l'invocation du afficher le composant , pas de la reliure de modèle. UNE afficher le composant ne traite jamais directement une demande.
De plus, quels sont les composants du rasoir ? Composant Des classes. Composants sont mis en œuvre dans Composant de rasoir des dossiers (. le rasoir ) en utilisant une combinaison de balisage C# et HTML. L'interface utilisateur d'un composant est défini en HTML. Une logique de rendu dynamique (par exemple, des boucles, des conditions, des expressions) est ajoutée à l'aide d'une syntaxe C# intégrée appelée Le rasoir.
Qu'est-ce qu'un composant de vue dans MVC ?
Afficher le composant est une fonctionnalité nouvellement introduite dans ASP. NET Core MVC . C'est très similaire à partiel vue mais est très puissant par rapport à lui. Il n'utilise pas de liaison de modèle mais fonctionne uniquement avec les données que nous fournissons lors de l'appel. Afficher le composant a les caractéristiques suivantes.
Comment créer une vue dans. NET core ?
- Faites un clic droit sur le dossier Vues, puis sur Ajouter > Nouveau dossier et nommez le dossier HelloWorld.
- Faites un clic droit sur le dossier Views/HelloWorld, puis sur Ajouter > Nouveau fichier.
- Dans la boîte de dialogue Nouveau fichier: Sélectionnez ASP. NET Core dans le volet gauche. Sélectionnez Page d'affichage MVC dans le volet central. Tapez Index dans la zone Nom. Sélectionnez Nouveau.
Conseillé:
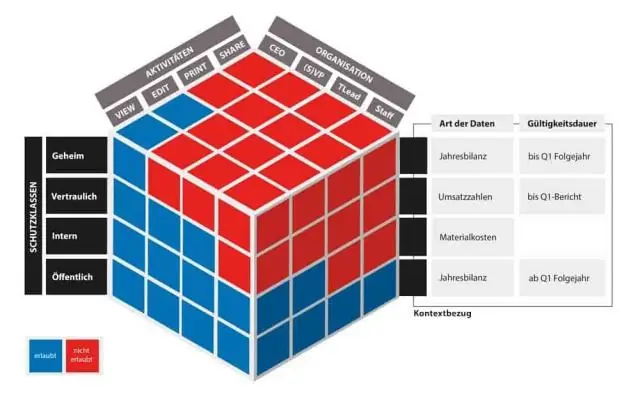
Quel est l'objectif principal de la classification des données ?

La classification des données est utilisée pour déterminer combien d'efforts, d'argent et de ressources sont alloués pour protéger les données et contrôler l'accès à celles-ci. L'objectif principal des schémas de classification des données est de formaliser et de stratifier le processus de sécurisation
Quel est l'objectif principal des sonomètres dans l'ingénierie électronique audio ?

Sonomètre, appareil pour mesurer l'intensité du bruit, de la musique et d'autres sons. Un compteur typique se compose d'un microphone pour capter le son et le convertir en un signal électrique, suivi d'un circuit électronique pour fonctionner sur ce signal afin que les caractéristiques souhaitées puissent être mesurées
Quel est l'objectif principal du quizlet Lean Six Sigma ?

Quel est l'objectif principal du Lean Six Sigma ? Améliorer la rentabilité et/ou d'autres indicateurs de performance clés
Quel est l'objectif principal de toute bibliothèque ?

L'objectif principal d'une bibliothèque est de fournir la bonne information au bon moment et sous la bonne forme à ses utilisateurs. Pour atteindre cet objectif, les bibliothèques doivent fournir un accès à l'information quels que soient leur forme, leur format et leur emplacement
Quel est l'objectif principal du cours IT Essentials disponible via le programme Cisco Academy ?

Quel est l'objectif principal du cours IT Essentials disponible via le programme Cisco Academy ? Il enseigne aux apprenants les bases du matériel informatique et des logiciels. Quelle communauté informatique est un ensemble de ressources conçues pour les personnes qui souhaitent développer leurs compétences et obtenir une certification Cisco ?
