
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Les utilisateur - sélectionner La propriété dans CSS contrôle la façon dont le texte d'un élément est autorisé à être choisi . Par exemple, il peut être utilisé pour rendre le texte non sélectionnable. WebKit permet toujours de copier le texte si vous sélectionner éléments qui l'entourent.
Aussi, qu'est-ce que le navigateur WebKit ?
Kit Web est un site web open source navigateur moteur qui a été développé par Apple, Inc. Il a alimenté navigateurs , y compris Google Chrome, Apple Safari, l'iOS par défaut navigateur , et la valeur par défaut Navigateur Android . Ce CSS entraînerait la taille de l'image d'arrière-plan à 500 pixels par 50 pixels pour Navigateurs WebKit.
Aussi, qu'est-ce que WebKit en CSS ? WebKit est un moteur de mise en page conçu pour permettre aux navigateurs Web d'afficher des pages Web. Kit Web est le html/ css moteur de rendu utilisé dans le navigateur Safari d'Apple et dans Chrome de Google. css valeurs préfixes avec - kit web - sommes kit web -spécifiques, il s'agit généralement de CSS3 ou d'autres fonctionnalités non standardisées.
De plus, comment désactiver la surbrillance de la sélection de texte ?
Réponse: utilisez le CSS:: sélection pseudo-élément Par défaut, lorsque vous sélectionner certains texte dans les navigateurs c'est Souligné normalement de couleur bleue. Mais tu peux désactiver cette mise en évidence avec le CSS:: sélection pseudo-élément.
Qu'est-ce qu'un attribut non sélectionnable ?
attribut non sélectionnable . Prise en charge du navigateur: définit si le processus de sélection peut démarrer dans le contenu d'un élément. Si la attribut non sélectionnable d'un élément est défini sur « on », alors l'élément n'est sélectionnable que si la sélection commence en dehors du contenu de l'élément.
Conseillé:
Qu'est-ce que le programme d'amélioration de l'expérience utilisateur d'Acer ?

Le programme d'amélioration de l'expérience utilisateur d'Acer (en abrégé UEIP) est conçu pour collecter automatiquement les données utilisateur directement auprès de la multitude d'utilisateurs de produits Acer. Nous améliorerons nos produits à l'aide de ces données d'utilisateur
Qu'est-ce que le mode mono-utilisateur Linux ?

Le mode utilisateur unique, également appelé mode de maintenance et niveau d'exécution 1, est un mode de fonctionnement d'un ordinateur exécutant Linux ou un autre système d'exploitation de type Unix qui fournit le moins de services possible et uniquement des fonctionnalités minimales
Qu'est-ce que la zone globale de l'utilisateur dans Oracle ?

La zone globale utilisateur (UGA) est la mémoire utilisée pour une session, par opposition à la zone globale de processus (PGA) qui est utilisée pour un processus serveur (=utilisateur). Dans un environnement de serveur dédié, l'UGA est alloué depuis le PGA, dans un environnement de serveur partagé, il est alloué depuis le SGA (Voir LargePool)
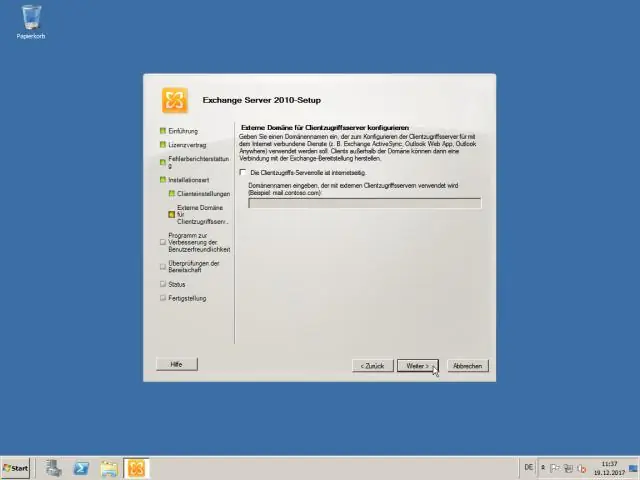
Comment le serveur tête de pont est-il sélectionné ?

Pour désigner un serveur comme serveur tête de pont, démarrez le composant logiciel enfichable MMC Sites et services Active Directory. (Sélectionnez Programmes, Outils d'administration, Sites et services Active Directory dans le menu Démarrer.) Développez la branche Sites. Développez le site contenant le serveur et sélectionnez le conteneur Serveurs
Comment changer le tableau sélectionné en style classique 2 ?

Pour appliquer un style de tableau : Cliquez n'importe où sur le tableau, puis cliquez sur l'onglet Conception à droite du ruban. En cliquant sur l'onglet Conception. Recherchez le groupe Styles de tableau, puis cliquez sur la flèche déroulante Plus pour voir tous les styles de tableau disponibles. Sélectionnez le style souhaité. Le style de tableau sélectionné apparaîtra
