
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Comment configurer Vue. js en 5 étapes simples avec vue-cli
- Étape 1 npm install -g vue -cli. Cette commande va installer vue -cli globalement.
- Étape 2 Syntaxe: vue exemple d'initialisation: vue init webpack-simple nouveau-projet.
- Étape 3 cd nouveau-projet. Changez de répertoire pour votre dossier de projet.
- Étape 4 npm installer.
- Étape 5 npm run dev.
De même, comment démarrer Vue ?
Vue CLI
- vue créer vue-app. Vous aurez la possibilité de faire par défaut ou manuellement, et nous pouvons simplement sélectionner par défaut. Vue CLI v3.7.0 ?
- cd vue-app npm exécutez le service # ou le service de fil. Une fois cela fait, vous pouvez accéder à https://localhost:8080/ pour voir la page par défaut.
- importer Vue depuis 'vue' importer App depuis './App.vue' Vue. configuration.
De même, comment configurer Vue 3 ? Vous voudriez suivre ces étapes:
- Clonez la source sur github.
- Installez les dépendances en exécutant fil.
- Construisez le projet en utilisant wire build vue -f global.
- Utilisez packages/vue/dist/vue. global. js pour jouer avec Vue 3.
On peut également se demander comment exécuter la ligne de commande Vue ?
À l'intérieur d'un Vue CLI projet, @ vue / cli -service installe un binaire nommé vue - cli -service. Vous pouvez accéder directement au binaire comme vue - cli -service dans les scripts npm, ou en tant que./node_modules/. poubelle/ vue - cli -service depuis le terminal. Vous pouvez Cours scripts avec des fonctionnalités supplémentaires en utilisant l'interface graphique avec le vue commande ui.
Qui utilise Vue JS ?
2467 entreprises auraient utiliser Vue . js dans leurs piles technologiques, y compris 9GAG, Kmong et GitLab.
Conseillé:
Comment configurer l'empreinte digitale sur HP Elitebook ?

Comment configurer la connexion par empreinte digitale Windows Hello Accédez à Paramètres > Comptes. Faites défiler jusqu'à Windows Hello et cliquez sur Configurer dans la section Empreinte digitale. Cliquez sur Commencer. Entrez votre NIP. Scannez votre doigt sur le lecteur d'empreintes digitales. Cliquez sur Ajouter un autre si vous souhaitez répéter le processus avec un autre doigt ou fermez le programme
Comment configurer mon pare-feu Azure SQL Database ?

Utiliser le portail Azure pour gérer les règles de pare-feu IP au niveau du serveur Pour définir une règle de pare-feu IP au niveau du serveur à partir de la page de présentation de la base de données, sélectionnez Définir le pare-feu du serveur dans la barre d'outils, comme le montre l'image suivante. Sélectionnez Ajouter une adresse IP client dans la barre d'outils pour ajouter l'adresse IP de l'ordinateur que vous utilisez, puis sélectionnez Enregistrer
Comment configurer la biométrie sur Windows 10 ?

Comment utiliser le lecteur d'empreintes digitales Cliquez sur le menu Démarrer et sélectionnez Paramètres. Sélectionnez Comptes, puis choisissez Options de connexion. Créez un code PIN. Dans la section Windows Hello, sélectionnez Configurer pour configurer le lecteur d'empreintes digitales. Sélectionnez Commencer pour commencer la configuration des empreintes digitales. Entrez votre code PIN pour confirmer votre identité
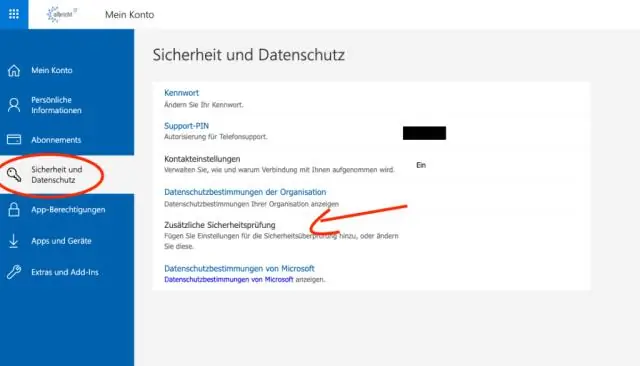
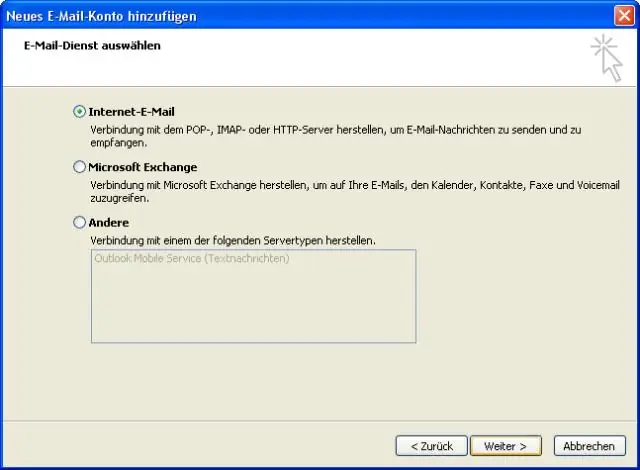
Comment configurer mon e-mail UC ?

Configuration de la messagerie Office 365 pour l'application Outlook Téléchargez l'application Outlook via la boutique d'applications iOS ou Android. Ouvrez l'application et entrez votre adresse e-mail UC [email protected] (pour le corps professoral/le personnel) ou [email protected] (pour les étudiants), puis cliquez sur Ajouter un compte. Vous serez alors invité à entrer votre nom d'utilisateur et votre mot de passe
Comment configurer NodeMCU ?

Voici comment programmer le NodeMCU à l'aide de l'IDE Arduino. Étape 1 : Connectez votre NodeMCU à votre ordinateur. Vous avez besoin d'un câble USB micro B pour connecter la carte. Étape 2 : Ouvrez l'IDE Arduino. Vous devez avoir au moins Arduino IDE version 1.6. Étape 3 : Faire clignoter une LED à l'aide de NodeMCU
