
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Validation du formulaire
AngularJS surveille l'état de la former et saisir des champs ( saisir , textarea, select) et vous permet d'informer l'utilisateur de l'état actuel. AngularJS contient également des informations indiquant s'ils ont été touchés, modifiés ou non
De même, on peut se demander, qu'est-ce que la validation de formulaire ?
Validation du formulaire normalement utilisé pour se produire sur le serveur, après que le client a entré toutes les données nécessaires et a ensuite appuyé sur le bouton Soumettre. JavaScript fournit un moyen de valider le formulaire données sur l'ordinateur du client avant de les envoyer au serveur Web. Validation du formulaire remplit généralement deux fonctions.
De plus, quels sont les différents types de validation des données ? Types de validation
| Type de validation | Comment ça fonctionne |
|---|---|
| Contrôle de la longueur | Vérifie que les données ne sont pas trop courtes ou trop longues |
| Table de correspondance | Recherche les valeurs acceptables dans une table |
| Contrôle de présence | Vérifie que les données ont été saisies dans un champ |
| Vérification de la portée | Vérifie qu'une valeur se situe dans la plage spécifiée |
Par conséquent, comment valider une forme en angulaire 8 ?
Exemple et didacticiel de validation de formulaire réactif Angular 8
- Étape 1: Mettez à jour l'application. composant.
- Étape 2: Mettez à jour l'application. composant.
- Étape 3: créez une directive pour le mot de passe et confirmez la correspondance du mot de passe. créer un fichier nommé confirm-equal-validator.
- Étape 4: Mettez à jour app.module.ts. Mettez le code ci-dessous dans le côté app.module.ts.
- Étape 5: Exécutez l'application.
Comment valider ?
Comment valider quelqu'un:
- Reconnaissez que valider l'expérience émotionnelle de quelqu'un ne signifie pas nécessairement être d'accord avec elle ou que vous pensez qu'il a raison.
- Évitez de devenir sur la défensive ou de donner des conseils non sollicités.
- La compréhension doit précéder l'intervention.
- Reflète le Sentiment.
- Résumez l'expérience.
Conseillé:
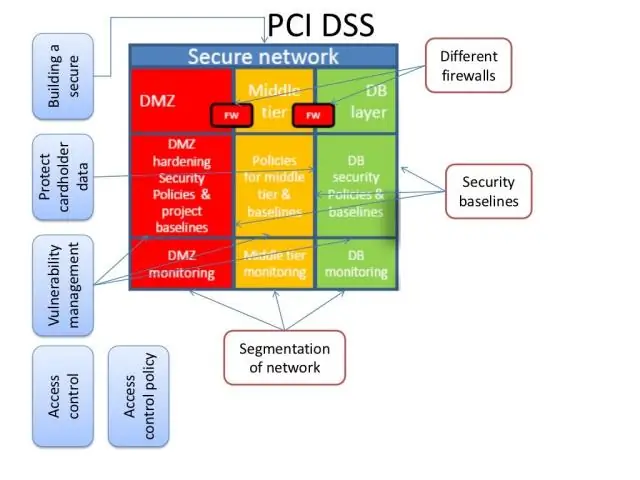
Qu'est-ce que la validation PA DSS ?

La norme de sécurité des données des applications de paiement (PA-DSS) est un ensemble d'exigences destinées à aider les fournisseurs de logiciels à développer des applications de paiement sécurisées prenant en charge la conformité PCI DSS. Les exigences PA-DSS incluent : Ne pas conserver la bande magnétique complète, le code ou la valeur de validation de la carte ou les données de bloc PIN
Qu'est-ce que la validation UX ?

La validation de l'expérience utilisateur fournit des données objectives concrètes pour vérifier que vous prenez les bonnes décisions à chaque phase de votre projet. La validation de l'expérience utilisateur vous fait gagner du temps et de l'argent et, plus important encore, garantit la satisfaction et la productivité des utilisateurs sur leurs bureaux virtuels
Qu'est-ce que les contrôles de validation dans asp net?

Les contrôles de validation ASP.NET valident les données d'entrée utilisateur pour garantir que les données inutiles, non authentifiées ou contradictoires ne sont pas stockées. ASP.NET fournit les contrôles de validation suivants : RequiredFieldValidator. RangeValidator. CompareValidator. RegularExpressionValidator. CustomValidator. ValidationRésumé
Qu'est-ce que la validation alphanumérique ?

La validation alphanumérique signifie qu'un champ du formulaire ne peut accepter que des chiffres ou des caractères autres que ceux qui ne seront pas acceptés. Dans ce type de validation, vous ne pouvez saisir que les caractères dans le champ du nom, le numéro dans le champ d'enregistrement ou une combinaison de nombre et de caractères dans le champ d'identification mais pas de symbole spécial
Qu'est-ce que la validation de base de données ?

La validation est le nom donné au processus par lequel les informations saisies dans la base de données sont vérifiées pour s'assurer qu'elles ont du sens. Par exemple, vous pouvez utiliser la validation pour vérifier que seuls les nombres compris entre 0 et 100 sont saisis dans un champ de pourcentage, ou que seuls les hommes ou les femmes sont saisis dans un champ de sexe
