
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Le modèle d'objet de document ( DOM ) est une interface de programmation pour les documents HTML et XML. Il représente la page afin que les programmes puissent modifier la structure, le style et le contenu du document. Le modèle d'objet de document ( DOM ) représente ce même document afin qu'il puisse être manipulé.
En tenant compte de cela, à quoi sert le DOM ?
Les DOM (Document Object Model) est une interface qui représente la manière dont vos documents HTML et XML sont lus par le navigateur. Il permet à un langage (JavaScript) de manipuler, structurer et styliser votre site Web.
De même, quelle est la différence entre BOM et Dom ? Nomenclature signifie que l'objet Browser Object Model.window est pris en charge par tous les navigateurs, il représente le navigateur de la fenêtre. Tous les objets, fonctions et variables JavaScript globaux deviennent automatiquement membres de l'objet window. DOM -> DocumentObject Model en JavaScript est l'API pour accéder aux éléments à l'intérieur du document.
A côté de cela, qu'est-ce que le DOM en JavaScript ?
JavaScript - Modèle d'objet de document ou DOM . Un objet Document représente le document HTML affiché dans cette fenêtre. L'objet Document a diverses propriétés qui font référence à d'autres objets qui permettent l'accès et la modification du contenu du document.
Comment fonctionne le DOM ?
Le modèle d'objet de document ( DOM ) est une interface de programmation pour les documents HTML et XML. Il représente la page afin que les programmes puissent modifier la structure, le style et le contenu du document. Les DOM représente le document sous forme de nœuds et d'objets. De cette façon, les langages de programmation peuvent se connecter à la page.
Conseillé:
Qu'est-ce que Dom traverse dans jQuery?

Les traversées jQuery, qui signifient "se déplacer", sont utilisées pour "trouver" (ou sélectionner) des éléments HTML en fonction de leur relation avec d'autres éléments. Avec la traversée jQuery, vous pouvez facilement vous déplacer vers le haut (ancêtres), vers le bas (descendants) et latéralement (frères et sœurs) dans l'arbre, à partir de l'élément sélectionné (actuel)
Qu'est-ce qu'un conteneur docker exactement ?

Un conteneur Docker est une plate-forme de développement de logiciels open source. Son principal avantage est de conditionner les applications dans des conteneurs, ce qui leur permet d'être portables sur n'importe quel système exécutant un système d'exploitation (OS) Linux ou Windows. Une machine Windows peut exécuter des conteneurs Linux en utilisant une machine virtuelle (VM)
Peux-tu dessiner un triangle qui a exactement un axe de symétrie ?

(a) Oui, on peut tracer un triangle isocèle qui n'a qu'un axe de symétrie
Qu'est-ce que le DevOps exactement ?

DevOps (développement et opérations) est une expression de développement de logiciels d'entreprise utilisée pour désigner un type de relation agile entre le développement et les opérations informatiques. L'objectif de DevOps est de changer et d'améliorer la relation en prônant une meilleure communication et collaboration entre ces deux business units
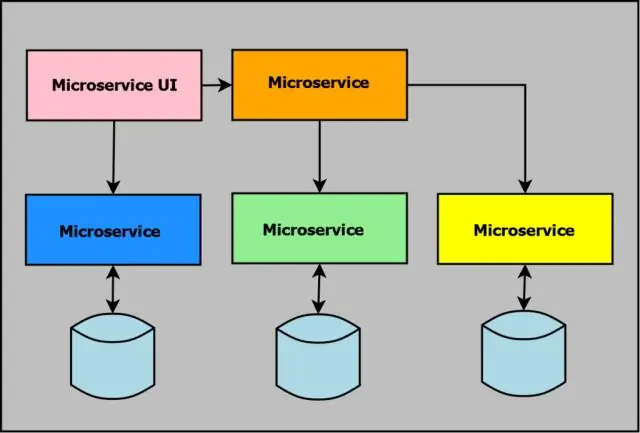
Qu'est-ce que les microservices exactement ?

Les microservices sont une technique de développement logiciel (une variante du style structurel de l'architecture orientée services (SOA)) qui organise une application sous la forme d'un ensemble de services faiblement couplés. Dans une architecture de microservices, les services sont fins et les protocoles sont légers
