
- Auteur Lynn Donovan [email protected].
- Public 2024-01-08 23:23.
- Dernière modifié 2025-01-22 17:24.
UNE bloquer - élément de niveau peut occuper une ligne ou plusieurs lignes et a un saut de ligne avant et après le élément . D'autres exemples de bloquer - étiquette de niveau sont: Mots clés
à
Liste (Ordonné, Non ordonné, Description et Élément de liste) Mots clés
,
,
Ici, qu'est-ce que le contenu au niveau des blocs en HTML ?
Bloquer les éléments apparaissent à l'écran comme s'ils avaient un saut de ligne avant et après eux. Par exemple, e
,
,
,
,
,
,
,
,
,,
et les éléments sont tous niveau de bloc éléments.
Aussi, que sont les éléments de bloc ? Bloquer -niveau éléments contient généralement en ligne éléments et autre bloquer -niveau éléments . Lorsqu'il est rendu visuellement, bloquer -niveau éléments commencent généralement sur une nouvelle ligne. Les éléments suivants sont définis comme bloquer -niveau éléments en HTML 4: ADRESSE -Adresse. DEVIS BLOC - Bloquer devis.
Par la suite, la question est, que sont les balises inline en HTML ?
Éléments en ligne sont ceux qui n'occupent que l'espace délimité par le Mots clés définir le élément , au lieu de rompre le flux du contenu. Dans cet article, nous examinerons Éléments en ligne HTML et comment ils diffèrent du niveau de bloc éléments.
Que sont les balises DIV et SPAN en HTML ?
La différence entre envergure et div est-ce un élément de portée est en ligne et généralement utilisé pour un petit morceau de HTML à l'intérieur d'une ligne (comme à l'intérieur d'un paragraphe) alors qu'un div (division) élément est une ligne de bloc (ce qui équivaut fondamentalement à avoir un saut de ligne avant et après) et utilisé pour regrouper de plus gros morceaux de code.
Conseillé:
Quelles sont toutes les balises en HTML ?

Balises les plus couramment utilisées en HTML Balise HTML : C'est la racine du document html qui permet de spécifier que le document est en html. Balise Head : La balise Head est utilisée pour contenir tout l'élément head dans le fichier html. Balise body : Elle est utilisée pour définir le corps du document html. Balise title : Elle est utilisée pour définir le titre du document html
Quelles balises sont utilisées dans les images cliquables côté client ?

La balise est utilisée pour définir une image-map côté client. Une image-map est une image avec des zones cliquables. L'attribut name obligatoire de l'élément est associé à l'attribut usemap et crée une relation entre l'image et la carte
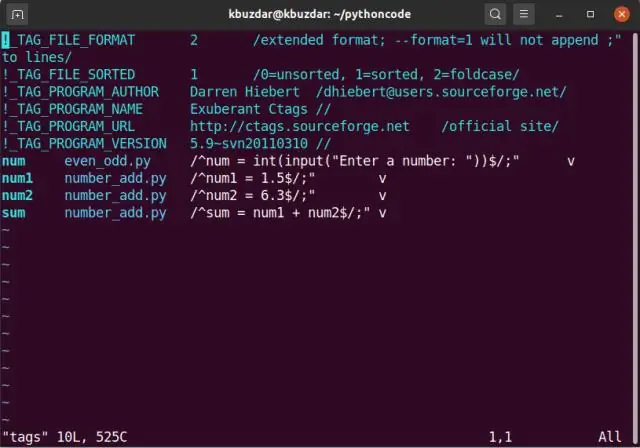
Que sont les balises vim ?

Pour vous aider, Vim utilise un fichier de balises qui répertorie chaque mot que vous êtes susceptible de vouloir et leurs emplacements (chemin d'accès au fichier et numéro de ligne). Chaque mot recherché est appelé "tag", par exemple, chaque nom de fonction ou variable globale peut être un tag
Les balises html5 sont-elles sensibles à la casse ?

Les balises HTML ne sont pas sensibles à la casse : signifie la même chose que. La norme HTML5 n'exige pas de balises en minuscules, mais le W3C recommande les minuscules en HTML et exige des minuscules pour les types de documents plus stricts comme XHTML
Quelles sont les balises associées aux différents niveaux de titre ?

HTML définit six niveaux de titres. Un élément de titre implique tous les changements de police, les sauts de paragraphe avant et après et tout espace blanc nécessaire pour rendre le titre. Les éléments de titre sont H1, H2, H3, H4, H5 et H6, H1 étant le niveau le plus élevé (ou le plus important) et H6 le moins
