
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Injection de dépendance dans Angular 2 se compose de trois aspects. L'objet injecteur est utilisé pour créer une instance d'un dépendance . L'injecteur est un mécanisme qui fournit une méthode par laquelle un dépendance est instancié. Créer un dépendance , un injecteur cherche un fournisseur.
A côté de cela, qu'est-ce que l'injection de dépendance en angulaire avec exemple?
Injection de dépendance en angulaire . Injection de dépendance (DI) est un concept central de Angulaire 2+ et permet à une classe de recevoir dépendances d'une autre classe. La plupart du temps en Angulaire , injection de dépendance se fait en injectant une classe de service dans une classe de composant ou de module.
De même, à quoi sert l'injection de dépendances en angulaire ? Injection de dépendance (DI), est un élément important application design pattern. Angulaire a son propre cadre DI, qui est généralement utilisé dans la conception de Angulaire applications pour augmenter leur efficacité et leur modularité. Dépendances sont des services ou des objets dont une classe a besoin pour remplir sa fonction.
Par rapport à cela, qu'est-ce que l'injection de dépendance en angulaire ?
Injection de dépendance (DI) est un modèle de conception de logiciel qui traite de la façon dont les composants obtiennent leur dépendances . Les AngularJS le sous-système d'injecteur est chargé de créer des composants, de résoudre leur dépendances , et les fournir aux autres composants comme demandé.
Qu'est-ce que @inject dans angulaire 2?
@ Injecter () est un mécanisme manuel pour laisser Angulaire savoir qu'un paramètre doit être injecté . Il peut être utilisé comme ceci: import { Component, Injecter } de '@ angulaire /coeur'; importer { ChatWidget } depuis '../components/chat-widget'; ?
Conseillé:
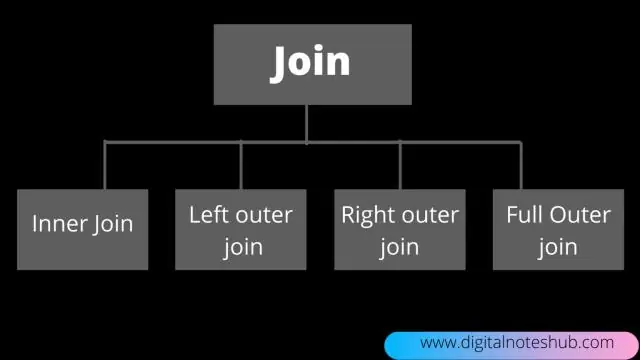
Qu'est-ce que la jointure dans le SGBD avec exemple ?

JOINDRE SQL. La jointure SQL est utilisée pour extraire les données de deux ou plusieurs tables, qui sont jointes pour apparaître comme un seul ensemble de données. Il est utilisé pour combiner des colonnes de deux tables ou plus en utilisant des valeurs communes aux deux tables. Le mot-clé JOIN est utilisé dans les requêtes SQL pour joindre deux ou plusieurs tables
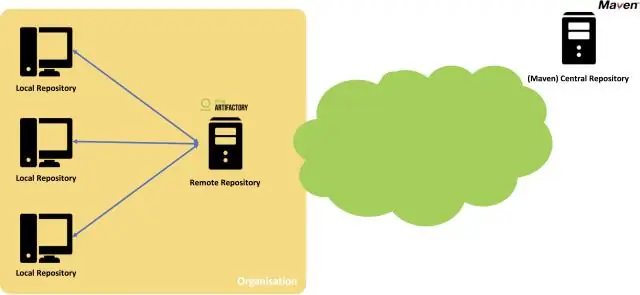
Qu'est-ce que la gestion des dépendances dans Maven ?

Gestion des dépendances. La gestion des dépendances est un mécanisme permettant de centraliser les informations de dépendance. Dans un projet multi-module, vous pouvez spécifier dans un projet parent toute la version de l'artefact et elle sera héritée par les projets enfants. Ci-dessous, nous verrons un exemple où il y a deux POM qui étendent le même parent
Qu'est-ce que l'exemple d'injection de dépendance C# ?

Injection de dépendances en C# L'injection de dépendances (DI) est un modèle de conception de logiciel. Cela nous permet de développer du code faiblement couplé. L'injection de dépendances réduit les dépendances codées en dur entre vos classes en injectant ces dépendances au moment de l'exécution au lieu du moment de la conception techniquement
Qu'est-ce que l'injection de dépendances en SQL ?

Cette opération est appelée Injection de Dépendance : toutes les informations dont dépend l'unité de programme sont injectées. La classe injectée n'a plus de dépendances sur aucun objet externe, ni une collection centrale de constantes ni un fichier de configuration. DI faciliterait la réutilisation du code dans divers environnements
Quelle est la principale différence entre une injection SQL normale et une vulnérabilité d'injection SQL aveugle ?

L'injection SQL aveugle est presque identique à l'injection SQL normale, la seule différence étant la façon dont les données sont extraites de la base de données. Lorsque la base de données ne fournit pas de données à la page Web, un attaquant est obligé de voler des données en posant à la base de données une série de questions vraies ou fausses
