
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
GraphQL - Mutation . Requêtes de mutation modifie les données dans le magasin de données et renvoie une valeur. Il peut être utilisé pour insérer, mettre à jour ou supprimer des données. Mutation sont définis comme faisant partie du schéma.
De même, qu'est-ce qu'une mutation dans GraphQL ?
GraphQL - Mutation . Mutation les requêtes modifient les données dans le magasin de données et renvoient une valeur. Il peut être utilisé pour insérer, mettre à jour ou supprimer des données. Mutation sont définis comme faisant partie du schéma.
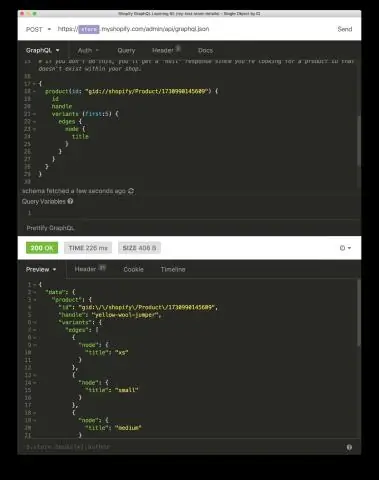
Deuxièmement, comment passez-vous une variable de requête dans GraphiQL ? Conseil rapide GraphQL: Comment transmettre des variables dans GraphiQL
- mutation pour créer un utilisateur avec des arguments en ligne. Variables dans GraphiQL.
- mutation pour créer un utilisateur avec des variables. Si nous souhaitons utiliser les variables dans GraphiQL, cliquez simplement sur le panneau QUERY VARIABLES en bas de votre écran et transmettez le code suivant.
- exemple de JSON avec des variables.
A savoir aussi, comment testez-vous les mutations dans GraphQL ?
Appel test de testeur passer comme premier argument si le test devrait passer, comme deuxième argument le mutation et en troisième lieu les variables que l'entrée attend.
Premiers pas:
- Importez le package easygraphql-tester.
- Lisez le schéma GraphQL.
- Initialisez le testeur et transmettez-lui le schemaCode.
Qu'est-ce qu'une requête GraphQL ?
UNE Requête GraphQL est utilisé pour lire ou récupérer des valeurs tandis qu'une mutation est utilisée pour écrire ou publier des valeurs. Dans les deux cas, l'opération est une simple chaîne qu'un GraphQL serveur peut analyser et répondre avec des données dans un format spécifique. Requêtes GraphQL aider à réduire la récupération excessive de données.
Conseillé:
Qu'est-ce qu'une requête GraphQL ?

Une requête GraphQL est utilisée pour lire ou récupérer des valeurs tandis qu'une mutation est utilisée pour écrire ou publier des valeurs. Dans les deux cas, l'opération est une simple chaîne qu'un serveur GraphQL peut analyser et répondre avec des données dans un format spécifique. Les requêtes GraphQL aident à réduire la récupération excessive de données
Est-ce une collection de fonctions qui génèrent une réponse pour une requête GraphQL ?

Afin de répondre aux requêtes, un schéma doit avoir des fonctions de résolution pour tous les champs. Cet ensemble de fonctions est appelé « carte de résolution ». Cette carte associe les champs et types de schéma à une fonction
Quelle est la différence entre une mutation GraphQL et une requête ?

En termes simples, la requête est une instruction SELECT et la mutation est une opération INSERT. La requête dans graphql est utilisée pour récupérer les données tandis que la mutation est utilisée pour l'opération INSERT/UPDATE/DELETE
GraphQL est-il un langage de requête ?

GraphQL est un langage de requête pour votre API et un runtime côté serveur pour exécuter des requêtes à l'aide d'un système de types que vous définissez pour vos données. GraphQL n'est lié à aucune base de données ou moteur de stockage spécifique et est plutôt soutenu par votre code et vos données existants
Comment écrivez-vous une requête dans une requête de puissance ?

La première étape de la création de votre propre script Power Query consiste à ajouter une requête vide à Power BI Desktop. Pour ajouter la requête, cliquez sur Obtenir des données dans le ruban Accueil de la fenêtre principale, accédez à la section Autre et double-cliquez sur Requête vide. Cela lance l'éditeur de requête avec une nouvelle requête répertoriée dans le volet Requêtes
