
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Le projet: créer une application Hello World Vue à l'aide de composants à fichier unique
- Étape 1: Créez le projet structure.
- Étape 2: Installez les dépendances.
- Étape 3: Créez les fichiers (Sauf pour notre fichier de configuration Webpack).
- Étape 4: Indiquer à Webpack ce qu'il faut faire.
- Étape 5: Configuration de notre package.
- Étape 7: Imeuble notre projet .
Par conséquent, comment créer un projet Vue ?
Ouvrez votre terminal et exécutez la commande suivante pour démarrer Vue GUI dans votre navigateur. Cliquez maintenant sur un créer onglet et sélectionnez l'emplacement pour enregistrer votre application puis cliquez sur Créer un nouveau projet ici bouton. Entrez votre projet nom et choisissez votre gestionnaire de paquets puis cliquez sur le bouton Suivant.
On peut également se demander, comment exécuter l'application VUE ? Déployer l'exemple d'application Vue
- Accédez au dossier racine de l'application dans la ligne de commande.
- Tapez npm install --global surge pour installer Surge sur votre ordinateur.
- Tapez npm run build pour créer l'application et la rendre prête pour la production.
- Tapez cd dist pour accéder au dossier de construction.
Par conséquent, Vue est-il bon pour les grands projets ?
Vue . Vue est léger, facile à apprendre et agréable à écrire. En raison de sa syntaxe de modèle familière et de l'utilisation de composants, l'intégration ou la migration projets à Vue est plus rapide et plus fluide. Pour cette raison, Vue est idéal pour les startups mais peut être tout aussi bien utilisé dans grand -applications à grande échelle.
Dois-je utiliser Vue CLI ?
Tout comme Angular, le Vue l'équipe a un ligne de commande interface ( CLI ) pour aider à développer des projets avec Vue . Si vous ne faites que construire un SPA, le CLI peut vraiment aider à simplifier la mise en place d'un projet. Dans mon esprit, cela signifie qu'il y a un utilisation -cas pour en utilisant Vue sans les complexités d'une étape de construction JavaScript.
Conseillé:
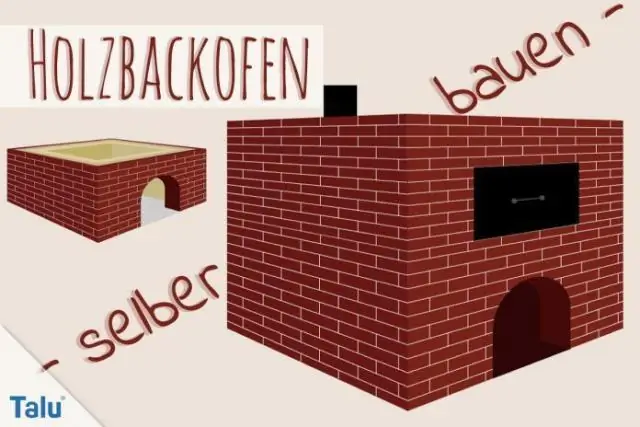
Comment construire une boîte aux lettres en blocs de béton ?

Introduction. Choisissez une conception. Videz l'espace. Retirez la boîte aux lettres et postez. Mélangez le béton. Assurez-vous de mélanger suffisamment de béton pour remplir le pied de page. Couler le béton. Versez la moitié du béton dans le pied de page. Définissez un bloc de majuscules. Placez un bloc de capuchon de 12 x 16 x 14 pour servir de base au porte-journaux et à la boîte aux lettres
Comment démarrer un nouveau projet Vue ?

Comment configurer Vue. js en 5 étapes faciles à l'aide de vue-cli Étape 1 npm install -g vue-cli. Cette commande installera vue-cli globalement. Étape 2 Syntaxe : exemple de vue init : vue init webpack-simple new-project. Étape 3 cd nouveau-projet. Changez de répertoire pour votre dossier de projet. Étape 4 npm installer. Étape 5 npm run dev
Comment construire une infrastructure Big Data ?

Voici quelques étapes qui vous aideront à mettre en place une structure de base de Big Data sur laquelle vous pourrez vous appuyer au fur et à mesure de votre croissance. Déterminez vos priorités. Configurez vos systèmes de collecte et de stockage de données. Assurez-vous que votre cybersécurité est solide. Choisissez une approche analytique. Exploitez vos données. Avantages sur toute la ligne
Comment construire une petite bibliothèque gratuite ?

Comment démarrer une petite bibliothèque gratuite : cinq étapes faciles ! Première étape : identifiez un emplacement et un intendant. Décidez d'abord où vous pouvez installer légalement et en toute sécurité la bibliothèque. Deuxième étape : obtenez une bibliothèque. Troisième étape : Enregistrez votre bibliothèque. Quatrième étape : créer un soutien. Cinquième étape : ajoutez votre bibliothèque à la carte du monde
Quelle est la différence entre la gestion de projet en cascade et la gestion de projet agile ?

Les méthodologies de gestion de projet en cascade et agile guident l'équipe de projet à travers un projet réussi, mais il existe des différences entre elles. La méthode en cascade est une approche traditionnelle de gestion de projet qui utilise des phases séquentielles, tandis que les méthodes agiles utilisent des cycles de travail itératifs appelés sprints
