
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
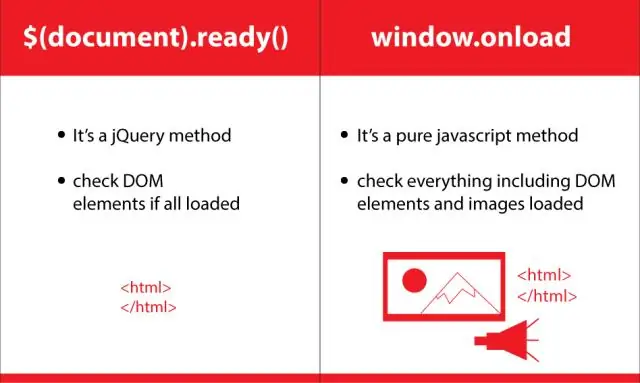
Les prêt () est utilisée pour rendre une fonction disponible après la document est chargé. Quel que soit le code que vous écrivez dans le $( document ). prêt () la méthode s'exécutera une fois que la page DOM est prêt éxécuter JavaScript code.
Ici, que signifie document prêt?
Les document prêt l'événement signale que le DOM de la page est maintenant prêt , vous pouvez donc le manipuler sans vous soucier du fait que des parties du DOM n'ont pas encore été créées. Les document prêt l'événement se déclenche avant que toutes les images, etc. ne soient chargées, mais après tout le DOM lui-même est prêt.
À côté de ci-dessus, pourquoi avons-nous besoin de $(document ready () ? Il y a plusieurs raisons pour lesquelles vous utiliseriez $(document ). prêt() dans vos scripts: vous avoir besoin pour vous assurer que la page est entièrement chargée avant l'exécution de votre script. Vous n'avez aucun contrôle sur l'endroit où votre script est chargé.
À cet égard, comment fonctionne le document ready ?
Le jQuery document prêt La fonction s'exécute lorsque le DOM ( Document Object Model) est complètement chargé dans le navigateur. jQuery document prêt est utilisé pour initialiser le code jQuery/JavaScript après que le DOM est prêt , et est utilisé la plupart du temps lorsque travail avec jQuery. Le code Javascript/jQuery à l'intérieur du $( document ).
Pouvons-nous utiliser la fonction de préparation de plusieurs documents ?
Oui, vous pouvez utiliser plusieurs documents prêts gestionnaire, il n'y a pas d'avantage particulier même si vous pouvez utiliser Code jQuery à plusieurs endroits. Vous pouvez 't utilisation la variable à l'intérieur l'une de l'autre car celles-ci ont une portée différente.
Conseillé:
Quelle est la différence fondamentale entre un document XML et une base de données relationnelle ?

Différences majeures entre les données XML et les données relationnelles Un document XML contient des informations sur la relation des éléments de données entre eux sous la forme de la hiérarchie. Avec le modèle relationnel, les seuls types de relations qui peuvent être définis sont les relations de table parent et de table dépendante
Qui crée la définition de prêt?

L'équipe de développement doit saisir suffisamment sa portée pour pouvoir la planifier dans un sprint et encadrer une sorte d'engagement concernant sa mise en œuvre afin qu'un objectif de sprint puisse être atteint. Dans la pratique, cette norme est souvent appelée « Définition de Prêt »
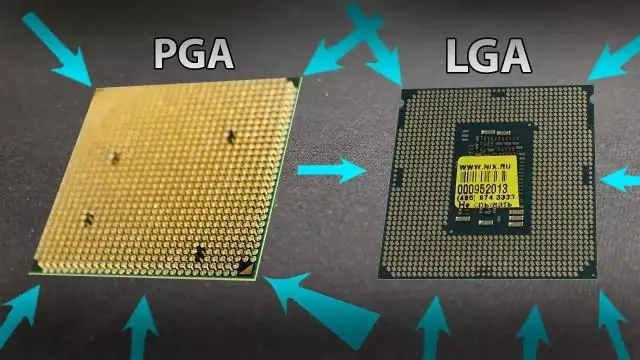
Comment savoir si mon CPU est prêt ?

Dirigez-vous vers Panneau de configuration> Système et sécurité> Système pour l'ouvrir. Vous pouvez également appuyer sur Windows + Pause sur votre clavier pour ouvrir instantanément cette fenêtre. Le modèle et la vitesse du processeur de votre ordinateur sont affichés à droite de « Processeur » sous l'en-tête Système
Qu'est-ce qu'un document en Java ?

Document d'interface. Toutes les sous-interfaces connues : StyledDocument Toutes les classes d'implémentation connues : AbstractDocument, DefaultStyledDocument, HTMLDocument, PlainDocument. Document d'interface publique. Le document est un conteneur de texte qui sert de modèle pour les composants de texte swing
Comment démarrer une bibliothèque de prêt ?

Voici six conseils pour que votre bibliothèque de prêt soit opérationnelle. Rassemblez votre équipe. Demandez des dons de livres et de ressources. Décidez où votre collection sera conservée et comment fonctionnera le prêt. soit une bibliothèque de prêt en ligne, soit une bibliothèque centrale. Avantages. Désavantages. En ligne. Prêt/Partage
