
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
19 meilleures pratiques pour des maquettes d'interface utilisateur plus rapides
- Esquissez vos idées d'abord. L'esquisse est rapide, facile et sans risque.
- Commencez avec les écrans mobiles.
- Utilisez des outils de wireframing et de prototypage compatibles.
- Engagez-vous envers votre élu Interface utilisateur Logiciel de conception.
- Passez en revue les autres réussites visuelles.
- Supprimez les éléments inutiles.
- Mettre en œuvre un système de grille.
- Profitez de la gratuité Interface utilisateur Éléments et icônes.
Ci-dessous, qu'est-ce qu'une maquette d'interface utilisateur ?
Dans la fabrication et la conception, un maquette , ou maquette , est un modèle à l'échelle ou grandeur nature d'une conception ou d'un appareil, utilisé à des fins d'enseignement, de démonstration, d'évaluation de conception, de promotion et à d'autres fins. UNE maquette est un prototype s'il fournit au moins une partie des fonctionnalités d'un système et permet de tester une conception.
On peut également se demander, quels sont les outils d'interface utilisateur ? 22 meilleurs outils de conception d'interface utilisateur
- Flux fictif. MockFlow vous permet de créer rapidement des mises en page de base.
- Balsamiq. Les éléments glisser-déposer de Balsamiq facilitent la vie.
- Axure. Axure est un excellent outil pour les projets plus complexes.
- Adobe Comp. Si vous souhaitez réaliser des wireframes en déplacement, Comp est un must.
- Esquisser.
- InVision Studio.
- Artisanat.
- Proto.io.
Simplement, qu'est-ce qu'une maquette visuelle ?
UNE maquette est un profil statique de haut niveau visuel ébauche de conception d'une conception ou d'un dispositif, utilisée pour représenter la structure de l'information, visualiser le contenu et démontrer les fonctionnalités de base de manière statique. Contrairement au filaire, maquettes apporter visuel détails, tels que les couleurs et la typographie.
Qu'entend-on par interface utilisateur ?
L'interface utilisateur ( Interface utilisateur ) est le point d'interaction et de communication homme-machine dans un appareil. Cela peut inclure des écrans d'affichage, des claviers, une souris et l'apparence d'un bureau. C'est aussi le moyen par lequel un utilisateur interagit avec une application ou un site Web.
Conseillé:
Qu'est-ce qu'une interface utilisateur graphique en Java ?

GUI signifie Graphical User Interface, un terme utilisé non seulement en Java mais dans tous les langages de programmation qui prennent en charge le développement d'interfaces graphiques. Il est composé de composants graphiques (par exemple, des boutons, des étiquettes, des fenêtres) à travers lesquels l'utilisateur peut interagir avec la page ou l'application
Comment modifier l'interface utilisateur dans Salesforce ?

Les paramètres d'interface utilisateur disponibles varient en fonction de l'édition Salesforce dont vous disposez. Dans Configuration, recherchez Interface utilisateur dans la case Recherche rapide. Configurez les paramètres de l'interface utilisateur. Configurez l'interface utilisateur dans Salesforce Classic. Désactiver la bannière de notification Salesforce
Une interface peut-elle hériter d'une autre interface ?

En outre, il est possible qu'une interface Java hérite d'une autre interface Java, tout comme les classes peuvent hériter d'autres classes. Une classe implémentant une interface qui hérite de plusieurs interfaces doit implémenter toutes les méthodes de l'interface et de ses interfaces parentes
Logstash a-t-il une interface utilisateur ?

Monitoring UIedit Un nœud Logstash est considéré comme unique en fonction de son UUID persistant, qui est écrit dans le chemin. répertoire de données au démarrage du nœud. Avant de pouvoir utiliser l'interface utilisateur de surveillance, configurez la surveillance de Logstash. Pour plus d'informations sur l'utilisation de l'interface utilisateur de surveillance, voir Surveillance X-Pack dans Kibana
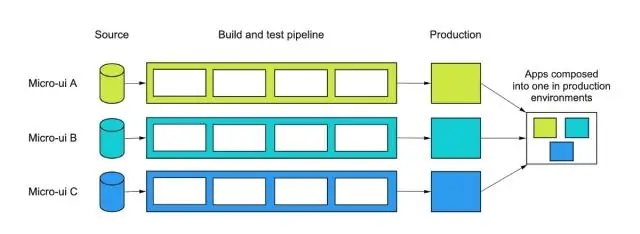
Qu'est-ce qu'une micro-interface utilisateur ?

L'idée derrière Micro Frontends est de considérer un site Web ou une application Web comme une composition de fonctionnalités appartenant à des équipes indépendantes. Chaque équipe a un domaine d'activité ou une mission distinct qui l'intéresse et se spécialise dans
