
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
sommet : attribut . Une définition d'un attribut sur un composant personnalisé. Les balise d'attribut ne peut être qu'un enfant d'un composant étiqueter . Notez que vous ne pouvez pas définir les attributs avec des noms comme id ou render. Ces les attributs sont automatiquement créés pour toutes les définitions de composants personnalisés.
De même, que sont les attributs dans Salesforce ?
Composant les attributs sont comme des variables membres sur une classe dans Sommet . Ce sont des champs typés qui sont définis sur une instance spécifique d'un composant et peuvent être référencés à partir du balisage du composant à l'aide d'une syntaxe d'expression. Les attributs vous permettent de rendre les composants plus dynamiques.
On peut aussi se demander quelle est l'utilité de l'attribut Aura ? Un attribut aura est comme une variable que nous utilisation en langage de programmation ou en classe Apex. Ce sont des champs typés et définis sur une instance spécifique d'un composant. Ces les attributs peut être utilisé à l'intérieur du composant en tant qu'expressions, ainsi que dans le contrôleur et l'assistant.
Justement, qu'est-ce qu'un attribut dans Salesforce Lightning ?
Attribut est comme une variable membre dans notre codage normal (comme déclarer des variables dans Sommet , JavaScript). En termes simples, les attributs sont utilisés pour stocker des informations à référencer et à utiliser dans notre éclair code composant. Attribut fera votre éclair composant plus dynamique.
Qu'est-ce qu'un attribut aura ?
Composant de foudre Attribut ( aura : attribut ) sont comme des variables membres sur une classe dans Apex. < aura : attribut >tag est utilisé pour ajouter un attribut au composant Lightning et à l'application Lightning de Salesforce. Chaque attribut doit avoir "nom" et "type". Faire attribut au besoin, utilisez required="true" dans la balise.
Conseillé:
Qu'est-ce que la balise C en HTML ?

Composant (non numéroté) Un élément wrapper qui désigne une partie subordonnée des matériaux décrits. Un composant fournit des informations sur le contenu, le contexte et l'étendue d'un corps subordonné de matériaux
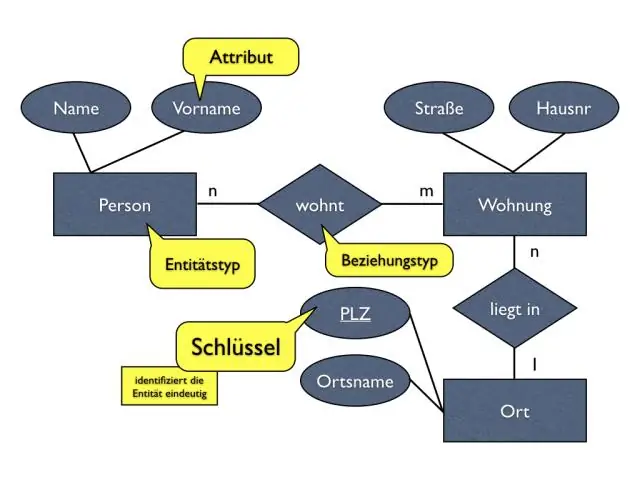
Qu'est-ce qu'un attribut dans le diagramme de relation d'entité ?

Un diagramme de relation d'entité (ERD) montre les relations d'ensembles d'entités stockés dans une base de données. Ces entités peuvent avoir des attributs qui définissent ses propriétés. En définissant les entités, leurs attributs et en montrant les relations entre elles, un diagramme ER illustre la structure logique des bases de données
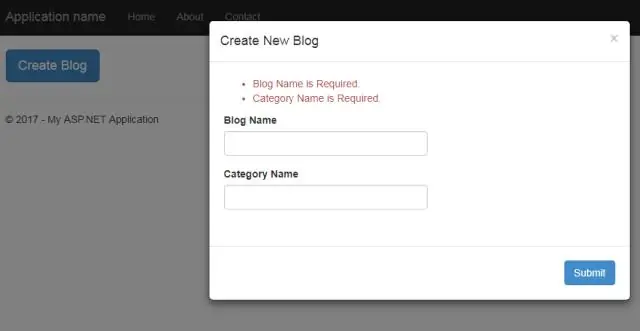
Qu'est-ce que l'attribut ValidateAntiForgeryToken dans MVC ?

Lorsque vous faites cela, ASP.NET MVC émet un cookie et un champ de formulaire avec un jeton anti-contrefaçon (un jeton crypté). Une fois l'attribut [ValidateAntiForgeryToken] défini, le contrôleur vérifiera que la demande entrante contient le cookie de vérification de demande et le champ de formulaire de vérification de demande masqué
Qu'entend-on par VLAN balisé et non balisé ?

L'objectif d'un port balisé ou « tronqué » est de faire passer le trafic pour plusieurs VLAN, alors qu'un port non balisé ou « d'accès » accepte le trafic pour un seul VLAN. De manière générale, les ports de jonction relieront les commutateurs et les ports d'accès seront reliés aux périphériques finaux
La balise d'ancrage peut-elle avoir un attribut value ?

Vous pouvez également ajouter un attribut " rel " à votre balise d'ancrage. il décrit la relation avec le document vers lequel pointe le lien. Et vous pouvez également l'utiliser pour stocker une valeur
