
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
En résumé, asynchrone / attendre est une syntaxe plus propre à écrire Javascript asynchrone code. Il améliore la lisibilité et la fluidité de votre code. Choses à garder à l'esprit lors de l'utilisation asynchrone / attendre : Asynchrone les fonctions renvoient une promesse. Attendre ne peut être utilisé qu'à l'intérieur d'un asynchrone bloquer.
En gardant cela à l'esprit, que signifie async en JavaScript ?
Les asynchrone la déclaration de fonction définit un asynchrone fonction - une fonction qui renvoie un objet AsyncFunction. Asynchrone les fonctions fonctionnent dans un ordre distinct du reste du code via la boucle d'événement, renvoyant une promesse implicite comme résultat.
Sachez également qu'est-ce qu'async et qu'on attend dans le nœud JS ? Avec Nœud v8, le asynchrone / attendre fonctionnalité a été officiellement déployée par le Nœud pour faire face aux Promesses et à l'enchaînement des fonctions. Les fonctions n'ont pas besoin d'être enchaînées les unes après les autres, il suffit attendre la fonction qui renvoie la Promesse. Mais la fonction asynchrone doit être déclaré avant d'attendre une fonction renvoyant une promesse.
Les gens demandent également comment utiliser l'attente asynchrone ?
Si tu utilisation les asynchrone mot-clé avant une définition de fonction, vous pouvez alors utiliser attendre au sein de la fonction. Lorsque vous attendre une promesse, la fonction est mise en pause de manière non bloquante jusqu'à ce que la promesse s'installe. Si la promesse se réalise, vous récupérez la valeur. Si la promesse est rejetée, la valeur rejetée est levée.
Que fait wait en JavaScript ?
La description. Les attendre expression provoque la pause de l'exécution de la fonction async jusqu'à ce qu'une promesse soit réglée (c'est-à-dire remplie ou rejetée) et la reprise de l'exécution de la fonction async après l'accomplissement. A la reprise, la valeur du attendre l'expression est celle de la Promesse accomplie.
Conseillé:
Qu'est-ce que la planification multi-files d'attente ?

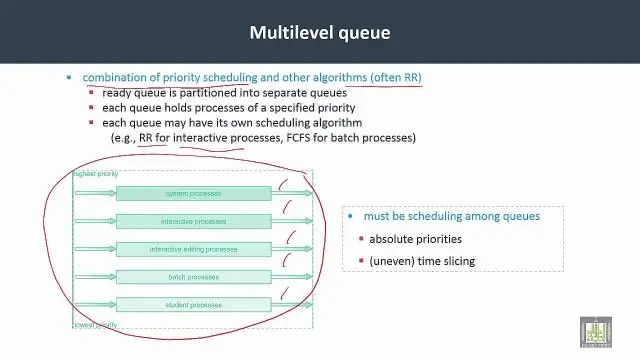
Planification de file d'attente à plusieurs niveaux. Un algorithme de planification de file d'attente à plusieurs niveaux partitionne la file d'attente prête en plusieurs files d'attente distinctes. Les processus sont affectés de manière permanente à une file d'attente, généralement en fonction de certaines propriétés du processus, telles que la taille de la mémoire, la priorité du processus ou le type de processus
Qu'est-ce que la planification des files d'attente ?

Un algorithme de planification de file d'attente à plusieurs niveaux partitionne la file d'attente prête en plusieurs files d'attente distinctes. Les processus sont affectés de manière permanente à une file d'attente, généralement en fonction de certaines propriétés du processus, telles que la taille de la mémoire, la priorité du processus ou le type de processus. Chaque file d'attente a son propre algorithme de planification
Qu'est-ce que la profondeur de la file d'attente dans le stockage ?

La profondeur de la file d'attente est le nombre de demandes d'E/S (commandes SCSI) qui peuvent être mises en file d'attente à la fois sur un contrôleur de stockage. Cependant, si la profondeur de file d'attente maximale du contrôleur de stockage est atteinte, ce contrôleur de stockage rejette les commandes entrantes en leur renvoyant une réponse QFULL
Qu'est-ce que la file d'attente principale dans iOS ?

La file d'attente principale est la file d'attente de répartition dans laquelle toutes les mises à jour de l'interface utilisateur ont lieu et le code impliquant les modifications de l'interface utilisateur est placé. Vous devez accéder à la file d'attente principale afin de mettre à jour l'interface utilisateur à la fin d'un processus asynchrone comme NSURLSession
Qu'est-ce qui est synchrone et asynchrone dans le nœud JS ?

En programmation, les opérations synchrones bloquent les instructions jusqu'à ce que la tâche soit terminée, tandis que les opérations asynchrones peuvent s'exécuter sans bloquer les autres opérations. Les opérations asynchrones sont généralement terminées en déclenchant un événement ou en appelant une fonction de rappel fournie
