
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
XMLHttpRequête ( XHR ) est une API sous la forme d'un objet dont les méthodes transfèrent des données entre un navigateur Web et un serveur Web. L'objet est fourni par l'environnement JavaScript du navigateur. WHATWG maintient un XHR standard comme un document vivant.
De même, on peut se demander, que fait XHR Send ?
Les XMLHttpRequête méthode envoyer () envoie la requête au serveur. Si la demande est asynchrone (qui est la valeur par défaut), cette méthode retourne dès que la requête est envoyé et le résultat est livré à l'aide d'événements. Si la méthode de demande est GET ou HEAD, le paramètre du corps est ignoré et le corps de la requête est mis à null.
Par la suite, la question est, qu'est-ce que XHR dans Chrome ? XMLHttpRequête . Par Vangie Beal En abrégé XHR , XMLHttpRequête est un ensemble d'API pouvant être utilisées par les langages de script de navigateur Web, tels que JavaScript, pour transférer XML et d'autres données textuelles vers et depuis un serveur Web à l'aide de HTTP. Exemples d'applications utilisant XMLHttpRequête inclure Google Gmail et Google Maps.
De même, vous pouvez demander, comment utilisez-vous un XHR ?
Pour faire la demande, nous avons besoin de 3 étapes:
- Créer XMLHttpRequest: let xhr = new XMLHttpRequest (); Le constructeur n'a pas d'arguments.
- Initialisez-le, généralement juste après la nouvelle XMLHttpRequest: xhr.
- Envoyez-le. xh.
- Écoutez les événements xhr pour obtenir une réponse. Ces trois événements sont les plus utilisés:
Qu'est-ce que XHR en Ajax ?
XMLHttpRequête ( XHR ) est une API qui peut être utilisée par JavaScript, JScript, VBScript et d'autres langages de script de navigateur Web pour transférer et manipuler des données XML vers et depuis un serveur Web à l'aide de HTTP, établissant un canal de connexion indépendant entre le côté client et le côté serveur d'une page Web.
Conseillé:
Un fichier TIFF est-il un fichier vectoriel ?

TIF - (ou TIFF) signifie Tagged Image File Format et est un gros fichier raster. Un fichier TIF est principalement utilisé pour les images en impression car le fichier ne perd pas d'informations ou de qualité comme le fait un JPEG. Il s'agit d'un fichier vectoriel qui peut contenir du texte ainsi que des graphiques et des illustrations
À quoi servent les délimiteurs dans un nom de fichier texte, deux délimiteurs de fichier texte courants ?

Un fichier texte délimité est un fichier texte utilisé pour stocker des données, dans lequel chaque ligne représente un seul livre, une entreprise ou autre chose, et chaque ligne a des champs séparés par le délimiteur
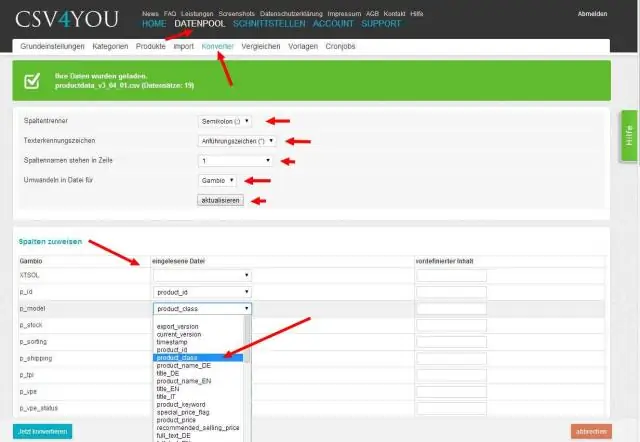
Comment convertir un fichier délimité par des tabulations en fichier csv ?

Allez dans le menu Fichier, choisissez 'OpenCSVTab-Delimited File' (ou appuyez simplement sur Ctrl+O), puis dans la boîte de dialogue ouverte, choisissez le fichier délimité par des tabulations à ouvrir. Vous pouvez copier la chaîne délimitée par des tabulations dans le presse-papiers, puis utiliser l'option "Ouvrir le texte dans le presse-papiers" (Ctrl+F7)
Comment changer un fichier.TXT en fichier.bat ?

Vous pouvez ouvrir l'un ou l'autre avec un éditeur de texte tel que le bloc-notes, bien que a. bat peut devoir être cliqué avec le bouton droit, puis choisissez l'option Modifier plutôt que Ouvrir (Ouvrir signifie exécuter le code dans le fichier bat). Vous pouvez "Enregistrer sous" dans un éditeur de texte tel que le bloc-notes, dans l'un ou l'autre format, en spécifiant explicitement l'extension
Qu'est-ce que le fichier de transaction et le fichier maître ?

Définition de : fichier de transactions. fichier de transaction. Une collection d'enregistrements de transactions. Les fichiers de données dans les transactions sont utilisés pour mettre à jour les fichiers maîtres, qui contiennent les données sur les sujets de l'organisation (clients, employés, fournisseurs, etc.)
