
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Réponse: utilisez le CSS :: sélection pseudo-élément
Par défaut, lorsque vous sélectionner certains texte dans les navigateurs, il est surligné normalement en bleu. Mais tu peux désactiver cette mise en évidence avec le CSS :: sélection pseudo-élément.
De plus, comment empêcher la sélection de texte dans CSS ?
Désactiver la sélection de texte mise en surbrillance dans Google Chrome à l'aide CSS : À désactiver la sélection de texte mise en surbrillance dans le navigateur Google Chrome à l'aide CSS il suffit de définir -user- sélectionnez CSS propriété à aucun. Et aucun préfixe n'est requis pour les navigateurs Google Chrome et Opera.
Par la suite, la question est: comment désactiver la sélection en HTML ? Une liste déroulante désactivée est inutilisable et non cliquable. L'attribut disabled peut être défini pour empêcher un utilisateur d'utiliser la liste déroulante jusqu'à ce qu'une autre condition soit remplie (comme sélection une case à cocher, etc.). Ensuite, un JavaScript peut supprimer la valeur désactivée et rendre la liste déroulante utilisable.
D'ailleurs, comment puis-je empêcher mon texte de surligner ?
Supprimer la surbrillance d'une partie ou de la totalité d'un document
- Sélectionnez le texte dont vous souhaitez supprimer la surbrillance ou appuyez sur Ctrl+A pour sélectionner tout le texte du document.
- Accédez à Accueil et sélectionnez la flèche à côté de Couleur de surbrillance du texte.
- Sélectionnez Aucune couleur.
Comment désactiver le texte en HTML ?
Dans HTML , pour « griser » le texte boîte ou à désactiver il suffit de mentionner le mot-clé "désactivé" dans votre balise d'entrée. En XHTML, la minimisation est interdite et l'attribut disabled doit être défini comme.
Conseillé:
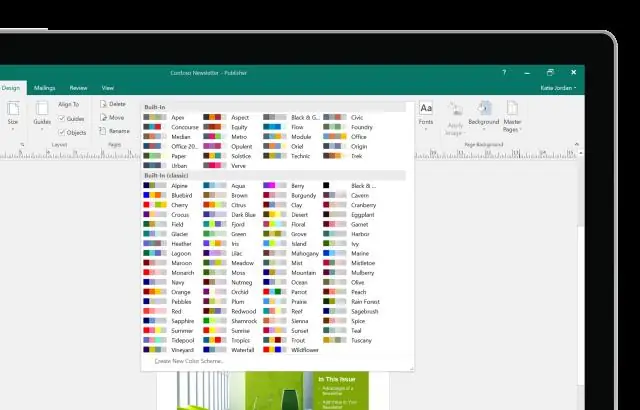
Comment créer une zone de sélection dans Excel ?

Vidéo Dans une nouvelle feuille de calcul, saisissez les entrées que vous souhaitez voir apparaître dans votre liste déroulante. Sélectionnez la cellule dans la feuille de calcul où vous voulez la liste déroulante. Accédez à l'onglet Données du ruban, puis à la validation des données. Sous l'onglet Paramètres, dans la zone Autoriser, cliquez sur Liste. Cliquez dans la zone Source, puis sélectionnez votre plage de liste
Comment désactiver la surbrillance de la sélection de texte ?

Réponse : utilisez le pseudo-élément CSS::selection Par défaut, lorsque vous sélectionnez du texte dans les navigateurs, il est normalement surligné en bleu. Mais, vous pouvez désactiver cette mise en évidence avec le pseudo-élément CSS::selection
À quoi servent les délimiteurs dans un nom de fichier texte, deux délimiteurs de fichier texte courants ?

Un fichier texte délimité est un fichier texte utilisé pour stocker des données, dans lequel chaque ligne représente un seul livre, une entreprise ou autre chose, et chaque ligne a des champs séparés par le délimiteur
Comment débloquer une sélection dans Word 2007 ?

Essayez les étapes mentionnées ci-dessous : Ouvrez Word -> cliquez sur le bouton Office en haut à gauche. Cliquez sur Options Word en bas à droite. Cliquez sur Ressources et cliquez sur Activer sur le côté droit. Si vous obtenez l'invite d'activation, cliquez sur Suivant et activez Office via Internet
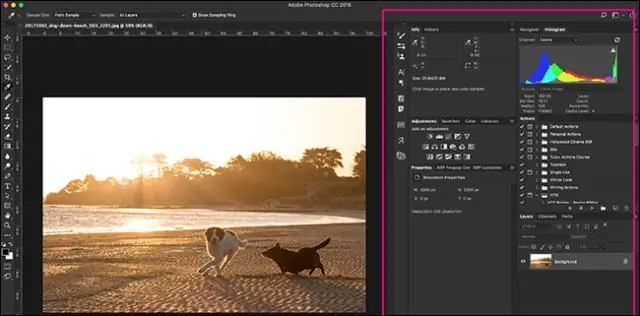
Comment utiliser l'outil de sélection rapide dans Photoshop CC 2019 ?

Faire une sélection avec l'outil Sélection rapide Sélectionnez l'outil Sélection rapide dans le panneau Outils. Cochez l'option Amélioration automatique dans la barre d'options. Cliquez et faites glisser sur une zone que vous souhaitez sélectionner. L'outil sélectionne automatiquement des tons similaires et s'arrête lorsqu'il trouve les bords de l'image
