
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Comment spécifier un lien externe
- Définir la feuille de style.
- Créer un relier élément dans la zone d'en-tête de la page HTML pour définir le relier entre le HTML et CSS pages.
- Met le relier 's en définissant l'attribut rel = "stylesheet".
- Spécifiez le type de style en définissant type = "texte/ css “.
Par la suite, on peut aussi se demander, comment utiliser CSS en HTML ?
Résumé du chapitre
- Utilisez l'attribut de style HTML pour le style en ligne.
- Utilisez l'élément HTML pour définir le CSS interne.
- Utilisez l'élément HTML pour faire référence à un fichier CSS externe.
- Utilisez l'élément HTML pour stocker les éléments et.
- Utilisez la propriété CSS color pour les couleurs du texte.
De même, quels sont les 3 types de CSS ? Il existe les trois types de CSS suivants:
- CSS en ligne.
- CSS interne.
- CSS externe.
De plus, où dois-je mettre du CSS en HTML ?
Introduction. D'habitude, CSS est écrit dans un CSS fichier (avec l'extension de fichier. css ) ou dans une balise à l'intérieur de la balise, mais il y a une troisième endroit ce qui est également valable. Le troisième endroit tu peux écrire CSS est à l'intérieur d'un HTML balise, en utilisant l'attribut style.
Qu'est-ce que le groupe H ?
Le HTML < hgroup La balise > est utilisée pour définir l'en-tête d'un document ou d'une section HTML. Plus précisément, il est utilisé pour regrouper un ensemble de
Conseillé:
Comment lier les contacts Facebook à Gmail ?

Ajoutez vos amis Facebook au fichier csv Gmailcontacts à votre liste de contacts Gmail, ouvrez la page Contacts Gmail et cliquez sur Importer dans le coin supérieur droit. Cliquez sur Parcourir, naviguez jusqu'au fichier Exporter Friends.csv et sélectionnez-le, cochez la case "Ajouter également ces contacts importés à", choisissez Nouveau groupe, puis cliquez sur Importer
Comment lier une image à un site Web en HTML ?

Pour utiliser l'image comme lien en HTML, utilisez la balise ainsi que la balise avec l'attribut href. La balise sert à utiliser une image dans une page Web et la balise sert à ajouter un lien. Sous l'attribut src de balise d'image, ajoutez l'URL de l'image. Avec cela, ajoutez également la hauteur et la largeur
Comment lier vos contacts Facebook à votre téléphone ?

Pour télécharger les contacts de votre téléphone mobile sur Facebook : Depuis l'application Facebook pour iPhone ou Android, appuyez sur. Appuyez sur Amis. Appuyez sur Télécharger des contacts dans la bannière du bas, puis appuyez sur Commencer. Depuis Chats, appuyez sur votre photo de profil dans le coin supérieur gauche. Appuyez sur Personnes. Appuyez sur Télécharger les contacts pour activer ou désactiver ce paramètre
Comment lier un paragraphe à une thèse ?

Après avoir présenté votre demande dans la phrase du sujet et votre preuve dans le reste du paragraphe, vous devez conclure votre paragraphe par une phrase de conclusion. Le but de cette phrase est de lier toutes les preuves ensemble et d'articuler clairement comment cette affirmation se rapporte à votre thèse
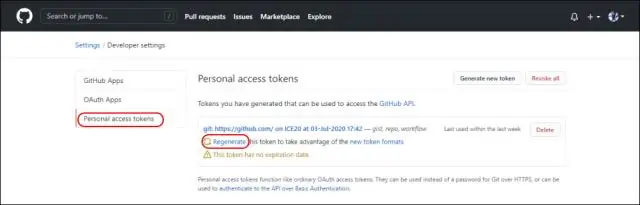
Comment lier git à github ?

Créez un nouveau dépôt sur GitHub. Ouvrez TerminalTerminalGit Bash. Remplacez le répertoire de travail actuel par votre projet local. Initialisez le répertoire local en tant que référentiel Git. Ajoutez les fichiers dans votre nouveau référentiel local. Validez les fichiers que vous avez mis en place dans votre référentiel local
