
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Élément hôte . Pour transformer un Angulaire composant en quelque chose rendu dans le DOM, vous devez associer un Angulaire composant avec un DOM élément . Nous appelons tel éléments éléments hôtes . Un composant peut interagir avec son hôte DOM élément des manières suivantes: Il peut écouter ses événements.
De même, vous pouvez demander, qu'est-ce que l'hôte en angulaire ?
Dans Angulaire : hôte ,: hôte -context et les sélecteurs /deep/ sont utilisés dans les composants qui sont en relation parent-enfant. Les: hôte sélecteur dans Angulaire composant joue le rôle d'appliquer des styles sur hôte élément. Par défaut, le style de composant fonctionne dans son modèle de composant.
Deuxièmement, qu'est-ce que HostListener et HostBinding ? @ HostBinding et @ HostListener sont deux décorateurs dans Angular qui peuvent être très utiles dans les directives personnalisées. @ HostBinding vous permet de définir des propriétés sur l'élément ou le composant qui héberge la directive, et @ HostListener vous permet d'écouter les événements sur l'élément ou le composant hôte.
A savoir aussi, qu'est-ce que Ng profond en angulaire?
:: ng - Profond sélecteur Utilisez le:: ng - Profond combinateur descendant de perçage d'ombre pour forcer un style à parcourir l'arborescence des composants enfants dans toutes les vues des composants enfants. Les:: ng - Profond combinator fonctionne à n'importe quelle profondeur de composants imbriqués et s'applique à la fois aux enfants de vue et aux enfants de contenu du composant.
Qu'est-ce que le contexte d'accueil ?
hôte - le contexte est utilisé pour styliser les éléments à l'intérieur d'un composant, en fonction de certaines conditions définies à l'extérieur de celui-ci.
Conseillé:
Qu'est-ce que la portion hôte?

L'octet du masque de sous-réseau contenant 224 contient trois 1 binaires consécutifs : 1110000. Par conséquent, la « partie réseau » de l'ensemble de l'adresse IP est : 192.168. 32.0. La 'partie hôte' de l'adresse IP est 0.0
Qu'est-ce qu'un hôte en JavaScript ?

Définition et utilisation La propriété host définit ou renvoie le nom d'hôte et le port d'une URL. Remarque : Si le numéro de port n'est pas spécifié dans l'URL (ou s'il s'agit du port par défaut du schéma - comme 80 ou 443), certains navigateurs n'afficheront pas le numéro de port
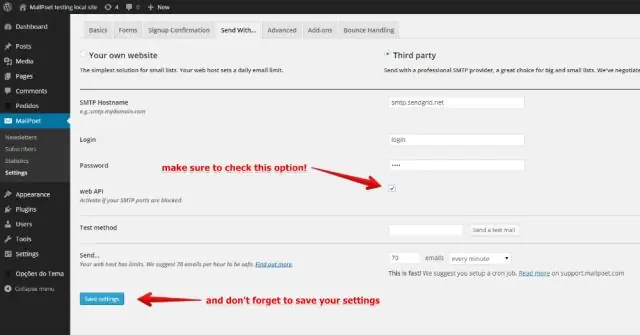
Qu'est-ce que l'hôte SMTP ?

SMTP est le protocole (méthode) utilisé pour envoyer des e-mails entre les serveurs de messagerie et par votre logiciel de messagerie pour envoyer des e-mails sortants. L''hôte' est le nom du serveur. SMTP est le serveur d'envoi d'e-mails. Ainsi, le "SMTP Host" est le serveur qui héberge le serveur SMTP sortant
Qu'est-ce qu'un réseau hôte uniquement dans VMware ?

La mise en réseau de l'hôte uniquement fournit une connexion réseau entre la machine virtuelle et l'ordinateur hôte, à l'aide d'une carte Ethernet virtuelle visible par le système d'exploitation hôte. Les adresses sur ce réseau sont fournies par le serveur DHCP de VMware
Pourquoi l'en-tête de demande d'hôte est-il requis ?

Les requêtes HTTP 1.1 incluent souvent un en-tête Host:, qui contient le nom d'hôte de la requête client. En effet, un serveur peut utiliser une seule adresse IP ou interface pour accepter les demandes de plusieurs noms d'hôte DNS. L'en-tête Host : identifie le serveur demandé par le client
