
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
UNE conteneur flexible agrandit les éléments pour remplir l'espace libre disponible ou les rétrécit pour éviter les débordements. Plus important encore, le boîte flexible la mise en page est indépendante de la direction par opposition aux mises en page régulières (bloc qui est basé verticalement et en ligne qui est basé horizontalement).
À cet égard, comment utilisez-vous Flexbox ?
Sommaire
- Utiliser l'affichage: flex; pour créer un conteneur flexible.
- Utilisez justifier-content pour définir l'alignement horizontal des éléments.
- Utilisez align-items pour définir l'alignement vertical des éléments.
- Utilisez flex-direction si vous avez besoin de colonnes au lieu de lignes.
- Utilisez les valeurs d'inversion de ligne ou de colonne pour inverser l'ordre des éléments.
comment faire un conteneur Flex ? Avant de pouvoir utiliser n'importe quel boîte flexible propriété, vous devez définir une conteneur flexible dans votre mise en page. Tu créer un conteneur flexible en définissant la propriété display d'un élément sur l'un des boîte flexible valeurs de mise en page: fléchir ou en ligne- fléchir . Par défaut, fléchir les éléments sont disposés horizontalement sur l'axe principal de gauche à droite.
De cette manière, à quoi sert Flexbox ?
Boîte flexible est un modèle de mise en page qui permet aux éléments d'aligner et de répartir l'espace dans un conteneur. En utilisant des largeurs et des hauteurs flexibles, les éléments peuvent être alignés pour remplir un espace ou répartir l'espace entre les éléments, ce qui en fait un excellent outil pour utiliser pour systèmes de conception réactifs.
Quelle est l'orientation par défaut dans un conteneur Flex ?
Les défaut disposition après application de l'affichage: fléchir est pour que les éléments soient disposés le long de l'axe principal de gauche à droite. L'animation ci-dessous montre ce qui se passe lorsque fléchir - direction : la colonne est ajoutée au récipient élément. Vous pouvez également définir la flexibilité - direction à l'inversion de ligne et à l'inversion de colonne.
Conseillé:
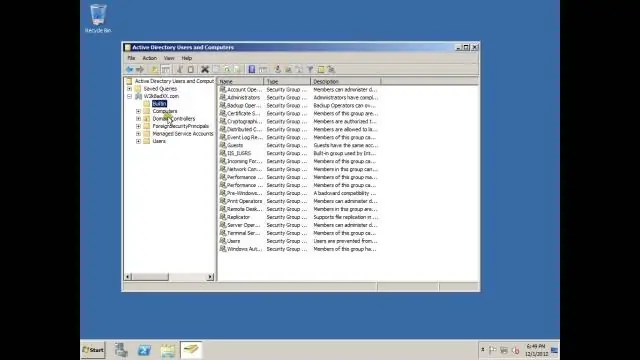
Qu'est-ce qu'un conteneur Active Directory ?

Le glossaire Microsoft Windows Active Directory définit une unité d'organisation comme un type de conteneur dans un domaine Active Directory. Il peut contenir des objets tels que des utilisateurs, des ordinateurs, des contacts, des groupes ou d'autres unités d'organisation ou conteneurs. Les unités d'organisation peuvent également avoir des stratégies de groupe appliquées
Qu'est-ce qu'un conteneur de plate-forme ?

Conteneurs de plate-forme. Les conteneurs à plate-forme sont sans côtés, extrémités et toit. Ils sont utilisés pour les cargaisons de taille impaire qui ne rentrent pas sur ou dans tout autre type de conteneur
Qu'est-ce qu'un conteneur docker exactement ?

Un conteneur Docker est une plate-forme de développement de logiciels open source. Son principal avantage est de conditionner les applications dans des conteneurs, ce qui leur permet d'être portables sur n'importe quel système exécutant un système d'exploitation (OS) Linux ou Windows. Une machine Windows peut exécuter des conteneurs Linux en utilisant une machine virtuelle (VM)
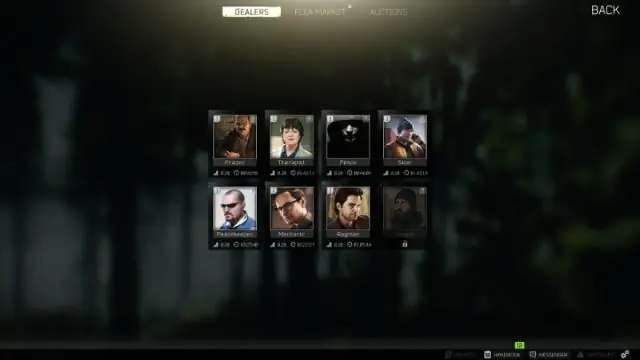
Qu'est-ce que l'évasion du conteneur Alpha de tarkov?

Le conteneur sécurisé Alpha (Alpha Container) est un conteneur sécurisé dans Escape from Tarkov
Qu'est-ce qu'un conteneur dans un logiciel ?

Un conteneur est une unité logicielle standard qui regroupe le code et toutes ses dépendances afin que l'application s'exécute rapidement et de manière fiable d'un environnement informatique à un autre. Disponible pour les applications Linux et Windows, les logiciels conteneurisés fonctionneront toujours de la même manière, quelle que soit l'infrastructure
