
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Comme vous ne voulez que le texte lui-même à envelopper vous devez utiliser fléchir - envelopper : nowrap; garder. juste sur la même ligne. Les texte sera automatiquement envelopper quand il n'y a pas assez de place.
A savoir aussi, comment emballer une Flexbox ?
Faire des choses envelopper Si vous voulez les amener à envelopper une fois qu'ils deviennent trop larges, vous devez ajouter le fléchir - envelopper propriété d'une valeur de envelopper , ou utilisez le raccourci fléchir -flow avec les valeurs de la ligne envelopper ou colonne envelopper . Les articles seront alors envelopper dans le conteneur.
De même, qu'est-ce que wrap CSS? Définition et utilisation. Le mot- envelopper La propriété permet aux mots longs de pouvoir être brisés et envelopper sur la ligne suivante. Valeur par défaut: normale.
Par conséquent, comment fonctionne le flex wrap ?
Le CSS fléchir - envelopper biens est utilisé pour préciser si fléchir éléments sommes forcé sur une seule ligne ou enroulé sur plusieurs lignes. Les fléchir - envelopper La propriété permet d'activer la direction de contrôle dans laquelle les lignes sommes empilé. Ce est utilisé pour désigner un format monoligne ou multiligne à fléchir articles à l'intérieur du fléchir récipient.
Puis-je utiliser Flexbox ?
Boîte flexible est très bien pris en charge par les navigateurs modernes, mais vous pouvez rencontrer quelques problèmes. Dans ce guide, nous volonté regarde comment bien boîte flexible est pris en charge dans les navigateurs, et examinez certains problèmes potentiels, ressources et méthodes pour créer des solutions de contournement et des solutions de secours.
Conseillé:
À quoi servent les délimiteurs dans un nom de fichier texte, deux délimiteurs de fichier texte courants ?

Un fichier texte délimité est un fichier texte utilisé pour stocker des données, dans lequel chaque ligne représente un seul livre, une entreprise ou autre chose, et chaque ligne a des champs séparés par le délimiteur
Comment centrer du texte horizontalement dans un tableau dans Word ?

Sélectionnez les cellules, les colonnes ou les lignes contenant le texte que vous souhaitez aligner (ou sélectionnez l'intégralité de votre tableau). Accédez à l'onglet Disposition (Outils de tableau). Cliquez sur un bouton Aligner (vous devrez peut-être d'abord cliquer sur le bouton Alignement, selon la taille de votre écran)
Comment retourner du texte dans une tente dans Word ?

Pour le retourner, procédez comme suit : Cliquez avec le bouton droit sur la zone de texte et choisissez Formater la forme. Choisissez Rotation 3D dans le volet de gauche. Modifiez le paramètre X sur 180. Cliquez sur OK et Word retourne le texte dans la zone de texte, produisant une image miroir. Vous pouvez créer une image miroir à l'envers en modifiant le paramètre Y sur 180
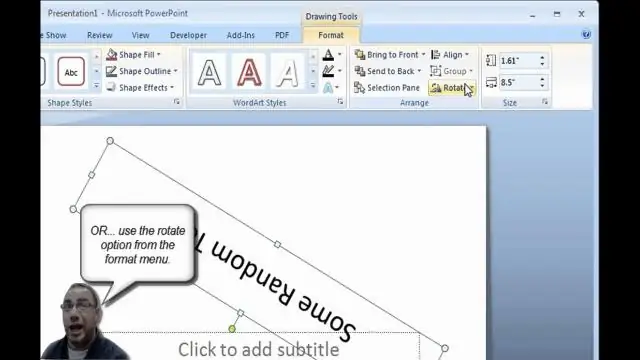
Comment encapsuler du texte dans PowerPoint 2007 ?

Cliquez avec le bouton droit de la souris sur la zone de texte pour ouvrir un menu contextuel. Cliquez sur « Formater la forme » pour ouvrir la boîte de dialogue Formater la forme. Cliquez sur « Zone de texte » dans le volet de gauche. Cochez la case "Envelopper le texte dans la forme"
Que signifie le point d'interrogation dans une case dans un texte ?

Le point d'interrogation dans une case apparaît de la même manière que l'extraterrestre dans une case. Cela signifie que votre téléphone ne prend pas en charge le caractère affiché. Le correctif : il s'agit généralement d'un nouvel emoji que quelqu'un vous envoie. Mettez à jour vers la dernière version d'iOS pour voir les emoji qu'ils essaient d'envoyer
