
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2024-01-18 08:24.
- Dernière modifié 2025-01-22 17:24.
- Vous ne pouvez pas monnaie les Couleur dans un fichier cdn.
- Téléchargez le amorcer déposer.
- Rechercher amorcer . fichier css.
- ouvrez ce fichier (bootstrsap. css) et recherchez « primaire ».
- monnaie il à la Couleur tu désires.
Les gens demandent également comment personnaliser Bootstrap ?
Comment personnaliser Bootstrap
- Modifiez les styles Bootstrap existants tels que les couleurs, les polices ou les bordures.
- Modifiez la disposition de la grille Bootstrap telle que les points d'arrêt ou les largeurs de gouttière.
- Étendre les classes Bootstrap avec de nouvelles classes personnalisées (c'est-à-dire: btn-custom)
De plus, comment remplacer CSS ? Comment passer outre ! important. A) Ajouter un autre CSS règle avec ! important, et soit donner au sélecteur une spécificité plus élevée (en ajoutant une balise, un identifiant ou une classe au sélecteur), soit ajouter un CSS règle avec le même sélecteur à un moment ultérieur à celui existant.
A savoir aussi, de quelle couleur est le bootstrap primaire ?
Par défaut,. btn- primaire a du texte blanc sur fond bleu. Ajuster la valeur par défaut couleurs en utilisant le --bouton- Couleur et --button-background- Couleur propriétés personnalisées.
Comment changer la couleur des icônes géniales de la police ?
En supposant que vous connaissiez le CSS de base, le Police de caractère peut simplement être modifié par en changeant les couleur de la police . Les Couleur n'est cependant pas centralisé quelque part. Vous pouvez cependant remplacer le police de couleur en ajoutant le css ci-dessous au fichier css de votre modèle. Remplacez le rouge par le Couleur de votre choix.
Conseillé:
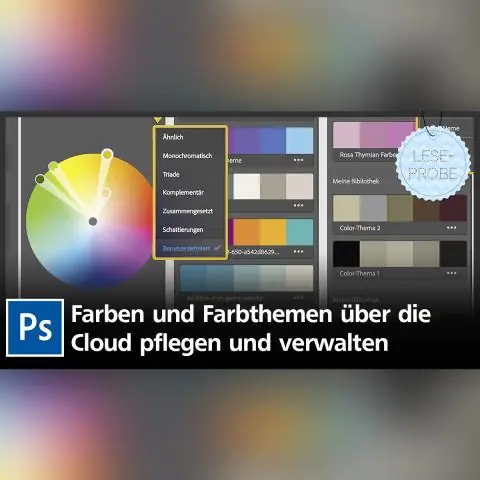
Comment améliorer les couleurs dans Photoshop ?

Vous pouvez définir la teinte, la saturation et la luminosité de la couleur de remplacement. Choisissez Améliorer > Ajuster la couleur > Remplacer la couleur. Sélectionnez une option d'affichage sous la vignette de l'image : cliquez sur le bouton du sélecteur de couleurs, puis sur la couleur que vous souhaitez modifier dans l'image ou dans la zone de prévisualisation
Comment obtenir plus de couleurs de thème dans Excel ?

Créer mon propre thème de couleurs Sous l'onglet Mise en page d'Excel ou l'onglet Conception de Word, cliquez sur Couleurs, puis sur Personnaliser les couleurs. Cliquez sur le bouton à côté de la couleur du thème que vous souhaitez modifier (par exemple, Accent 1 ou Lien hypertexte), puis choisissez une couleur sous Couleurs du thème
Comment obtenir plus de couleurs dans Word ?

L'onglet Ombrage de la boîte de dialogue Bordures et Ombrage. Parmi les couleurs affichées, sélectionnez celle que vous souhaitez utiliser. (Si vous souhaitez choisir parmi plus de couleurs, cliquez sur le bouton Plus de couleurs.) Cliquez sur OK
Comment pouvons-nous changer le schéma de couleurs du bureau ?

Changer l'arrière-plan du bureau et le bouton de couleurs, puis sélectionnez Paramètres > Personnalisation pour choisir une image digne d'orner l'arrière-plan de votre bureau et pour modifier la couleur d'accentuation pour Démarrer, la barre des tâches et d'autres éléments. Dans Couleurs, laissez Windows extraire une couleur d'accent de votre arrière-plan ou choisissez votre propre aventure de couleur
À quoi servent les étiquettes personnalisées, comment y accéder dans les classes Apex et dans les pages Visualforce ?

Les étiquettes personnalisées permettent aux développeurs de créer des applications multilingues en présentant automatiquement des informations (par exemple, du texte d'aide ou des messages d'erreur) dans la langue maternelle d'un utilisateur. Les étiquettes personnalisées sont des valeurs de texte personnalisées accessibles à partir des classes Apex, des pages Visualforce ou des composants Lightning
