
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
UNE promesse est un objet qui est renvoyé par un objet Deferred. Vous pouvez enregistrer différents rappels pour différents événements resolve (), rejet () ou notifier () et il s'exécutera lorsque la fonction async est terminée. API différée: une nouvelle instance de defer est créée en appelant $q.
À quoi sert la promesse dans AngularJS ?
Promesses en AngularJS sont fournis par le service $q intégré. Ils fournissent un moyen d'exécuter des fonctions asynchrones en série en les enregistrant avec un promesse objet. {info} Les promesses ont fait leur chemin dans le JavaScript natif dans le cadre de la spécification ES6.
De plus, quelles sont les promesses de JavaScript ? JavaScript | Promesses . Promesses sont utilisés pour gérer les opérations asynchrones dans JavaScript . Ils sont faciles à gérer lorsqu'il s'agit de plusieurs opérations asynchrones où les rappels peuvent créer un enfer de rappel conduisant à un code ingérable.
De même, les gens demandent, que sont les promesses angulaires 4 ?
UNE promesse est un espace réservé pour une valeur future. Il remplit la même fonction que les rappels mais a une syntaxe plus agréable et facilite la gestion des erreurs.
Que sont les promesses dans TypeScript ?
UNE promesse est un Manuscrit objet qui est utilisé pour écrire des programmes asynchrones. UNE promesse est toujours un meilleur choix lorsqu'il s'agit de gérer plusieurs opérations asynchrones, de gérer les erreurs et d'améliorer la lisibilité du code. Nous savons ce que sont les programmes synchrones et asynchrones.
Conseillé:
Qu'est-ce que les promesses dactylographiées?

Une promesse est un objet TypeScript utilisé pour écrire des programmes asynchrones. Une promesse est toujours un meilleur choix lorsqu'il s'agit de gérer plusieurs opérations asynchrones, de gérer les erreurs et d'améliorer la lisibilité du code
Quelles sont les dépendances dans AngularJS?

L'injection de dépendances est une conception logicielle dans laquelle les composants reçoivent leurs dépendances au lieu de les coder en dur dans le composant. AngularJS fournit un mécanisme suprême d'injection de dépendance. Il fournit les composants de base suivants qui peuvent être injectés les uns dans les autres en tant que dépendances
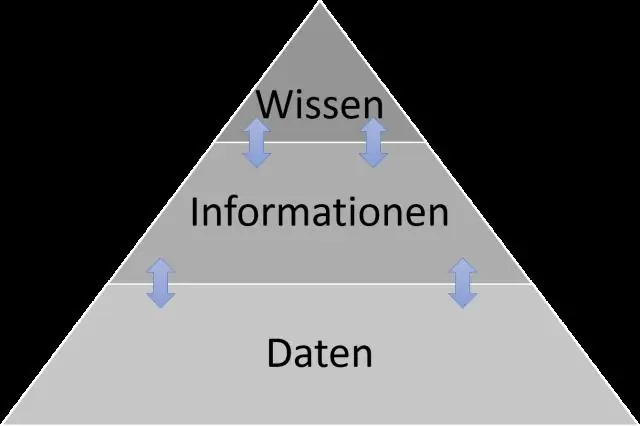
Quelles sont les différences entre les informations de données et les connaissances ?

Pour une donnée est « Faits et messages » pour d'autres « Un ensemble de faits discrets », « Symboles non encore interprétés » ou « Faits bruts ». Par conséquent, à mon avis, les données peuvent être définies comme « les données sont un ensemble de représentations de faits simples ». Ces connaissances sont des informations personnalisées et peuvent être recueillies par l'expérience ou l'étude
Comment fonctionnent les promesses JavaScript ?

Faire nos propres promesses JavaScript Le constructeur Promise prend une fonction (un exécuteur) qui sera exécutée immédiatement et passe en deux fonctions : resolve, qui doit être appelée lorsque la Promesse est résolue (passage d'un résultat) et rejet, lorsqu'elle est rejetée (passant une erreur)
Quelles sont les notes du conférencier, écrivez son objectif et quels sont les éléments clés à retenir sur les notes du conférencier ?

Les notes du conférencier sont un texte guidé que le présentateur utilise lors de la présentation d'une présentation. Ils aident le présentateur à se rappeler des points importants tout en faisant une présentation. Ils apparaissent sur la diapositive et ne peuvent être consultés que par le présentateur et non par le public
