
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Les la grille - modèle - Lignes La propriété en CSS est utilisée pour définir le nombre de Lignes et la hauteur du Lignes dans un la grille . Les valeurs de la grille - modèle - Lignes sont séparés par des espaces, où chaque valeur représente la hauteur du ligne.
Simplement, qu'est-ce que les lignes automatiques de la grille ?
# la grille - auto - Lignes . Définit la taille de lignes de grille qui ont été créés implicitement: cela signifie que la grille - auto - Lignes cible le Lignes qui n'ont pas été définis avec la grille -modèle- Lignes ou la grille -template-zones. défaut la grille - auto - Lignes : auto ; L'implicite-créé Lignes avoir un auto Taille.
On peut également demander, puis-je utiliser la disposition en grille? Autre que dans Internet Explorer, CSS Disposition de la grille est sans préfixe dans Safari, Chrome, Opera, Firefox et Edge. Cela signifie que si vous écrivez des Disposition de la grille code dans Firefox, cela devrait fonctionner de la même manière dans Chrome. Il ne s'agit plus d'une spécification expérimentale et vous pouvez utilisation il en production.
À savoir également, puis-je utiliser des lignes automatiques de grille ?
Règles par défaut pour auto -placement Le flux par défaut consiste à organiser les éléments par ligne . La grille sera disposer un élément dans chaque cellule de ligne 1. Si vous avez créé des lignes à l'aide les la grille -modèle- Lignes propriété alors la grille sera continuer à placer des objets dans ces Lignes.
Qu'est-ce que les colonnes de modèle de grille ?
Définition et utilisation. Les la grille - modèle - Colonnes La propriété spécifie le nombre (et les largeurs) de Colonnes dans un la grille disposition. Les valeurs sont une liste séparée par des espaces, où chaque valeur spécifie la taille du colonne.
Conseillé:
Comment faire en sorte que tous les dossiers s'alignent sur la grille sur Mac ?

3 réponses Accédez à n'importe quel contrôle de dossier. Faites un clic de contrôle sur l'espace vide. Cliquez sur Afficher les options d'affichage. Dans la barre déroulante « Trier par », sélectionnez « Aligner sur la grille » Au bas de la fenêtre, cliquez sur le bouton « Utiliser comme valeurs par défaut »
Quelle est la différence entre un modèle de base de données orienté objet et un modèle relationnel ?

La différence entre la base de données relationnelle et la base de données orientée objet est que la base de données relationnelle stocke les données sous forme de tables contenant des lignes et des colonnes. Dans les données orientées objet, les données sont stockées avec ses actions qui traitent ou lisent les données existantes. Ce sont les différences fondamentales
Comment trier les feuilles Google et garder les lignes ensemble ?

Pour trier une feuille : Cliquez sur Afficher et passez la souris sur Geler. Sélectionnez 1 ligne dans le menu qui apparaît. La ligne d'en-tête se fige. Cliquez sur Données et sélectionnez Trier la feuille par colonne, A-Z (croissant) ou Trier la feuille par colonne, Z-A (décroissant). La feuille sera triée selon votre sélection
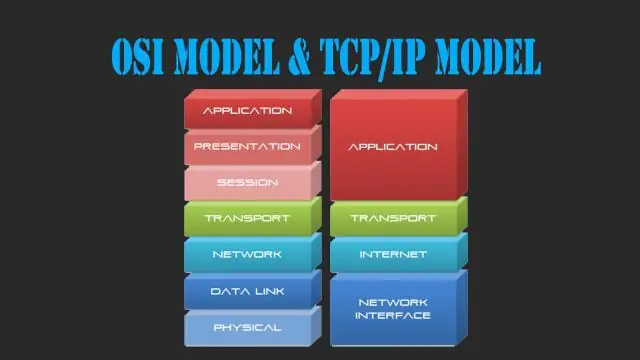
Quelle est la différence entre le modèle OSI et le modèle TCP IP ?

1. OSI est une norme générique indépendante du protocole, agissant comme une passerelle de communication entre le réseau et l'utilisateur final. Le modèle TCP/IP est basé sur des protocoles standard autour desquels Internet s'est développé. C'est un protocole de communication, qui permet la connexion d'hôtes sur un réseau
Comment s'appellent les lignes et les colonnes dans le SGBD ?

Dans la terminologie informatique, les lignes sont parfois appelées « tuples », les colonnes peuvent être appelées « attributs » et les tables elles-mêmes peuvent être appelées « relations ». Un tableau peut être visualisé comme une matrice de lignes et de colonnes, où chaque intersection d'une ligne et d'une colonne contient une valeur spécifique
