
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
VIDÉO
Justement, comment ajouter un modèle d'amorçage à Visual Studio ?
Pour mettre à niveau le bootstrap, procédez comme suit
- Lancez Visual Studio et accédez à Fichier >> Nouveau >> Projet.
- Dans la fenêtre Nouveau projet, accédez à Installé >> Visual C# >> Web.
- Sélectionnez Application Web ASP. NET (.
- Dans l'écran suivant Nouvelle application Web ASP. NET, sélectionnez l'icône MVC dans la section Modèles supérieure et appuyez sur le bouton OK.
Aussi, qu'est-ce que le bootstrap de Visual Studio ? Amorcer est une boîte à outils open source pour le développement avec HTML, CSS et JS. Visual Studio permet d'identifier facilement les classes issues de la Amorcer Framework CSS en affichant le logo dans la liste de complétion.
La question est également: comment ajouter un bootstrap à mon projet ?
Une autre option consiste à télécharger votre propre copie de Bootstrap et à l'intégrer dans la structure de votre projet
- Téléchargez Bootstrap. Téléchargez Bootstrap sous forme de fichier Zip ici.
- Choisissez un projet. Notre exemple de projet est la page d'accueil de Codebrainery.io.
- Déplacez Bootstrap dans votre dossier de projet.
- Lien vers votre copie de Bootstrap.
Pouvez-vous créer un site Web avec Visual Studio ?
Début Visual Studio , dans le menu Fichier, sélectionnez Nouveau, puis sélectionnez Projet. Ajoutez un fichier de classe d'application globale (Global. asax) au projet. Ajouter un nouveau la toile formulaire appelé Par défaut pour le projet.
Conseillé:
Comment ajouter un package NuGet à Visual Studio 2015 ?

Gestionnaire de packages NuGet Dans l'Explorateur de solutions, cliquez avec le bouton droit sur Références et choisissez Gérer les packages NuGet. Choisissez 'nuget.org' comme source du package, sélectionnez l'onglet Parcourir, recherchez Newtonsoft.Json, sélectionnez ce package dans la liste et sélectionnez Installer : accepter toutes les invites de licence
Comment ajouter un extrait d'amorçage à Visual Studio ?

Comment utiliser des extraits de code dans Visual Studio Placez le curseur à l'endroit où vous souhaitez que l'extrait de code inséré apparaisse, cliquez avec le bouton droit sur la page, puis sélectionnez Insérer un extrait de code; Placez le curseur à l'endroit où vous souhaitez que l'extrait de code inséré apparaisse, puis appuyez sur le raccourci clavier CTRL+K, CTRL+X
Comment ajouter un certificat dans Visual Studio ?

Mise à jour : pour Visual Studio 2017 version 15.8 Preview 2 ou version ultérieure, vous pouvez installer manuellement les certificats en cliquant avec le bouton droit sur chacun des fichiers de certificat, en sélectionnant Installer le certificat, puis en cliquant sur l'assistant du gestionnaire de certificats
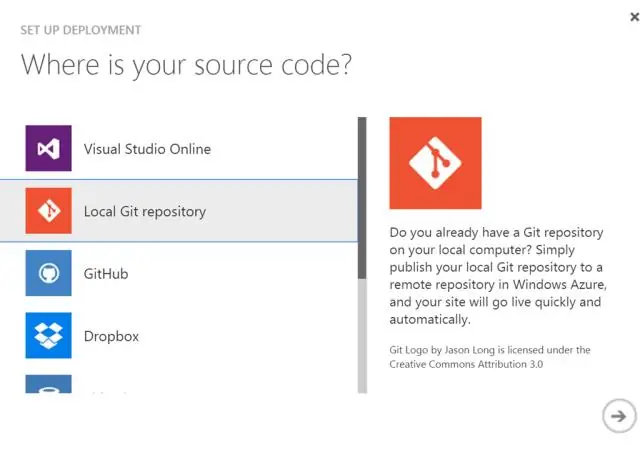
Comment ajouter un référentiel distant dans Visual Studio ?

Accédez à votre fork cloné dans Team Explorer, cliquez sur la barre de titre pour afficher le menu du référentiel et sélectionnez Paramètres. Paramètres. Dans la page ouverte, sélectionnez Paramètres du référentiel, puis recherchez la section Télécommandes en bas : Télécommandes. Cliquez sur le lien Ajouter pour ouvrir la boîte de dialogue Ajouter une télécommande. Ajout d'une télécommande en amont. Synchroniser
Comment ajouter le bouton Ajouter au panier Shopify ?

Comment ajouter un bouton Ajouter au panier dans Shopify Accédez à la section thème de votre panneau d'administration Shopify. Choisissez « Modifier le code » dans la liste déroulante « Actions » – section Thème actuel. Cela ouvrira l'éditeur de thème Shopify. Choisissez le fichier dans lequel vous avez l'intention d'ajouter le bouton "Ajouter au panier" Copiez et collez le code suivant où vous devez ajouter le bouton "Ajouter au panier"
