
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Selon le premier définition dans Dictionary.com, hiérarchie est défini comme « tout système de personnes ou de choses classées les unes au-dessus des autres ». Basé sur cela définition , hiérarchie visuelle serait alors être simplement le visuel système d'éléments classés, les uns au-dessus des autres - ou comment le visuel les éléments se classent et se rapportent les uns aux autres.
À ce sujet, que signifie la hiérarchie visuelle ?
Hiérarchie visuelle fait référence à l'agencement ou à la présentation des éléments d'une manière qui implique l'importance. En d'autres termes, hiérarchie visuelle influence l'ordre dans lequel l'œil humain perçoit ce qu'il voit. Cette commande est créée par le visuel contraste entre les formes dans un champ de perception.
De même, qu'est-ce que la hiérarchie visuelle dans la conception Web ? Hiérarchie visuelle est l'ordre dans lequel un utilisateur traite les informations sur une page; sa fonction dans l'interface utilisateur (UI) conception est de permettre aux utilisateurs de comprendre facilement les informations.
À cet égard, que signifie la hiérarchie dans la composition ?
La hiérarchie est la chorégraphie du contenu dans un composition communiquer des informations et transmettre sens . Cependant, la compréhension du visuel la hiérarchie est basé sur la théorie relative à la perception visuelle bidimensionnelle. La conception Web et interactive permet des relations potentielles plus complexes entre les éléments.
Qu'est-ce que l'œil humain regarde en premier sur une page ?
La recherche Eyetrack III cite également: « Les titres dominants attirent le plus l'oeil d'abord en entrant dans le page -- surtout quand ils sont en haut à gauche, et le plus souvent (mais pas toujours) en haut à droite.
Conseillé:
Quels sont les avantages du principe de responsabilité unique ?

Les classes, les composants logiciels et les microservices qui n'ont qu'une seule responsabilité sont beaucoup plus faciles à expliquer, comprendre et mettre en œuvre que ceux qui fournissent une solution pour tout. Cela réduit le nombre de bogues, améliore votre vitesse de développement et vous facilite la vie en tant que développeur de logiciels
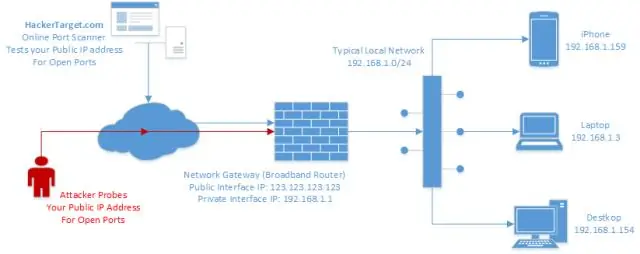
Quel est le principe de base du scan de connexion TCP dans nmap ?

Dans l'analyse de connexion TCP de Nmap, Nmap demande à son réseau d'exploitation sous-jacent d'établir une connexion avec le serveur cible en émettant l'appel système « connect »
Qu'est-ce que le principe de responsabilité unique C# ?

Le principe de responsabilité unique stipule qu'une classe doit avoir une et une seule raison de changement, c'est-à-dire qu'un sous-système, un module, une classe ou une fonction ne doit pas avoir plus d'une raison de changement. Le SRP a été défini pour la première fois par Robert C. Martin dans son livre 'Agile Software Development Principles, Patterns and Practices'
Que signifie Windows en tant que service ?

Windows en tant que service est l'approche introduite par Microsoft avec Windows 10 pour déployer, mettre à jour et entretenir le système d'exploitation. Au lieu de publier une nouvelle version de Windows tous les trois à cinq ans, comme l'entreprise l'a fait avec les versions précédentes du système d'exploitation, Microsoft mettra continuellement à jour Windows 10
Qu'est-ce que le principe de cohérence ?

Le principe de cohérence stipule qu'une fois que vous avez adopté un principe ou une méthode comptable, continuez à le suivre de manière cohérente dans les périodes comptables futures. Ne modifiez un principe ou une méthode comptable que si la nouvelle version améliore d'une manière ou d'une autre les résultats financiers publiés
