
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Résolveurs fournir les instructions pour transformer un GraphQL opération (une requête, une mutation ou un abonnement) en données. Ils renvoient soit le même type de données que nous spécifions dans notre schéma, soit une promesse pour ces données.
D'ailleurs, que sont les résolveurs dans GraphQL ?
Résolveurs sont la clé de ce graphique. Chaque résolveur représente un seul champ et peut être utilisé pour récupérer des données à partir de n'importe quelle(s) source(s) dont vous disposez. Résolveurs fournir les instructions pour transformer un GraphQL opération en données. Résolveurs sont organisés en mappage un à un avec les champs d'un GraphQL schéma.
De plus, comment exécutez-vous un GraphQL ? Premiers pas avec Apollo Server
- Étape 1: Créez un nouveau projet.
- Étape 2: Installez les dépendances.
- Étape 3: définissez votre schéma GraphQL.
- Étape 4: Définissez votre ensemble de données.
- Étape 5: Définir un résolveur.
- Étape 6: Créez une instance d'ApolloServer.
- Étape 7: Démarrez le serveur.
- Étape 8: Exécutez votre première requête.
A savoir aussi, qu'est-ce qu'une fonction de résolveur ?
Résolveur définition. Chaque champ sur chaque type est soutenu par un fonction appelé un résolveur . UNE résolveur est un fonction qui résout une valeur pour un type ou un champ dans un schéma. Résolveurs peut renvoyer des objets ou des scalaires comme des chaînes, des nombres, des booléens, etc.
GraphQL est-il asynchrone ?
Asynchrone résolveurs Étant donné que le chargement à partir d'une base de données est un asynchrone opération, cela renvoie une promesse. Lorsque la base de données revient, nous pouvons construire et renvoyer un nouvel objet humain. Notez que si la fonction de résolution doit être au courant des promesses, le GraphQL la requête ne le fait pas.
Conseillé:
Comment fonctionnent les bots sur les réseaux sociaux ?

Que sont les robots des réseaux sociaux ? Un type de boton un réseau de médias sociaux utilisé pour générer automatiquement des messages, défendre des idées, agir en tant qu'abonné des utilisateurs et en tant que faux compte pour gagner lui-même des abonnés. On estime que 9 à 15% des comptes Twitter peuvent être des robots sociaux
Les anciens moniteurs fonctionnent-ils avec les nouveaux ordinateurs ?

Si vous prévoyez de ne pas utiliser ou vendre votre ancien ordinateur et que vous avez un moniteur supplémentaire, l'ancien moniteur peut presque toujours être utilisé sur un ordinateur plus récent. La plupart des ordinateurs plus anciens utiliseront un connecteur de style VGA et la plupart des ordinateurs et cartes vidéo plus récents utiliseront un câble HDMI
Les prises de protection contre les surtensions fonctionnent-elles ?

Les protecteurs de surtension fonctionnent-ils contre l'éclairage ? La réponse courte est non. Du moins pas n'importe quel parasurtenseur que vous pouvez acheter pour l'intérieur de votre maison. Même un UPS (Uninterruptible Power Supply) avec protection contre les surtensions ne sera pas en mesure de gérer un coup de foudre à proximité
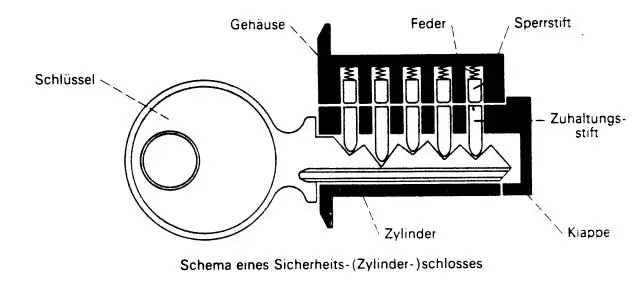
Comment fonctionnent les serrures et les clés ?

Les serrures à goupille et à goupille de base ont plusieurs goupilles à ressort à l'intérieur d'une série de petits cylindres. Lorsque la clé droite glisse dans une serrure à goupille et à goupille, les dents pointues et les encoches sur la lame de la clé permettent aux goupilles à ressort de monter et de descendre jusqu'à ce qu'elles s'alignent avec une piste appelée ligne de cisaillement
Les roombas fonctionnent-ils pour les poils de chien ?

Ramasse plus de poils d'animaux que les autres aspirateurs robots* Les robots des séries Roomba® e et i ramassent plus de poils d'animaux que les autres aspirateurs robotiques*. Nos robots sont assez intelligents pour le trouver et l'aspirer. Le système de filtration avancé capture 99% des allergènes de moisissures, de pollen, d'acariens, de chiens et de chats, pour garder les squames hors de votre vie
