
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Valeurs de propriété
| Valeur | La description |
|---|---|
| v- ombre | Obligatoire. La position de la verticale ombre . Négatif valeurs sont autorisés |
| rayon de flou | Optionnel. Le rayon de flou. Valeur par défaut est 0 |
| Couleur | Optionnel. La couleur du ombre . Regarder CSS Couleur Valeurs pour une liste complète des couleurs possibles valeurs |
| rien | Valeur par défaut. Non ombre |
En tenant compte de cela, comment mettez-vous une ombre sur le texte en CSS ?
Réponse: Utilisation les Texte CSS - ombre propriété Vous pouvez simplement utilisation les Texte CSS - ombre propriété à appliquer les ombre effet (comme Photoshop tomber - ombre style) sur texte éléments. Vous pouvez également appliquer plus d'un ombre (appliqué d'avant en arrière) en fournissant une liste séparée par des virgules de ombres.
Sachez également, comment mettez-vous une ombre sur le texte ? Ajouter une ombre portée au texte
- Sélectionnez le texte WordArt auquel vous souhaitez ajouter une ombre. Conseil: dans PowerPoint, vous pouvez également sélectionner du texte qui n'est pas WordArt et lui appliquer une ombre portée.
- Dans l'onglet Format des outils de dessin, cliquez sur Effets de texte > Ombre, puis choisissez l'ombre souhaitée.
Ci-dessous, quelle est la bonne façon d'ajouter de l'ombre à un texte en css3 ?
texte - ombre . L'utilisation de nombres positifs comme les deux premières valeurs finit par placer le ombre à la droit du texte horizontalement (première valeur) et en plaçant le ombre sous le texte verticalement (deuxième valeur). La troisième valeur, le rayon de flou, est une valeur facultative qui peut être spécifiée mais pas obligatoire.
Quelles sont les trois premières valeurs de l'ombre du texte dans l'ordre ?
- Réponse:
- Explication:
- h-shadow est principalement requis car la position de l'ombre horizontale et les valeurs négatives sont autorisées.
- V-shadow ont La position de l'ombre verticale et les valeurs négatives sont autorisées. Le rayon de flou est facultatif et le rayon de flou. La valeur par défaut est 0.
Conseillé:
À quoi servent les délimiteurs dans un nom de fichier texte, deux délimiteurs de fichier texte courants ?

Un fichier texte délimité est un fichier texte utilisé pour stocker des données, dans lequel chaque ligne représente un seul livre, une entreprise ou autre chose, et chaque ligne a des champs séparés par le délimiteur
Quelles sont les valeurs fondamentales de Delta Sigma Theta ?

En utilisant notre axe programmatique en cinq points - développement économique, développement de l'éducation, sensibilisation et implication internationales, santé physique et mentale, et sensibilisation et implication politiques - les femmes de Delta Sigma Theta Sorority, Inc. s'efforcent d'avoir un impact et d'améliorer nos communautés
Comment lever une ombre dans Photoshop ?

Ajuster les ombres et les hautes lumières de l'image Choisissez Image > Réglages > Ombre/Surbrillance. Ajustez la quantité de correction d'éclairage en déplaçant le curseur Quantité ou en entrant une valeur dans la zone de pourcentage Ombres ou Hautes lumières. Pour un contrôle plus précis, sélectionnez Afficher plus d'options pour effectuer les réglages supplémentaires
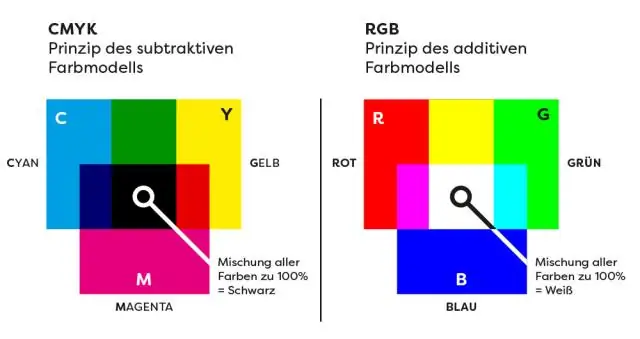
Quelles sont les valeurs RVB dans la peinture ?

RVB (qui a des valeurs comprises entre 0 et 255 pour le rouge, le vert et le bleu) HEX (les mêmes valeurs pour le rouge, le vert et le bleu, sauf en nombres hexadécimaux) CMJN (valeurs comprises entre 0 et 255 pour le cyan, le magenta, le jaune et le noir) HSB ( qui signifie teinte, saturation et luminosité)
Quelles sont les causes des valeurs aberrantes dans les données ?

Les valeurs aberrantes sont souvent causées par des erreurs humaines, telles que des erreurs dans la collecte, l'enregistrement ou la saisie des données. Les données d'un entretien peuvent être enregistrées de manière incorrecte ou mal saisies lors de la saisie des données
