
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2024-01-18 08:24.
- Dernière modifié 2025-01-22 17:24.
Pour ajouter un menu spécifique aux mobiles, vous devez procéder comme suit:
- Enregistrez un menu mobile .
- Basculer l'affichage en fonction de la largeur de l'écran.
- Assurer menu mobile affichage.
- Créer et définir un menu mobile .
En gardant cela à l'esprit, qu'est-ce que le menu mobile dans WordPress ?
WP Menu mobile est le meilleur Menu mobile réactif WordPress . Fournissez à votre mobile visiteur un accès facile au contenu de votre site en utilisant n'importe quel appareil smartphone/tablette/ordinateur de bureau. Voir ci-dessous la liste des caractéristiques de ce que notre Menu réactif WordPress peut faire pour vous.
De plus, comment créer un menu réductible dans WordPress ? Depuis votre tableau de bord WordPress
- Connectez-vous à l'administrateur WordPress.
- Allez dans Plugins > Ajouter un nouveau.
- Recherchez la réduction du menu de navigation.
- Cliquez sur Installer maintenant pour le plugin 'Nav Menu Collapse'.
- Cliquez sur Activer.
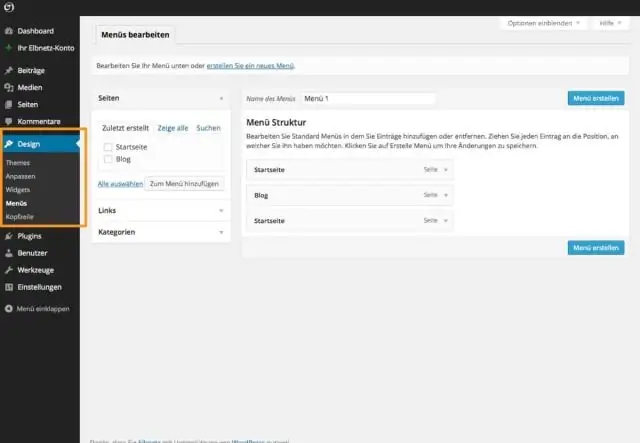
A ce propos, comment modifier les menus dans WordPress Mobile ?
Pour sélectionner votre menu mobile style connectez-vous simplement à votre WordPress tableau de bord puis allez dans Apparence > Personnaliser > En-tête > Menu mobile . Ici, vous pourrez sélectionner votre style préféré dans une liste déroulante.
Qu'est-ce que le méga menu WordPress ?
Méga-menus vous permet d'ajouter une liste déroulante à plusieurs colonnes menus à votre navigation avec des médias riches tels que des images et des vidéos. Dans cet article, nous allons vous montrer comment ajouter facilement un méga menu à ton WordPress placer.
Conseillé:
Comment créer une base de données dans WordPress ?

Comment créer une base de données pour l'interface WordPress phpMyAdmin. Cliquez sur « nouveau » sous les bases de données. Choisissez un nom de base de données et cliquez sur créer. Votre nouvelle base de données a été créée. Ceci est votre nouvelle base de données. Créez un nouvel utilisateur sous le panneau Privilèges dans votre nouvelle base de données. Choisissez localhost pour XAMPP et n'oubliez pas d'enregistrer votre nom d'utilisateur et votre mot de passe dans un endroit sûr
Comment trouver le menu principal dans WordPress ?

Qu'est-ce que c'est : le menu principal. Un menu principal est le menu principal sélectionné comme menu principal dans l'éditeur de menu WordPress. Un thème WordPress peut prendre en charge un ou plusieurs menus de navigation à différents endroits du thème. Ces menus peuvent être modifiés à l'aide de l'éditeur de menu WordPress intégré situé dans Apparence »Menu
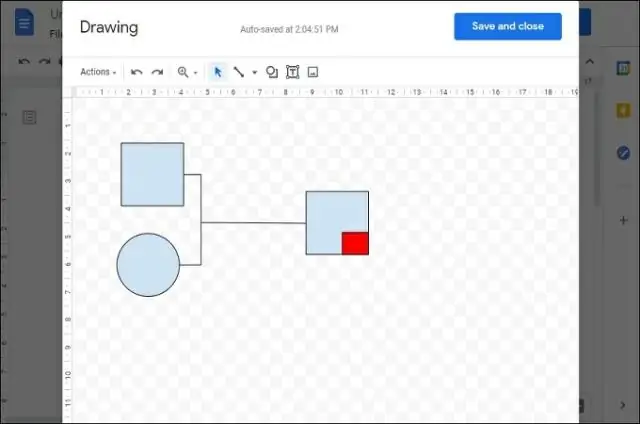
Comment créer un menu dans Google Docs ?

Ajouter des menus personnalisés à Google Docs, Sheets & Forms Ouvrez l'éditeur de script d'un projet. Tout d'abord, choisissez le type d'application pour lequel vous souhaitez écrire un menu personnalisé. Écrivez une fonction pour ajouter des menus personnalisés. Écrire des fonctions pour les menus personnalisés. Utilisation de vos nouveaux éléments de menu personnalisés. 4 réflexions sur "Ajouter des menus personnalisés à Google Docs, Sheets &Forms"
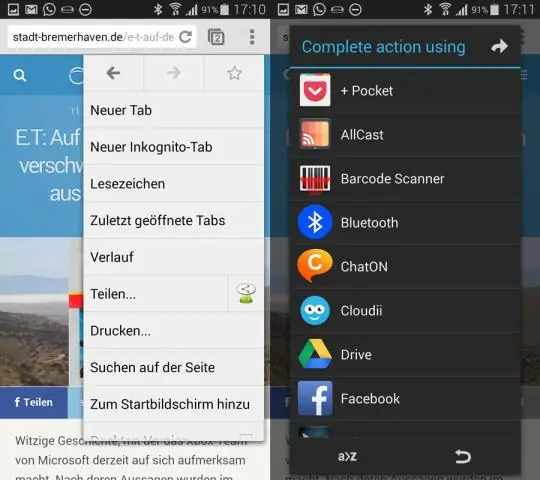
Qu'est-ce que le menu et les types de menu dans Android ?

Il existe trois types de menus dans Android : Popup, Contextuel et Options. Chacun a un cas d'utilisation spécifique et un code qui l'accompagne. Pour apprendre à les utiliser, lisez la suite. Chaque menu doit avoir un fichier XML qui lui est lié qui définit sa mise en page
Comment enregistrer un menu dans WordPress ?

Pour ajouter une option d'emplacement de menu sélectionnable dans votre tableau de bord d'administration sous Apparence> Menus, vous devez faire ce qu'on appelle « enregistrer un menu ». Il suffit d'ajouter un extrait de code à vos fonctions. php situé dans wp-content > thèmes > votre thème
