
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Connaissances de base dans la bibliothèque React
- Étape 1 - Obtenez le modèle . Téléchargez le modèle dans notre référentiel GitHub.
- Étape 2 - Téléchargez les dépendances de l'application. Installez npm dans votre système.
- Étape 3 - Configurez les informations d'identification de l'application.
- Étape 4 - Testez votre connexion.
- Étape 5 - Téléchargez votre code sur le serveur Back4App.
De ce fait, comment intégrer un template dans ReactJS ?
Intégrer le modèle d'administration dans ReactJS
- Étape 1: Configurez une application reactjs. Conformément à sa documentation d'origine, nous devons installer globalement create-react-app globalement.
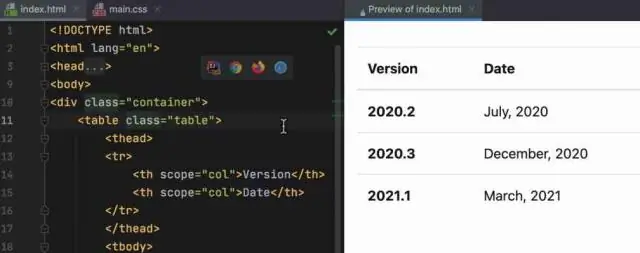
- Étape 2: Incluez tous les fichiers css et js.
- Étape 3: Créez un composant d'en-tête pour le modèle d'administration.
- Étape 4: Créez un composant de barre latérale.
- Étape 5: Créez un composant de contenu.
De plus, Wix Use réagit-il ? Wix est un outil de création de site internet principalement destiné à ceux qui faire ne savent pas comment créer un site Web et n'ont pas le temps mais ont quand même besoin d'avoir une présence sur le Web. Il permet Wix à utilisation des technologies géniales comme Réagir sans alourdir leur utilisateur du besoin d'apprendre Réagir.
c'est réagir Un moteur de template ?
Les réagir - moteur , du même côté il arrive l'utilisation du même mécanisme de rendu. Cependant, au lieu d'un moteur de modèle sémantique, il utilise JSX, ou si on veut, on peut aussi utiliser JavaScript. Le JSX est donc plus large que moteurs de modèles . Les directives sont le ciment entre le HTML et le JavaScript.
Comment mettre à jour l'application de création de réaction ?
À mettre à jour un projet existant vers une nouvelle version de réagir -scripts, ouvrez le journal des modifications, recherchez la version sur laquelle vous vous trouvez actuellement (vérifiez package. json dans ce dossier si vous n'êtes pas sûr) et appliquez les instructions de migration pour les versions les plus récentes. Dans la plupart des cas, cogner le réagir -version des scripts dans le package.
Conseillé:
Quelles sont les trois manières différentes de styliser les composants en réaction ?

Il semble y avoir environ huit manières différentes de styliser les composants React JS largement utilisés dans l'industrie pour le travail au niveau de la production : Inline CSS. CSS normale. CSS en JS. Composants stylisés. Modules CSS. Sass & SCSS. Moins. Stylable
Comment utiliser les modèles dynamiques IntelliJ ?

Pour configurer des modèles dynamiques, ouvrez l'éditeur | Page Modèles dynamiques des paramètres IntelliJ IDEA Ctrl+Alt+S. Sur la page Modèles dynamiques, vous pouvez voir tous les modèles dynamiques disponibles, les modifier et créer de nouveaux modèles
Comment décrivez-vous les tendances et les modèles ?

Modèles contre tendances : une vue d'ensemble Une tendance est la direction générale d'un prix sur une période de temps. Un modèle est un ensemble de données qui suit une forme reconnaissable, que les analystes tentent ensuite de trouver dans les données actuelles. La plupart des traders négocient dans le sens de la tendance
Comment utiliser les modèles Microsoft Office ?

Cliquez sur le modèle que vous souhaitez utiliser, puis cliquez sur le bouton « Créer ». Si vous utilisez un modèle du site Web Office.com, mettez le nom du modèle en surbrillance et cliquez sur le bouton « Télécharger ». Le modèle s'ouvre en tant que nouveau document dans Microsoft Word. Modifier le nom et l'adresse de l'entreprise dans le modèle
Comment utiliser les modèles SendGrid ?

Comment utiliser des modèles d'e-mails personnalisés pour les e-mails transactionnels SendGrid Ouvrez votre tableau de bord SendGrid. Allez dans Modèles > Transactionnel. Créez un nouveau modèle et donnez-lui un nom mémorable. Ajoutez une nouvelle version de ce modèle. Sélectionnez l'option Éditeur de code. Copiez la version en ligne du modèle que vous souhaitez utiliser
