
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Boucle d'événement - Moyens simple filetage cycle infini qui fait une tâche à la fois et ce n'est pas seulement faire Célibataire file d'attente des tâches, mais il donne également la priorité aux tâches, car avec boucle d'événement vous n'avez qu'une seule ressource pour l'exécution (1 fil ) donc pour exécuter certaines tâches immédiatement, vous devez hiérarchiser les tâches.
En tenant compte de cela, qu'est-ce qu'un modèle de boucle d'événement à thread unique ?
Modèle de boucle d'événement à thread unique ProcessingSteps: les clients envoient une demande au serveur Web. Le serveur Web Node JS maintient en interne un Fil pool pour fournir des services aux demandes des clients. Le serveur Web Node JS reçoit ces demandes et les place dans un File d'attente . Il est connu comme File d'attente d'événements ”.
Deuxièmement, comment le nœud est-il à thread unique ? Tous Nœud Les applications JS utilisent SingleThreaded Architecture Event Loop Model » pour gérer plusieurs clients simultanés. La boucle d'événement principale est Célibataire - fileté mais la plupart des travaux d'E/S s'exécutent sur des threads séparés, car les API d'E/S dans Nœud .js asynchrone/non bloquant par conception, afin de s'adapter à la boucle d'événement.
De même, que signifie un seul thread ?
Fileté simple les processus contiennent l'exécution d'instructions dans un Célibataire séquence. En d'autres termes, une commande est un processus à la fois. L'opposé de monothread les processus sont des processus multithread. Ces processus permettent l'exécution de plusieurs parties d'un programme en même temps.
Qu'est-ce que cela signifie que JavaScript est à thread unique ?
Javascript est un simple filetage langue. Ce moyens il a une pile d'appels et un tas de mémoire. Comme prévu, il exécute le code dans l'ordre et doit terminer l'exécution d'un code avant de passer au suivant. La pile d'appels reconnaît les fonctions de l'API Web et les confie au navigateur.
Conseillé:
Qu'est-ce qu'une boucle à contre-contrôle ?

Répétition contre-contrôlée. une variable de contrôle (ou compteur de boucle) la valeur initiale de la variable de contrôle. l'incrément (ou décrément) par lequel la variable de contrôle est modifiée à chaque passage dans la boucle (également connu sous le nom de chaque itération de la boucle)
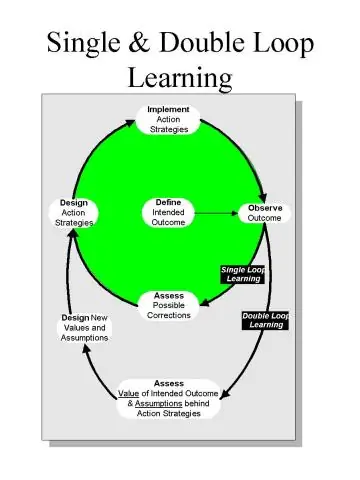
Qu'est-ce qu'un apprentissage en boucle unique ?

L'apprentissage en boucle unique décrit le type d'apprentissage qui a lieu lorsque l'objectif est de résoudre les problèmes au sein de la structure organisationnelle actuelle afin que le système fonctionne mieux, et ne tente pas de modifier la structure du système
Pouvons-nous utiliser une boucle while dans une boucle for en Python ?

Une dernière remarque sur l'imbrication de boucles est que vous pouvez mettre n'importe quel type de boucle à l'intérieur de n'importe quel autre type de boucle. Par exemple, une boucle for peut être à l'intérieur d'une boucle while ou vice versa
Qu'est-ce qu'un thread unique et un multithread ?

La principale différence entre un seul thread et un multi-thread en Java réside dans le fait qu'un seul thread exécute les tâches d'un processus, tandis que dans le multithread, plusieurs threads exécutent les tâches d'un processus. Un processus est un programme en cours d'exécution. Lorsqu'il y a plusieurs threads dans un processus, cela s'appelle une application multi-thread
SQL Server est-il à thread unique ?

Travailleurs et threads Un travailleur SQL Server est une abstraction qui représente soit un seul thread du système d'exploitation, soit une fibre (selon le paramètre de configuration 'lightweight pooling')
