
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Lorsque vous boucle sur un objet avec le forin boucle , vous devez vérifier si la propriété appartient au objet . Vous pouvez le faire avec hasOwnProperty.
La meilleure façon de parcourir les objets est d'abord de convertir l'objet en un tableau. Ensuite, vous parcourez le tableau.
- clés.
- valeurs.
- entrées.
A ce propos, comment parcourez-vous un objet en JavaScript ?
Un moyen meilleur et plus efficace de boucler objets dans ES6 est de convertir d'abord le objet dans un tableau en utilisant Objet . clés(), Objet . valeurs(), Objet.
Fondamentalement, si vous créez un objet via obj = {foo: 'bar'} ou quelque chose du genre, toutes les propriétés sont énumérables.
- pour… en boucle.
- Objet.
- Objet.
- Objet.
- Objet.
De plus, comment faites-vous des entrées d'objets ? Objet . entrées () est utilisée pour renvoyer un tableau composé de paires de propriétés énumérables [clé, valeur] du objet qui sont passés en paramètre. L'ordre des propriétés est le même que celui donné en bouclant sur les valeurs de propriété du objet manuellement. Objet.
De même, vous pouvez demander, comment puis-je parcourir les clés d'objet ?
Objet . clés () prend dans le objet que tu veux boucle sur comme argument. Il renverra un tableau contenant les noms de propriété, c'est-à-dire clés . On peut alors utiliser le tableau boucle des méthodes telles que forEach, map et reduce pour récupérer les valeurs de chacun clé.
Puis-je utiliser forEach sur un objet ?
Un simple pour chaque () implémentation pour les tableaux, Objets et NodeLists qui éliminent les répétitions objet les recherches et les notations de tableau. Passez n'importe quel type et ça va répéter et rendre tous les biens nécessaires tels que l' indice, l' élément, la propriété, la valeur et objet . La syntaxe est un simple wrapper de fonction.
Conseillé:
Comment parcourir un DataFrame Pandas ?

Pandas a la fonction iterrows() qui vous aidera à parcourir chaque ligne d'une trame de données. iterrows() de Pandas renvoie un itérateur contenant l'index de chaque ligne et les données de chaque ligne sous forme de série. Puisque iterrows() renvoie l'itérateur, nous pouvons utiliser la fonction next pour voir le contenu de l'itérateur
Comment parcourir une liste en Java ?

Comment itérer sur une liste Java ? Obtenez un itérateur au début de la collection en appelant la méthode iterator() de la collection. Configurez une boucle qui appelle hasNext(). Faites itérer la boucle tant que hasNext() renvoie true. Dans la boucle, obtenez chaque élément en appelant next()
Sont définis comme la relation entre les propriétés d'un objet et les capacités d'un agent qui fournissent des indices sur l'utilisation d'un objet ?

Une Affordance est une relation entre les propriétés d'un objet et les capacités de l'agent qui déterminent comment l'objet pourrait être utilisé
Comment parcourir le code dans IntelliJ ?

Pas intelligent ? Cette fonctionnalité vous permet de sélectionner l'appel de méthode qui vous intéresse. Dans le menu principal, sélectionnez Exécuter | Smart Step Into ou appuyez sur Maj+F7. Cliquez sur la méthode ou sélectionnez-la à l'aide des touches fléchées et appuyez sur Entrée / F7
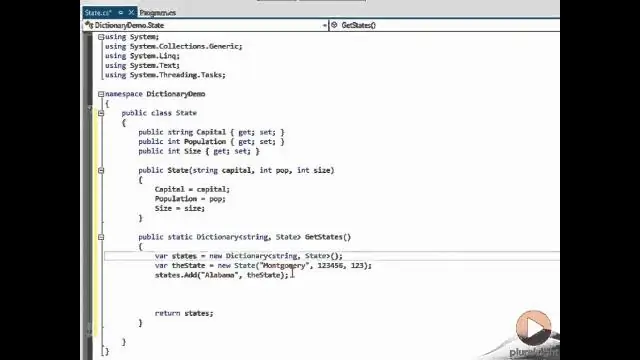
Comment parcourir un dictionnaire en C# ?

Utilisez la boucle foreach ou for pour itérer l'accès à tous les éléments du dictionnaire. Le dictionnaire stocke les paires clé-valeur. Vous pouvez donc utiliser un type KeyValuePair ou une variable var implicitement typée dans la boucle foreach, comme indiqué ci-dessous. Utilisez la boucle for pour accéder à tous les éléments
