
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Créer une directive personnalisée est facile. Seulement créer une nouvelle classe et décorez-la avec le @ Directif décorateur. Nous devons nous assurer que le directif est déclaré dans le module (app-) correspondant avant que nous puissions l'utiliser. Si vous utilisez le angulaire -cli cela devrait être fait automatiquement.
De cette façon, comment créer une directive personnalisée ?
Sommaire
- On peut également créer une directive personnalisée qui peut être utilisée pour injecter du code dans l'application angulaire principale.
- Des directives personnalisées peuvent être créées pour appeler des membres définis dans l'objet de portée dans un certain contrôleur en utilisant les mots-clés 'Controller', 'controllerAs' et 'template'.
À côté de ci-dessus, que sont les directives personnalisées ? Directives personnalisées sont utilisés dans AngularJS pour étendre les fonctionnalités de HTML. Directives personnalisées sont définis à l'aide de " directif " fonction. Un directive personnalisée remplace simplement l'élément pour lequel il est activé. Attribut - Directif s'active lorsqu'un attribut correspondant est rencontré.
Ensuite, comment créer une directive personnalisée dans angulaire 2?
Créez une directive personnalisée dans l'application Angular 2
- Étape 1: Créez un test. directif. ts fichier.
- Étape 2: Vous devrez maintenant importer cette directive personnalisée dans app. module. ts.
- Étape 3: Vous êtes maintenant libre d'utiliser votre directive personnalisée. Vous êtes maintenant libre d'ajouter cette directive personnalisée n'importe où dans le module comme ceci:
Qu'est-ce qu'une directive en angulaire?
Directives angulaires sont utilisés pour étendre la puissance du HTML en lui donnant une nouvelle syntaxe. Chaque directif a un nom - soit l'un des Angulaire prédéfini comme ng-repeat, ou un personnalisé qui peut être appelé n'importe quoi. Et chacun directif détermine où il peut être utilisé: dans un élément, un attribut, une classe ou un commentaire.
Conseillé:
Comment créer une base de données personnalisée dans WordPress ?

Utilisation de cPanel # Connectez-vous à votre cPanel. Cliquez sur l'icône Assistant de base de données MySQL dans la section Bases de données. À l'étape 1. Créer une base de données, entrez le nom de la base de données et cliquez sur Étape suivante. À l'étape 2. Créer des utilisateurs de base de données, saisissez le nom d'utilisateur de la base de données et le mot de passe. À l'étape 3. À l'étape 4
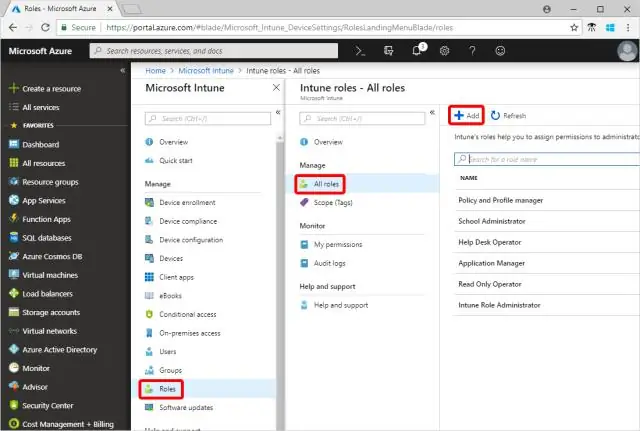
Comment créer une stratégie personnalisée dans Azure ?

Créer une attribution de stratégie Lancez le service Azure Policy dans le portail Azure en cliquant sur Tous les services, puis en recherchant et en sélectionnant Stratégie. Sélectionnez Affectations sur le côté gauche de la page Azure Policy. Sélectionnez Affecter une stratégie en haut de la page Stratégie - Affectations
Comment créer une page d'erreur personnalisée dans IIS ?

Comment ajouter une page d'erreur personnalisée Ouvrez le Gestionnaire des services Internet (IIS) : dans le volet Connexions, développez le nom du serveur, développez Sites, puis accédez au site Web ou à l'application pour laquelle vous souhaitez configurer des pages d'erreur personnalisées. Dans le volet d'accueil, double-cliquez sur Pages d'erreur. Dans le volet Actions, cliquez sur Ajouter
Comment créer une table des matières personnalisée ?

Pour créer une table des matières personnalisée, vous devez dire à Word ce que vous voulez, et c'est là que vous le faites. Cliquez sur RÉFÉRENCES > Table des matières > Table des matières personnalisée. Apportez vos modifications dans la boîte de dialogue Table des matières. Vous verrez à quoi ils ressemblent dans les zones Aperçu avant impression et Aperçu Web
Comment créer une bordure personnalisée ?

Pour créer une bordure de page personnalisée dans Word : Ouvrez Word et cliquez sur l'onglet Conception. Sous Mise en page, cliquez sur Bordures de page. Cliquez sur Bordure de page dans la fenêtre Bordures et trame. Sélectionnez l'option Personnalisé dans la liste de choix. C'est à ce moment-là que le vrai plaisir commence. Cliquez sur OK pour créer la bordure
