
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Il y en a deux types d'entrée pris en charge pour " dateheure " Comme contributions . 2. Le " dateheure - local ” le type d'entrée est une local date et l'heure saisir contrôler. Un saisir contrôle avec " dateheure - local ” type d'entrée représente un contrôle dont la valeur de l'élément représente un local la date et l'heure (et ne contient pas d'informations sur le fuseau horaire).
De plus, quels sont les types d'entrée en HTML ?
L'attribut obligatoire spécifie qu'un saisir doit être rempli avant de soumettre le formulaire. L'attribut requis fonctionne avec les éléments suivants types d'entrée : texte, recherche, URL, tél, e-mail, mot de passe, sélecteurs de date, numéro, case à cocher, radio et fichier.
quel type d'entrée html5 permet à un utilisateur de sélectionner une date et une heure avec fuseau horaire ? dateheure. Nous pouvons combiner le date et l'heure en utilisant taper ="datetime" pour spécifier un temps un jour donné, comme le montre la figure 15.
De ce fait, quelle est l'heure système d'entrée ?
Les saisir élément, ayant le " temps " valeur dans son attribut type, représente un champ pour un saisie de l'heure . Dans les navigateurs modernes temps les champs sont généralement représentés par des contrôles qui permettent aux utilisateurs de modifier sa valeur de manière graphique, au lieu d'avoir à saisir directement sous forme de chaîne.
Comment le type d'entrée définit-il la valeur ?
Propriété de l'heure d'entrée defaultValue
- Modifiez la valeur par défaut d'un champ d'heure: getElementById("myTime"). valeur par défaut = "18:00";
- Obtenez la valeur par défaut d'un champ d'heure: getElementById("myTime"). valeur par défaut;
- Un exemple qui montre la différence entre la propriété defaultValue et value: getElementById("myTime"); var valeur par défaut = x. valeur par défaut;
Conseillé:
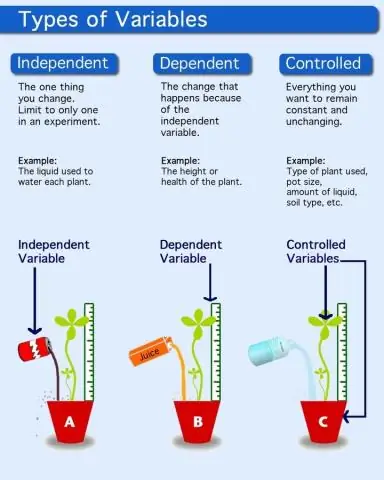
Quels sont les différents types de variables dans les TIC ?

Déclarer des variablesModifier Nom Description Taille car Caractère et/ou petit entier. 1 octet entier Entier 4 octets bool Valeur booléenne, peut prendre deux valeurs 'True' ou 'False 1 bit float Nombre à virgule flottante 4 octets
Quels types de processus sont utilisés pour repérer les tendances dans de grands ensembles de données ?

Les données sources doivent passer par un processus appelé data staging et être extraites, reformatées, puis stockées dans un entrepôt de données. Quels types de processus sont utilisés pour repérer les tendances dans de grands ensembles de données ? L'exploration de données est utilisée pour analyser de grandes quantités de données pour aider à identifier les tendances
Que sont les contrôles Quels sont les différents types de contrôles en avance Java ?

Différents types de contrôles dans AWT Button. Toile. Case à cocher. Choix. Récipient. Étiqueter. Lister. Barre de défilement
Combien de types de types de données sont présents dans R ?

Tout dans R est un objet. R a 6 types de données de base. (En plus des cinq répertoriés ci-dessous, il existe également des données brutes qui ne seront pas abordées dans cet atelier.) Les éléments de ces types de données peuvent être combinés pour former des structures de données, telles que des vecteurs atomiques
Quels sont les quatre types de services inclus dans Microsoft Azure Media Services ?

Donnez votre avis Azure Media Player. Bibliothèques clientes SDK. Encodage et traitement. Diffusion en direct. Analyse des médias. Portail Azure. API et plateforme REST. Streaming vidéo à la demande
