
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:25.
Vous pouvez créer une image rebondissante dans HTML à l'aide de balises. Vous pouvez Fabriquer ton rebond d'image latéralement ou de haut en bas. Vous pouvez utiliser n'importe quel image - photos, gifs animés, icônes, etc. Remarque: le étiqueter n'est pas standard HTML (cela ne fait pas partie de l'officiel HTML Caractéristiques).
En conséquence, comment faire rebondir le texte de haut en bas en HTML ?
Texte rebondissant HTML
- Côte à côte. Pour faire rebondir votre texte, utilisez behavior="alternate".
- Haut et bas. Vous pouvez également faire rebondir votre texte de haut en bas.
- Modification de la vitesse. Vous pouvez accélérer le rebond de votre texte - ou le ralentir si vous préférez.
- Plus de codes de marque.
- Générateur de chapiteau.
- Convivialité du chapiteau.
Sachez également, comment créer un chapiteau en HTML ? Vous pouvez également utiliser le < chapiteau > étiqueter à créer un chapiteau . Vous pouvez faire défiler le texte/les images de droite à gauche, de gauche à droite, de haut en bas ou de bas en haut.
D'ailleurs, comment faire glisser du texte en HTML ?
Vous pouvez créer faire glisser -dans texte - ou zoomer texte - dans HTML à l'aide de balises. Vous pouvez faire votre diapositive de texte en partant de la gauche, de la droite, du haut ou du bas. Remarque: En raison de la nature de faire glisser -dans texte , vous devrez peut-être actualiser cette page plusieurs fois pour récupérer tous les exemples.
Comment faire bouger une image en HTML ?
Faire bouger le texte et les images
- le scrollamount rend le mouvement plus lent (="1") ou plus rapide (="100" ou plus)
- la direction le fait monter, descendre, gauche ou droite.
- le comportement fait avancer le mouvement: dans un sens puis arrêt (="slide") dans un sens puis recommence (="scroll") dans les deux sens en continu (="alternate")
Conseillé:
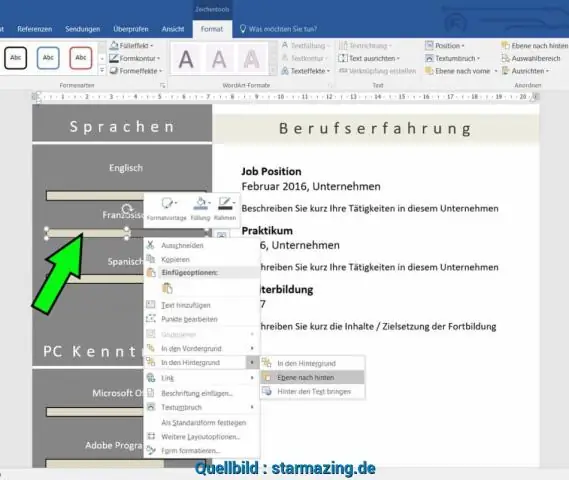
Comment faire d'une image un filigrane dans Publisher ?

Ajouter une image à la publication en tant que filigrane Cliquez sur Conception de page > Pages maîtres > Modifier les pages maîtres. Cliquez sur Insérer > Image. Recherchez une image et cliquez sur Insérer. Faites glisser les poignées de l'image jusqu'à ce que l'image ait la taille du filigrane que vous souhaitez
Comment faire briller une image dans Word ?

Pour ajouter ou modifier une réflexion, pointez sur réflexion, puis cliquez sur la variation de réflexion souhaitée. Pour personnaliser la réflexion, cliquez sur Options de réflexion, puis ajustez les options souhaitées. Pour ajouter ou modifier une lueur, pointez sur Lueur, puis cliquez sur la variation de lueur souhaitée
Comment imprimer une image miroir d'une image ?

Comment imprimer une image miroir d'un document avec une imprimante tout-en-un Ouvrez le fichier que vous souhaitez imprimer. Dans le menu Fichier, sélectionnez Imprimer. Cliquez sur Propriétés. Cliquez sur l'onglet Disposition, puis sélectionnez Imprimer l'image miroir. Cliquez sur OK. Cliquez sur OK
Comment faire une image 3D en noir et blanc en peinture ?

Pour convertir des images en noir et blanc avec Paint, il vous suffit de cliquer sur le bouton Paint puis sur Enregistrer sous. Ensuite, utilisez le menu déroulant et choisissez Monochrome Bitmap comme indiqué dans la capture d'écran ci-dessous. Cette option vous permet d'enregistrer votre image dans un format noir et blanc
Comment faire pivoter une image en css3 ?

Le code CSS doit inclure le code de transformation pour chaque navigateur Internet majeur, afin que l'image soit tournée dans tous les navigateurs. Vous trouverez ci-dessous un exemple de code CSS pour faire pivoter une image à 180 degrés. Pour faire pivoter une image d'une autre mesure de degrés, changez le '180' dans le code CSS et balisez au degré que vous désirez
