
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Avec le CSS boîte - dimensionnement Biens
Les boîte - dimensionnement La propriété nous permet d'inclure le rembourrage et la bordure dans la largeur totale d'un élément et la taille . Si vous définissez boîte - dimensionnement :frontière- boîte ; sur un élément, le rembourrage et la bordure sont inclus dans la largeur et la taille : les deux div sont les mêmes Taille maintenant!
De même, qu'est-ce que la taille des boîtes ?
Définition et utilisation. Les boîte - dimensionnement La propriété définit comment la largeur et la hauteur d'un élément sont calculées: doivent-elles inclure ou non un remplissage et des bordures. Valeur par défaut: content- boîte.
Aussi, qu'est-ce que le modèle de boîte en HTML ? Tous HTML éléments peuvent être considérés comme des boites . En CSS, le terme " modèle de boîte " est utilisé lorsque l'on parle de design et de mise en page. Le CSS modèle de boîte essentiellement un boîte qui s'enroule autour de chaque HTML élément. Il comprend: les marges, les bordures, le remplissage et le contenu réel. La marge est transparente.
Par conséquent, le dimensionnement de la boîte est-il hérité ?
Universel Dimensionnement de la boîte avec Héritage Un problème potentiel avec cela est que boîte - dimensionnement n'est pas normalement hérité , donc c'est un comportement spécialisé, pas tout à fait le même que quelque chose que vous mettriez normalement dans une réinitialisation.
Que signifie la case frontière ?
frontière - boîte indique au navigateur de prendre en compte tout frontière et en ajoutant les valeurs que vous spécifiez pour la largeur et la hauteur d'un élément. Si vous définissez la largeur d'un élément sur 100 pixels, ces 100 pixels volonté inclure tout frontière ou le rembourrage que vous avez ajouté, et le contenu boîte sera rétrécir pour absorber cette largeur supplémentaire.
Conseillé:
La poste a-t-elle des boîtes ?

Vous pouvez acheter des boîtes et des tubes de différentes tailles dans la plupart des bureaux de poste. Certaines boîtes Priority Mail Express et Priority Mail sont disponibles gratuitement au bureau de poste pour les articles envoyés à l'aide de l'un de ces services
Quelle est la taille des termites avec des ailes ?

Taille : Selon les espèces, les termites volants peuvent avoir une taille allant de 1/4 à 3/8 de pouce. Couleur: Alors que les termites ouvriers sont généralement de couleur claire, les termites volants peuvent être de couleur claire, brun foncé ou noir en fonction de l'espèce
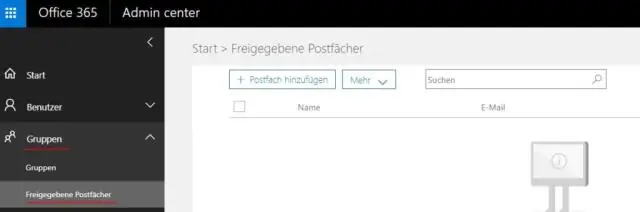
Les groupes Office 365 ont-ils des boîtes aux lettres ?

Les groupes dans Office 365 possèdent de nombreuses fonctionnalités des boîtes aux lettres partagées Exchange Online. Plusieurs utilisateurs peuvent accéder à une boîte aux lettres de groupe, tout comme ils le feraient avec une boîte aux lettres partagée. Une boîte aux lettres de groupe peut être utilisée comme point de contact unique par e-mail pour une équipe ou un groupe d'utilisateurs, tout comme une boîte aux lettres partagée peut être
Comment faites-vous des boîtes dans le bloc-notes?

Comment créer une boîte de message dans le Bloc-notes Étape 1 : Étape 1 : Taper le texte. Tout d'abord, ouvrez le Bloc-notes et tapez ceci : x=msgbox (texte de la boîte, boutons, titre de la boîte) Étape 2 : Étape 2 : Enregistrement du fichier. Lorsque vous avez terminé, enregistrez-le en tant que fichier VBS (ou VBScript). Pour ce faire, tapez '. Étape 3 : La fin. Toutes nos félicitations! Vous l'avez fait
Qui est responsable des boîtes aux lettres cassées ?

Secteur d'activité : courrier
