
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Un de mélanges vous permet de définir la taille de la colonne que vous souhaitez utiliser tandis que les autres vous permettent de pousser, de tirer et de décaler des colonnes. Si vous connaissez Amorcer (ou tout autre système de grille), le système de grille est basé sur des lignes contenant des colonnes.
A ce propos, à quoi servent les Mixins ?
Le but principal d'un mélanger est de rendre un ensemble de propriétés réutilisable. Comme les variables Sass (où vous définissez vos valeurs sur un seul emplacement), Sass mélanges vous permettent de définir des propriétés sur un seul emplacement.
Par la suite, la question est de savoir si le bootstrap utilise CSS ? Bootstrap utilise éléments HTML et CSS propriétés qui nécessitent le doctype HTML5. Amorcer 3 est conçu pour être réactif aux appareils mobiles. Les styles mobiles d'abord font partie du framework de base.
La question est également: qu'est-ce que le bootstrap et comment ça marche ?
Amorcer est un puissant framework frontal utilisé pour créer des sites Web et des applications Web modernes. Il est open source et gratuit, mais propose de nombreux modèles HTML et CSS pour les éléments de l'interface utilisateur tels que les boutons et les formulaires. Amorcer prend également en charge les extensions JavaScript.
Que fait la classe row dans bootstrap ?
Dans Amorcer , les " ligne " la classe est utilisé principalement pour contenir des colonnes. Amorcer divise chacun ligne dans une grille de 12 colonnes virtuelles.
Conseillé:
Que sont les contrôles Quels sont les différents types de contrôles en avance Java ?

Différents types de contrôles dans AWT Button. Toile. Case à cocher. Choix. Récipient. Étiqueter. Lister. Barre de défilement
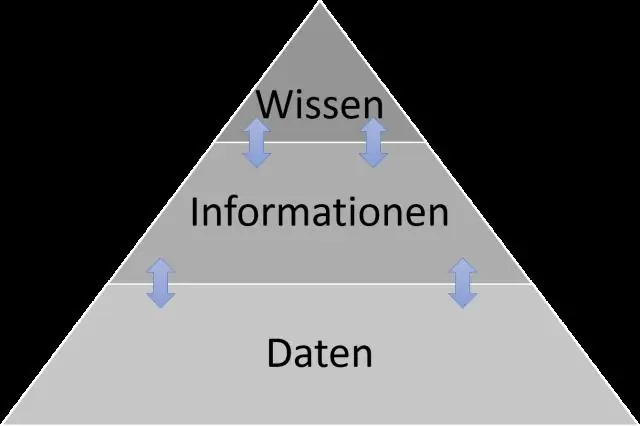
Quelles sont les différences entre les informations de données et les connaissances ?

Pour une donnée est « Faits et messages » pour d'autres « Un ensemble de faits discrets », « Symboles non encore interprétés » ou « Faits bruts ». Par conséquent, à mon avis, les données peuvent être définies comme « les données sont un ensemble de représentations de faits simples ». Ces connaissances sont des informations personnalisées et peuvent être recueillies par l'expérience ou l'étude
Quels sont les éléments utilisés pour sécuriser les données sur les appareils mobiles ?

Comment sécuriser votre appareil mobile en six étapes Utilisez des mots de passe/biométrie forts. Des mots de passe forts associés à des fonctionnalités biométriques, telles que des authentificateurs d'empreintes digitales, rendent l'accès non autorisé presque impossible. Assurez-vous que le Wi-Fi public ou gratuit est protégé. Utilisez un VPN. Chiffrez votre appareil. Installez une application antivirus. Mise à jour vers le dernier logiciel
Quelles sont les notes du conférencier, écrivez son objectif et quels sont les éléments clés à retenir sur les notes du conférencier ?

Les notes du conférencier sont un texte guidé que le présentateur utilise lors de la présentation d'une présentation. Ils aident le présentateur à se rappeler des points importants tout en faisant une présentation. Ils apparaissent sur la diapositive et ne peuvent être consultés que par le présentateur et non par le public
Quels sont les défis auxquels les managers sont confrontés lorsqu'ils communiquent avec des équipes virtuelles ?

Vous trouverez ci-dessous un aperçu des défis de l'équipe virtuelle et de leur gestion. Réunions en ligne faciles et gratuites. Gratuit jusqu'à 100 participants. Mauvaise communication. Manque d'interaction sociale. Manque de confiance. Des équipes multiculturelles diversifiées. Perte de moral et d'esprit d'équipe. Distance physique. Différences de fuseau horaire
