
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
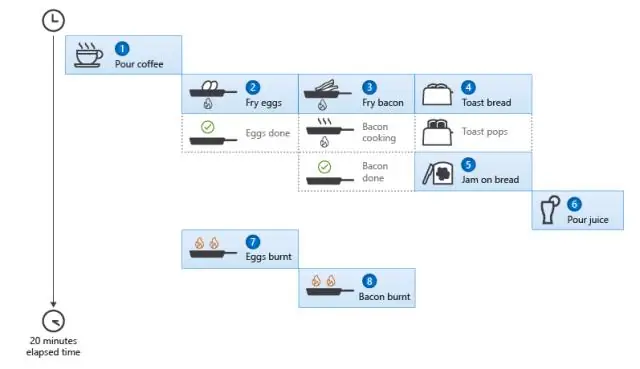
Asynchrone La journalisation peut améliorer les performances de votre application en exécutant les opérations d'E/S dans un thread séparé. Log4j 2 apporte un certain nombre d'améliorations dans ce domaine. Asynchrone Les enregistreurs sont un nouvel ajout dans Log4j 2. Leur objectif est de revenir de l'appel à Logger.
Par conséquent, Logback est-il asynchrone ?
Oui, c'est synchrone par défaut. Vous pouvez voir un exemple de configuration sur la façon de le faire asynchrone dans la documentation. De cette façon, vous pouvez faire n'importe quel Appender asynchrone beaucoup plus facile (en l'enveloppant simplement dans un AsyncAppender) que si toutes les implémentations d'Appender devaient gérer elles-mêmes l'asynchronicité.
De plus, quelle est la différence entre log4j et log4j2 ? Log4j2 emballe son API et son implémentation dans deux fichiers jar distincts. Vous pouvez implémenter et construire votre application en utilisant le log4j -api. Si vous souhaitez utiliser le SLF4JAPI, vous avez également besoin du log4j -slf4j-impl. jar, qui contient un pont entre les deux API.
Sachez également que la journalisation Python est-elle asynchrone ?
Journalisation Python Sur HTTP/S. Vous pouvez envoyer Journaux Python à Loggly en utilisant les Loggly's Journalisation Python paquet de gestionnaire. C'est un asynchrone et un gestionnaire non bloquant qui utilise des requêtes-futures pour envoyer journaux . Il prend également en charge les événements JSON et multilignes.
Quelle est la différence entre log4j et Logback ?
6 réponses. Se connecter implémente nativement l'API SLF4J. Cela signifie que si vous utilisez reconnexion , vous utilisez actuellement l'API SLF4J. Donc en utilisant reconnexion , vous utiliseriez réellement SLF4J et si pour une raison quelconque vous vouliez revenir à log4j , vous pouvez le faire en quelques minutes en déposant simplement slf4j-log4j12.
Conseillé:
Qu'est-ce que la programmation asynchrone ?

La programmation asynchrone est un moyen de programmation parallèle dans lequel une unité de travail s'exécute séparément du thread principal de l'application et informe le thread appelant de son achèvement, de son échec ou de sa progression. Vous vous demandez peut-être quand utiliser la programmation asynchrone et quels sont ses avantages et ses problèmes
Le ForEach parallèle est-il asynchrone ?

Toute l'idée derrière Parallel. ForEach() signifie que vous disposez d'un ensemble de threads et que chaque thread traite une partie de la collection. Comme vous l'avez remarqué, cela ne fonctionne pas avec async - wait, où vous souhaitez libérer le thread pour la durée de l'appel async. ForEach(), qui prend bien en charge les tâches asynchrones
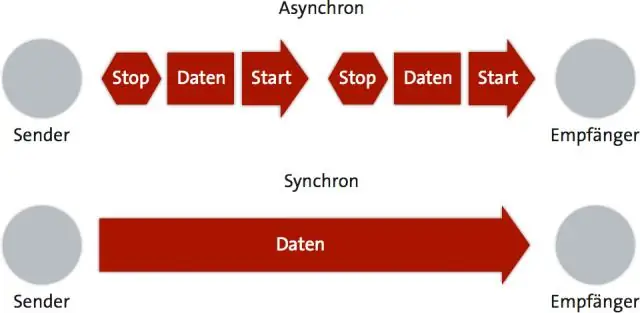
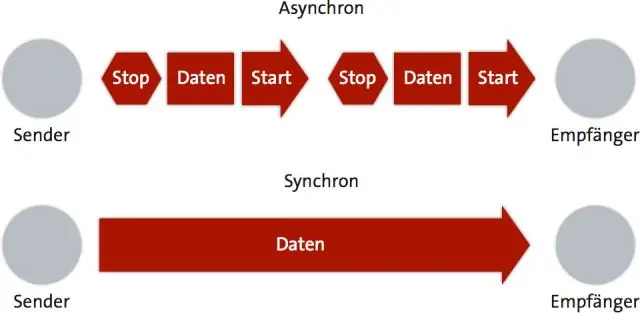
Qu'est-ce qu'un compteur synchrone et asynchrone ?

Dans un compteur asynchrone, un événement externe est utilisé pour SET ou CLEAR directement une bascule lorsqu'elle se produit. Dans le compteur asynchrone cependant, l'événement externe est utilisé pour produire une impulsion qui est synchronisée avec l'horloge interne. Un exemple de compteur asynchrone est un ripplecounter
Qu'est-ce que l'attente asynchrone JavaScript ?

En résumé, async/await est une syntaxe plus propre pour écrire du code Javascript asynchrone. Il améliore la lisibilité et la fluidité de votre code. Points à garder à l'esprit lors de l'utilisation d'async/wait : les fonctions asynchrones renvoient une promesse. Wait ne peut être utilisé qu'à l'intérieur d'un bloc asynchrone
Qu'est-ce qui est synchrone et asynchrone dans le nœud JS ?

En programmation, les opérations synchrones bloquent les instructions jusqu'à ce que la tâche soit terminée, tandis que les opérations asynchrones peuvent s'exécuter sans bloquer les autres opérations. Les opérations asynchrones sont généralement terminées en déclenchant un événement ou en appelant une fonction de rappel fournie
