
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Commençons le tutoriel
- Lancez le gestionnaire de clés et générez le certificat client . Allez dans Clés > Client Onglet Clés, puis cliquez sur le bouton Générer.
- Entrer certificat client des détails. Remplissez les champs dans le Générer Client Dialogue clé.
- Exporter le certificat client .
- Vérifiez votre nouvellement créé certificat client .
Par conséquent, qu'est-ce qu'un certificat côté client ?
UNE certificat côté client est un certificat vous utilisez pour établir votre serveur à la client . C'est le meilleur moyen pour le serveur pour "savoir" exactement qui s'y connecte. Cela fonctionne un peu comme avoir un nom d'utilisateur et un mot de passe sur votre serveur mais sans avoir à interagir avec l'utilisateur.
De plus, comment fonctionnent les certificats clients ? Un serveur certificat est envoyé du serveur au client au début d'une session et est utilisé par le client pour authentifier le serveur. UNE certificat client , d'autre part, est envoyé depuis le client au serveur au début d'une session et est utilisé par le serveur pour authentifier le client.
Ci-dessous, comment valider un certificat client ?
5 réponses
- Le client doit prouver qu'il est bien le propriétaire du certificat client.
- Le certificat doit être validé par rapport à son autorité de signature. Ceci est accompli en vérifiant la signature sur le certificat avec la clé publique de l'autorité de signature.
Où puis-je obtenir un certificat client ?
Chrome: vérifier que votre certificat client est installé
- Dans Chrome, accédez à Paramètres.
- Sur la page Paramètres, sous Navigateur par défaut, cliquez sur Afficher les paramètres avancés.
- Sous HTTPS/SSL, cliquez sur Gérer les certificats.
- Dans la fenêtre Certificats, sous l'onglet Personnel, vous devriez voir votre certificat client.
Conseillé:
Qu'est-ce que le contrôle côté client et le contrôle côté serveur dans asp net ?

Les contrôles client sont liés aux données javascript côté client et créent leur code HTML de manière dynamique du côté client, tandis que le code HTML des contrôles serveur est rendu côté serveur à l'aide des données contenues dans un ViewModel côté serveur
Comment afficher deux documents côte à côte dans Google Docs ?

Afficher et comparer des documents côte à côte Ouvrez les deux fichiers que vous souhaitez comparer. Sous l'onglet Affichage, dans le groupe Fenêtre, cliquez sur Affichage côte à côte. Remarques : Pour faire défiler les deux documents en même temps, cliquez sur Défilement synchrone dans le groupe Fenêtre de l'onglet Affichage
Qu'est-ce que le langage côté client et côté serveur ?

Le langage de script côté client implique des langages tels que HTML, CSS et JavaScript. En revanche, les langages de programmation tels que PHP, ASP.net, Ruby, ColdFusion, Python, C#, Java, C++, etc. Les scripts côté serveur sont utiles pour personnaliser les pages Web et implémenter les changements dynamiques dans les sites Web
Qu'est-ce que les scripts côté client et côté serveur ?

La principale différence entre les scripts côté serveur et les scripts côté client est que le script côté serveur implique le serveur pour son traitement. Le script côté client exécute le code côté client qui est visible pour les utilisateurs tandis qu'un script côté serveur est exécuté côté serveur que les utilisateurs ne peuvent pas voir
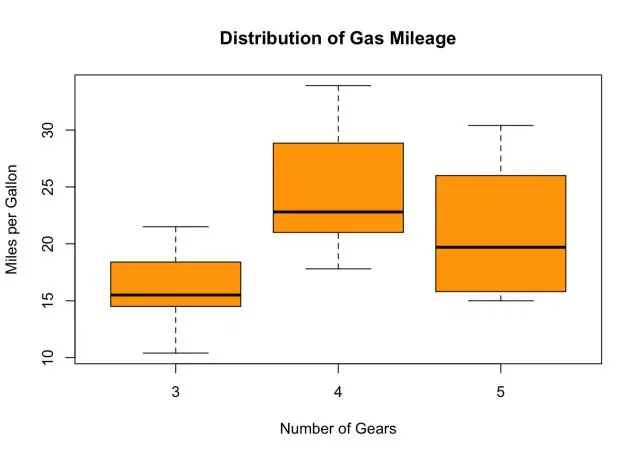
Comment faire un Boxplot côte à côte dans SPSS ?

Création de boxplots côte à côte avec SPSS Ouvrez SPSS. Cliquez sur le cercle à côté de « Saisir les données ». Entrez les valeurs de données pour les deux variables dans une colonne. Dans une colonne à côté de la colonne de la variable combinée, saisissez un nom qui identifie chaque valeur de données comme provenant de la première variable ou de la deuxième variable
