
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2024-01-18 08:24.
- Dernière modifié 2025-01-22 17:24.
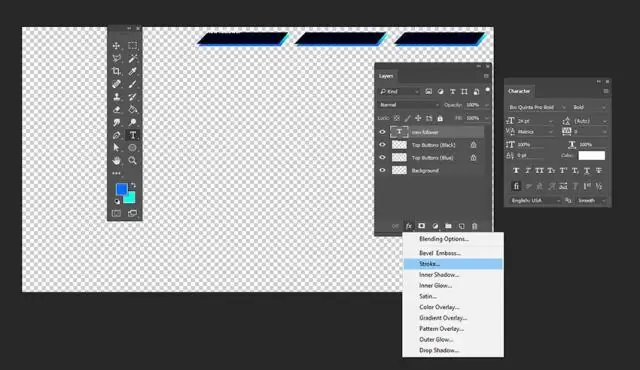
Comment créer une zone de texte avec une icône de recherche en HTML et CSS ?
- Étape 1: Créez l'index. html avec sa structure de base. <!
- Ajouter les zone de saisie à l'intérieur les étiqueter . Aussi comprendre l'espace réservé disant " Chercher "
- Étape 3: Téléchargez un icône de recherche .
- Étape 4: Ajouter un div avec l'image icône à l'intérieur .
- Étape 5: Ajouter le CSS magique.
Par la suite, on peut aussi se demander, comment ajouter une barre de recherche en HTML ?
Dans le Panneau de configuration, cliquez sur le chercher moteur que vous souhaitez utiliser. Cliquez sur Configuration dans la barre latérale, puis sur l'onglet Général. Dans la section Détails, cliquez sur Obtenir le code. Copiez le code et collez-le dans votre page HTML code source où vous voulez le Custom Chercher élément à apparaître.
Sachez également, comment ajouter une barre de recherche ? Si votre barre de recherche est masqué et que vous souhaitez qu'il s'affiche dans la barre des tâches, appuyez longuement (ou cliquez avec le bouton droit) sur la barre des tâches et sélectionnez Chercher > Afficher Barre de recherche . Si ce qui précède ne fonctionne pas, essayez d'ouvrir les paramètres de la barre des tâches. Sélectionnez Démarrer > Paramètres > Personnalisation > Barre des tâches.
comment ajouter une icône à une zone de texte dans bootstrap ?
Voici ce que tu dois faire:
- Ouvrez notre générateur de formulaire Bootstrap gratuit dans votre navigateur.
- Ajoutez un champ depuis l'onglet "Ajouter un champ".
- Sélectionnez "Icône" dans la liste déroulante Ajouter ou ajouter dans l'onglet "Modifier les champs".
- Choisissez une icône dans la fenêtre du sélecteur d'icônes.
- Stylisez la couleur de l'icône et la couleur d'arrière-plan dans l'onglet « Paramètres ».
Comment modifier la taille de la barre de recherche ?
Vous devez placer votre curseur entre l'url bar et barre de recherche . Le curseur va monnaie la forme à la flèche bidirectionnelle et en appuyant dessus vous permettra de changer la taille du barre de recherche.
Conseillé:
Comment supprimer l'icône de redimensionnement de la zone de texte ?

Pour désactiver la propriété resize, utilisez la propriété CSS suivante : resize: none; Vous pouvez soit l'appliquer en tant que propriété de style en ligne comme ceci : ou entre les balises d'élément comme ceci : textarea {resize : none;}
Comment remplir une zone de texte avec de la couleur dans Canva ?

Vous pouvez facilement changer la couleur de votre texte. Changer la couleur du texte Sélectionnez le texte. Cliquez sur le bouton de couleur du texte. Sélectionnez la nouvelle couleur dans la palette de couleurs. Cliquez n'importe où sur la toile pour continuer à éditer le design
Comment ajouter une zone de liste en HTML ?

Ajout d'une zone de liste à un formulaire HTML Accédez à Insertion > Éléments de formulaire > Zone de liste. Cela ouvre la fenêtre Insérer une zone de liste. Saisissez un nom pour la zone de liste. Cela apparaîtra dans les résultats de votre formulaire. Entrez vos éléments de liste. Cliquez sur Ajouter pour ajouter d'autres paires article-valeur à votre liste. Sélectionnez l'alignement souhaité parmi les options fournies. Cliquez sur OK
Quelle commande est utilisée pour taper dans une zone de texte en sélénium ?

La commande type est l'une des commandes Selenese dans Selenium IDE et est principalement utilisée pour taper du texte dans les champs de zone de texte et de zone de texte
Comment ajouter du texte à une photo dans Canva ?

Pour ajouter une zone de texte : Cliquez sur l'onglet Texte dans le panneau latéral. Sélectionnez parmi les options Ajouter un titre, Ajouter un sous-titre ou Ajouter un peu de corps de texte pour ajouter une zone de texte. Tapez pour modifier le message. Modifiez le format - police, couleur, taille et plus - via la barre d'outils
