
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Si la demande de vidéo n'est pas une raison suffisante, examinons trois avantages liés à l'utilisation de vidéos sur votre site Web
- Établir un rapport. Vidéos tout nu.
- Pratique et divertissant. Non seulement sont vidéos plus transparents que le texte, mais ils sont aussi plus pratiques.
- Augmenter le classement de recherche.
À ce sujet, quelles sont les trois choses que le panneau Fichier peut faire ?
Ce pouvez être étendu pour voir à la fois les serveurs distants et locaux côte à côte. Ce pouvez être utilisé pour développer une structure de site en créant des dossiers et dossiers. Tu pouvez "Obtenir" et "Mettre" des dossiers au serveur distant.
On peut également se demander comment fonctionne la balise vidéo HTML ? Les HTML 5 < vidéo > étiqueter est utilisé pour spécifier vidéo sur un HTML document. Par exemple, vous pouvez intégrer une musique vidéo sur votre page Web pour que vos visiteurs écoutent et regardent. Les HTML 5 < vidéo > étiqueter accepte les attributs qui spécifient comment le vidéo devrait être joué. Les attributs incluent le préchargement, la lecture automatique, la boucle et plus encore.
En tenant compte de cela, quel est le code html5 correct pour la vidéo ?
Comme vous le voyez, lorsque vous utilisez HTML5 , vidéos devrait être proposé dans trois formats principaux: H.264 (.mp4), WebM et Theora OGG. Couvrir les trois formats vous donne la meilleur chance de correct lecture sur tous les appareils.
Quelles trois méthodes votre groupe devrait-il utiliser pour appliquer CSS aux documents HTML ?
CSS peut être appliqué à HTML ou XHTML en utilisant trois méthodes : lié, intégré et en ligne. Dans le lié méthode , les CSS est stocké dans une séparé déposer , au lieu de directement dans le HTML page. Dans l'embarqué méthode , CSS est stocké dans le cadre du HTML page, dans la section d'en-tête.
Conseillé:
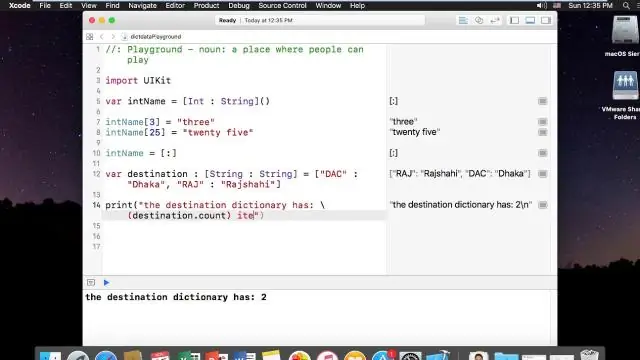
Quels sont les principaux avantages de l'utilisation d'un dictionnaire de données ?

Un dictionnaire de données établi peut offrir aux organisations et aux entreprises de nombreux avantages, notamment : Une meilleure qualité des données. Confiance accrue dans l'intégrité des données. Documentation et contrôle améliorés. Redondance des données réduite. Réutilisation des données. Cohérence dans l'utilisation des données. Analyse des données plus facile. Prise de décision améliorée basée sur de meilleures données
Quels sont les avantages et les inconvénients de l'utilisation des diapositives ?

Les avantages de PowerPoint incluent la facilité d'utilisation et la capacité de créer un flux de présentation fluide, tandis que les inconvénients incluent l'incapacité de représenter la complexité de certains sujets et la nécessité d'un équipement de base pour présenter le diaporama
Quels sont les avantages de l'utilisation des médias sociaux dans le domaine de la santé ?

Engagez un public ciblé et développez les relations. Parlez à des personnes ayant des intérêts et des problèmes de santé communs. Évaluer, gérer et étendre la réputation professionnelle et/ou promouvoir votre marque. Fournir un environnement convivial et discret pour une interaction rapide
Quels sont les avantages de l'utilisation de la gestion des versions dans s3 ?

La gestion des versions est un moyen de conserver plusieurs variantes d'un objet dans le même compartiment. Vous pouvez utiliser la gestion des versions pour préserver, récupérer et restaurer chaque version de chaque objet stocké dans votre compartiment Amazon S3. Avec la gestion des versions, vous pouvez facilement récupérer à la fois des actions involontaires des utilisateurs et des échecs d'application
Quels sont les avantages et les inconvénients de l'utilisation d'un interprète ?

Les services d'interprètes professionnels sont considérés comme la meilleure option pour les patients atteints de LEP; ils se traduisent par de meilleurs résultats pour les patients et des taux de satisfaction des patients plus élevés. Les inconvénients pour les interprètes professionnels comprenaient des problèmes de confidentialité pour le patient et la capacité d'interpréter pour les patients avec des dialectes uniques
