
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Inspecter le HTML généré d'un contrôle
- Cliquez avec le bouton droit sur un élément et sélectionnez le Inspecter l'élément depuis le menu contextuel.
- Clique le Inspecter l'élément bouton (Ctrl + Maj + C) dans le coin supérieur gauche de Chrome DevTools et survolez le contrôle.
De cette façon, comment utiliser la console dans Chrome ?
Pour ouvrir le développeur console fenêtre sur Chrome , utilisation le raccourci clavier Ctrl Shift J (sous Windows) ou Ctrl Option J (sous Mac). Alternativement, vous pouvez utilisation les Chrome menu dans la fenêtre du navigateur, sélectionnez l'option "Plus d'outils", puis sélectionnez "Outils de développement".
De plus, comment inspecter un élément dans Chrome ? Étapes pour inspecter l'élément sur Google Chrome:
- Ouvrez n'importe quel site sur Chrome et sélectionnez l'élément que vous souhaitez inspecter.
- Cliquez sur trois points verticaux dans la barre latérale, une liste déroulante apparaîtra, puis sélectionnez Plus d'outils -> Outils de développement.
- La boîte de l'élément apparaîtra et vous pourrez apporter des modifications si nécessaire.
Sachez également, comment inspecter un élément dans la console ?
Le plus simple est de faire un clic droit quelque part sur la page, puis de sélectionner ' Inspecter l'élément ' dans le menu contextuel qui apparaît. Vous pouvez également lancer les outils de développement à l'aide d'un raccourci clavier. Le raccourci pour la plupart des navigateurs sur Mac est Alt + Command + I, pour Windows vous pouvez utiliser Ctrl + Shift + I.
Comment désactiver Inspecter l'élément dans Chrome ?
Masquer temporairement les éléments dans Chrome, Firefox et Edge
- Sur la page, appuyez sur la touche F12 pour ouvrir les outils de développement du navigateur.
- Utilisez l'inspecteur pour mettre en surbrillance un élément de la page que vous souhaitez supprimer.
- Ajustez la position dans le code si nécessaire.
Conseillé:
Comment trouver le xpath d'un élément dans Chrome ?

Cliquez avec le bouton droit sur n'importe quel élément pour lequel vous voulez xpath et cliquez sur "Inspecter l'élément", puis à nouveau dans l'inspecteur, faites un clic droit sur l'élément et cliquez sur "Copier Xpath". À partir de Chrome : cliquez avec le bouton droit sur « inspecter » sur l'élément que vous essayez de trouver le chemin d'accès. Faites un clic droit sur la zone en surbrillance de la console. Aller à Copier xpath
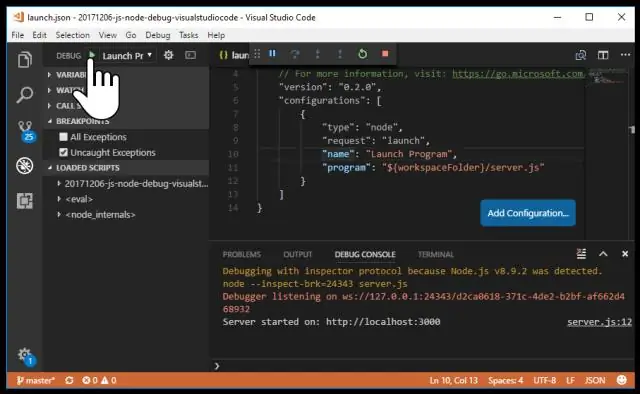
Comment effacer la console dans le nœud JS ?

Il peut être utilisé avec Python, Node JS ou tout interprète qui utilise vraisemblablement un terminal. J'ai tendance à effacer plusieurs fois, c'est donc très pratique. Au lieu de faire clair dans Gnome Terminal, vous pouvez simplement faire Ctrl + L, cela n'a rien à voir avec l'exécution de REPL. Utilisez simplement CTRL + L sur Windows pour effacer la console
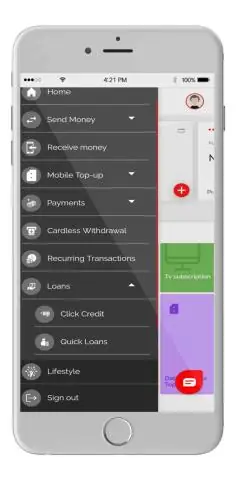
Comment inspecter une application mobile ?

Les étapes pour cela sont : ÉTAPE 1 : Installez l'application sur votre appareil Android. ÉTAPE 2 : Sur l'appareil Android, activez les options du développeur. ÉTAPE 3 : Ouvrez l'application que vous souhaitez inspecter. ÉTAPE 4: Connectez l'appareil Android et votre ordinateur avec un câble. ÉTAPE 5 : Sur votre ordinateur, ouvrez le navigateur Chrome
Comment inspecter un élément dans IE ?

Inspecter les éléments dans InternetExplorer Pour activer les outils de développement, appuyez sur F12. Ou, allez dans le menu Outils et sélectionnez Outils de développement. Pour afficher le menu Outils, appuyez sur Alt+X. Pour inspecter des éléments sur une page Web, cliquez avec le bouton droit sur la page, puis sélectionnez Inspecter l'élément
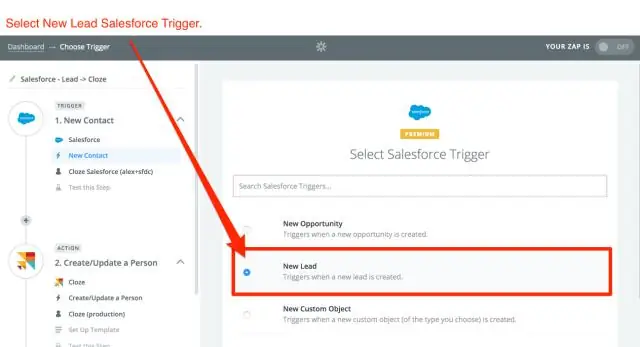
Comment utiliser la console développeur dans Salesforce ?

Accéder à la DeveloperConsole Après vous être connecté à votre organisation, cliquez sur DeveloperConsole sous le menu d'accès rapide () ou votre nom. Lorsque vous ouvrez la Developer Console pour la première fois, vous voyez quelque chose comme ceci. Le volet principal (1) est l'éditeur de code source, où vous pouvez écrire, afficher et modifier votre code
