
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Faites un clic droit sur n'importe quel élément vous voulez xpath foret cliquez sur "Inspecter Élément " puis à nouveau dans l'Inspecteur, faites un clic droit sur élément et cliquez sur "Copier Xpath ".
Depuis Chrome:
- Faites un clic droit sur « inspecter » sur l'élément que vous essayez de trouver le xpath .
- Faites un clic droit sur la zone en surbrillance de la console.
- Aller à Copier xpath .
De même, les gens demandent comment rechercher des éléments dans Chrome ?
Pour accéder aux DevTools, sur n'importe quelle page Web ou application dans GoogleChrome, vous pouvez utiliser l'une de ces options:
- Ouvrez le menu Chrome en haut à droite de la fenêtre de votre navigateur, puis sélectionnez Outils > Outils de développement.
- Cliquez avec le bouton droit sur n'importe quel élément de page et sélectionnez InspectElement.
De plus, comment utiliser ChroPath dans Chrome ? Cliquez avec le bouton droit sur la page Web, puis cliquez sur Inspecter. 3. Dans la partie droite de l'onglet Éléments, cliquez sur ChroPath tab. Remarque- Si ChroPath n'est pas visible, puis cliquez sur l'icône en forme de flèche comme indiqué dans la capture d'écran.
Par conséquent, comment utiliser l'assistant Xpath dans Chrome ?
- Ouvrez un nouvel onglet et accédez à n'importe quelle page Web.
- Appuyez sur Ctrl-Maj-X (ou Commande-Maj-X sur OS X), ou cliquez sur le bouton XPath Helper dans la barre d'outils pour ouvrir la console XPath Helper.
- Maintenez la touche Maj enfoncée pendant que vous passez la souris sur les éléments de la page.
- Si vous le souhaitez, modifiez la requête XPath directement dans la console.
Comment modifier une page Web ?
Comment modifier des pages Web
- Ouvrez n'importe quelle page Web dans Chrome et sélectionnez le texte de la page Web que vous souhaitez modifier.
- Cliquez avec le bouton droit sur le texte sélectionné et choisissez Inspecter l'élément dans le menu contextuel.
- Les outils de développement s'ouvriront dans la moitié inférieure de votre navigateur et l'élément DOM correspondant sera sélectionné.
Conseillé:
Comment trouver des contraintes de clé étrangère dans SQL Server ?

Voici le meilleur moyen de découvrir la relation de clé étrangère dans toutes les bases de données. Dans SQL Server Management Studio, vous pouvez simplement cliquer avec le bouton droit sur la table dans l'explorateur d'objets et sélectionner « Afficher les dépendances ». Cela vous donnerait un bon point de départ. Il affiche les tables, les vues et les procédures qui font référence à la table
Qu'est-ce que find element par XPath?

La commande Rechercher un élément est utilisée pour identifier de manière unique un (un) élément Web dans la page Web. Il existe plusieurs façons d'identifier de manière unique un élément Web dans la page Web, telles que l'ID, le nom, le nom de la classe, le texte du lien, le texte du lien partiel, le nom de la balise et le XPATH
Comment inspecter un élément dans la console Chrome ?

Inspecter le code HTML généré d'un contrôle Cliquez avec le bouton droit sur un élément et sélectionnez Inspecter l'élément dans le menu contextuel. Cliquez sur le bouton Inspecter l'élément (Ctrl + Maj + C) dans le coin supérieur gauche de Chrome DevTools et survolez le contrôle
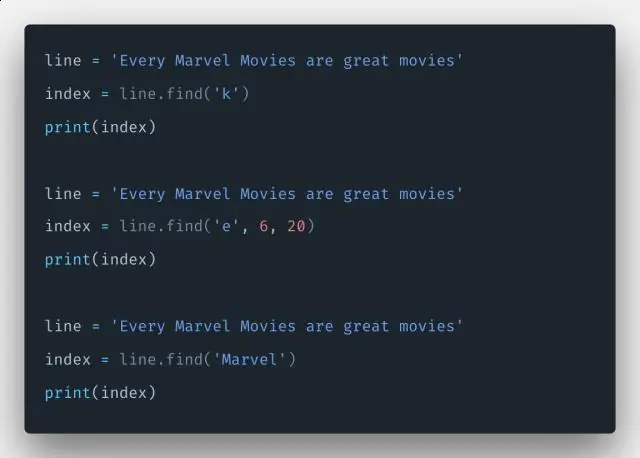
Comment trouver l'index d'un élément de tableau en Python ?

Python a une méthode pour rechercher un élément dans un tableau, connue sous le nom d'index(). Si vous exécutiez x. index('p') vous obtiendrez zéro en sortie (premier index)
Comment télécharger XPath dans Chrome ?

Faites un clic droit sur n'importe quel élément pour lequel vous voulez xpath et cliquez sur "Inspecter l'élément", puis à nouveau dans l'inspecteur, faites un clic droit sur l'élément et cliquez sur "Copier Xpath". À partir de Chrome : cliquez avec le bouton droit sur « inspecter » sur l'élément que vous essayez de trouver le xpath. Faites un clic droit sur la zone en surbrillance de la console. Aller à Copier xpath
