
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
: premier du type . Les: premier du type le sélecteur en CSS vous permet de cibler le premier l'apparition d'un élément dans son conteneur. Il est défini dans la spécification CSS Selectors Level 3 comme une « pseudo-classe structurelle », ce qui signifie qu'il est utilisé pour styliser le contenu en fonction de sa relation avec le contenu parent et frère.
Ici, qu'est-ce qui est sélectionné par la section de sélection P en premier de type ?
Les: premier du type la pseudo-classe sélectionne le premier élément de son taper (div, p , etc). Utiliser une classe sélecteur (ou un sélecteur de type ) avec cette pseudo-classe signifie sélectionner un élément s'il a la classe donnée (ou est de la classe donnée taper ) et est le premier de son taper parmi ses frères et sœurs.
Sachez également, quelle est la différence entre le nième des sélecteurs de type () et le Nième enfant () ? Les nième-de-type() pseudo-classe, comme nième-enfant() , est utilisé pour faire correspondre un élément en fonction d'un nombre. Ce nombre, cependant, représente la position de l'élément dans uniquement ceux de ses frères qui sont du même type d'élément.
De même, comment sélectionnez-vous le premier enfant en CSS ?
Si tu veux sélectionner et styliser le premier paragraphe à l'intérieur d'un conteneur, qu'il s'agisse ou non du premier enfant , vous pouvez utiliser: premier -de-sélecteur de type, qui, comme son nom l'indique, sélectionnez le premier élément de son type, qu'il s'agisse ou non du premier enfant de son parent.
Comment sélectionnez-vous le nième élément en CSS ?
Sélecteur CSS:nth-child()
-
Spécifiez une couleur d'arrière-plan pour chaque
élément qui est le deuxième enfant de son parent: p:nth-child(2) {
- Impair et pair sont des mots-clés qui peuvent être utilisés pour faire correspondre des éléments enfants dont l'index est pair ou impair (l'index du premier enfant est 1).
- En utilisant une formule (an + b).
Conseillé:
Comment créer une base de données en premier dans Entity Framework ?

Entity Framework - Database First Approach Étape 2 - Pour créer le modèle, faites d'abord un clic droit sur votre projet de console dans l'explorateur de solutions et sélectionnez Ajouter → Nouveaux éléments… Étape 4 - Cliquez sur le bouton Ajouter qui lancera la boîte de dialogue Entity Data Model Wizard. Étape 5 - Sélectionnez EF Designer dans la base de données et cliquez sur le bouton Suivant. Étape 6 - Sélectionnez la base de données existante et cliquez sur Suivant
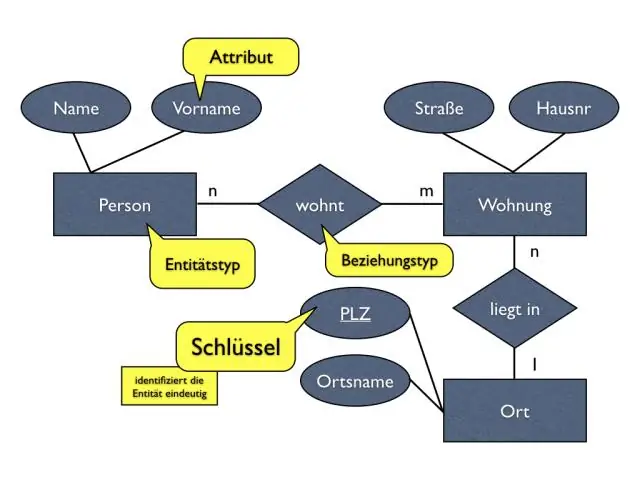
Qu'est-ce que le super type et le sous-type ?

Un supertype est un type d'entité générique qui a une relation avec un ou plusieurs sous-types. Un sous-type est un sous-groupe d'entités dans un type d'entité qui est significatif pour l'organisation et qui partage des attributs communs ou des relations distinctes des autres sous-groupes
Comment créer mon premier bot slack en Python ?

Construisez un premier Slack Bot simple avec les exigences Python. Python 3.6, pip (/virtualenv) Créez l'application Slack. Créez votre application Slack sur le site officiel de l'API Slack et obtenez un jeton API pour le bot. Configuration et fonctions de base. L'API Slack facilite vraiment les choses. Codage du bot Yoda : nombre de données annotées. Codage du bot Yoda : conclusion
Comment créer une base de données en utilisant l'approche du premier code dans Entity Framework ?

Créez une nouvelle base de données à l'aide du code d'abord dans Entity Framework Étape 1 - Créez un projet de formulaire Windows. Étape 2 - Ajoutez le travail du cadre d'entité dans le projet nouvellement créé à l'aide du package NuGet. Étape 3 - Créez le modèle dans le projet. Étape 4 - Créez la classe Context dans le projet. Étape 5 - DbSet typé exposé pour chaque classe de modèle. Étape 6 - Créer une section d'entrée
Comment connecter mon ordinateur portable à mon premier Raspberry Pi ?

Pour connecter Raspberry Pi à l'écran d'un ordinateur portable, vous pouvez simplement utiliser un câble Ethernet. L'interface graphique de bureau (interface utilisateur graphique) du raspberry pi peut être visualisée via l'écran de l'ordinateur portable à l'aide d'une connexion Ethernet 100 Mbps entre les deux
