
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Redux est une bibliothèque de gestion d'état, et est souvent utilisé avec React Native pour simplifier le flux de données au sein d'une application. Vous prendrez une application de liste de tâches existante qui conserve la liste de tâches dans un état local et déplacerez ces données dans Redux . Si vous n'êtes pas familier avec Réagir natif , regardez notre Réagir natif cours d'introduction ici.
De cette manière, comment intégrer Redux With React Native ?
Étapes pour implémenter Redux dans l'application React Native
- Étape 1: Créez une application React Native de base.
- Étape 2: Exécuter l'application sur l'appareil.
- Étape 4: Installez les packages nécessaires pour connecter votre application avec redux.
- Étape 5: Créez les dossiers nécessaires dans Root.
- Étape 6: Créer des actions et une fonction de réduction.
- Étape 7: Créez un magasin Redux.
De plus, ai-je besoin de Redux With React ? Tout simplement, Redux est un outil de gestion de l'État. Bien qu'il soit principalement utilisé avec Réagir , il peut être utilisé avec n'importe quel autre framework ou bibliothèque JavaScript. Il est léger à 2 Ko (y compris les dépendances), vous n'avez donc pas à vous soucier de l'augmentation de la taille des actifs de votre application.
De même, on peut se demander pourquoi utilisons-nous redux dans React Native ?
Réagir natif avec Redux pour les débutants (mis à jour) Redux est un conteneur d'état prévisible pour les applications JavaScript. Il vous aide à écrire des applications qui se comportent de manière cohérente, s'exécutent dans différents environnements. cela signifie que l'ensemble du flux de données de l'application est géré dans un seul conteneur tout en persistant dans un état perméable.
Qu'est-ce que réagir avec Redux ?
Réagir Redux est l'officiel Redux bibliothèque de liaison d'interface utilisateur pour Réagir . Si vous utilisez Redux et Réagir ensemble, vous devez également utiliser Réagir Redux pour lier ces deux bibliothèques. Pour comprendre pourquoi vous devez utiliser Réagir Redux , cela peut aider à comprendre ce que fait une "bibliothèque de liaison d'interface utilisateur".
Conseillé:
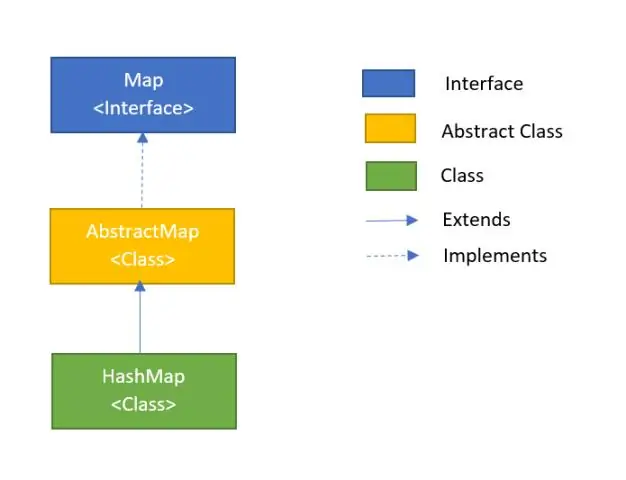
Comment HashMap est-il utilisé en Java avec exemple ?

HashMap en Java avec exemple. HashMap est une classe de collection basée sur une carte qui est utilisée pour stocker des paires clé et valeur, elle est désignée par HashMap ou HashMap. Ce n'est pas une collection ordonnée, ce qui signifie qu'elle ne renvoie pas les clés et les valeurs dans le même ordre dans lequel elles ont été insérées dans le HashMap
Quel type d'imprimante est utilisé avec du papier carbone ?

Imprimantes matricielles
Où Redux est-il utilisé ?

Redux est principalement utilisé pour la gestion de l'état des applications. Pour résumer, Redux maintient l'état d'une application entière dans un seul arbre d'état immuable (objet), qui ne peut pas être modifié directement. Lorsque quelque chose change, un nouvel objet est créé (à l'aide d'actions et de réducteurs)
Pouvez-vous utiliser Firebase avec React Native ?

Firebase est un backend en tant que service (BaaS) qui offre un avantage aux développeurs mobiles qui utilisent React Native pour développer des applications mobiles. En tant que développeur React Native, en utilisant Firebase, vous pouvez commencer à créer un MVP (produit minimum viable), en maintenant les coûts bas et en prototypant l'application assez rapidement
Est-ce que React utilise Webpack ?

React n'a pas « besoin » de babel ou de webpack, mais la bibliothèque est basée sur le concept d'utilisation de la syntaxe javascript ES6 et de JSX (essentiellement HTML en JS). Webpack est distinct de React mais couramment utilisé dans les projets React pour les raisons mentionnées par MattYao
