
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Il existe quatre types de directives en angulaire , Composants directives . De construction directives . Attribut directives.
ts pour la mise en œuvre de NgFor ,
- importer { Composant } de '@ angulaire /coeur';
- @Composant({
- sélecteur: 'Satya-App',
- templateUrl: './app. composant. html',
- })
- classe d'exportation AppComponent {
- employés: tout = [
- {
En conséquence, quelles sont les directives en angulaire?
Au cœur, un directif est une fonction qui s'exécute chaque fois que le Angulaire le compilateur le trouve dans le DOM. Directives angulaires sont utilisés pour étendre la puissance du HTML en lui donnant une nouvelle syntaxe. Chaque directif a un nom - soit l'un des Angulaire prédéfini comme ng-repeat, ou un personnalisé qui peut être appelé n'importe quoi.
Deuxièmement, quelles sont les directives? directif . nom. Définition de directif (Entrée 2 sur 2): quelque chose qui sert à diriger, guider et généralement pousser vers une action ou un objectif en particulier, le gouvernement: un ordre ou un instrument faisant autorité émis par un organe de haut niveau ou un fonctionnaire d'un président directif.
Sachez également quelle est la différence entre composant et directive dans angulaire 6?
Le plus court et le plus important différence entre les deux c'est qu'un Composant est un Directive avec un vue (modèle). Tandis que le @ Directif decorator a juste la propriété selector comme Input et donc c'est juste un morceau de code qui est instancié et attaché à l'hôte élément à l'aide de Angulaire API.
Que sont les directives dans angulaire 5?
Essentiellement, directives sont utilisés pour étendre la puissance des attributs HTML et pour donner forme et remodelage à la structure du DOM. Angulaire prend en charge 3 types de directives . Les directif avec des modèles. C'est le spécial directif qui est toujours présent dans un Angulaire application.
Conseillé:
A quoi servent les directives en angulaire ?

Les directives angulaires sont utilisées pour étendre la puissance du HTML en lui donnant une nouvelle syntaxe. Chaque directive a un nom - soit un nom prédéfini comme ng-repeat, soit un nom personnalisé qui peut être appelé n'importe quoi. Etchaque directive détermine où elle peut être utilisée : dans un élément, un attribut, une classe ou un commentaire
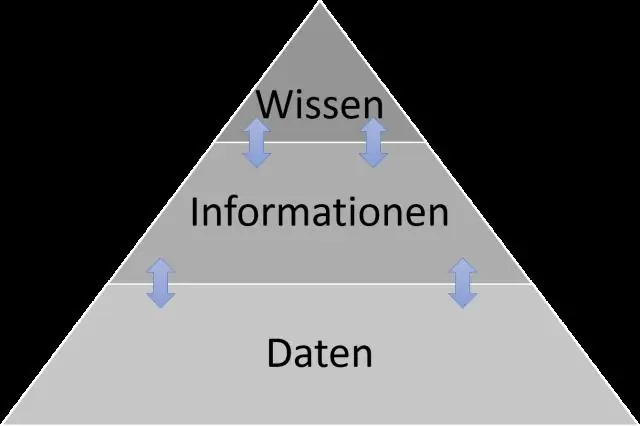
Quelles sont les différences entre les informations de données et les connaissances ?

Pour une donnée est « Faits et messages » pour d'autres « Un ensemble de faits discrets », « Symboles non encore interprétés » ou « Faits bruts ». Par conséquent, à mon avis, les données peuvent être définies comme « les données sont un ensemble de représentations de faits simples ». Ces connaissances sont des informations personnalisées et peuvent être recueillies par l'expérience ou l'étude
Que sont les directives dans angulaire 7?

7 directives angulaires. Les directives sont des instructions dans le DOM. Ils spécifient comment placer vos composants et votre logique métier dans l'Angular. Les directives sont jsclass et déclarées comme @directive
Quelles sont les notes du conférencier, écrivez son objectif et quels sont les éléments clés à retenir sur les notes du conférencier ?

Les notes du conférencier sont un texte guidé que le présentateur utilise lors de la présentation d'une présentation. Ils aident le présentateur à se rappeler des points importants tout en faisant une présentation. Ils apparaissent sur la diapositive et ne peuvent être consultés que par le présentateur et non par le public
Que sont les directives dans angulaire 5?

Fondamentalement, les directives sont utilisées pour étendre la puissance des attributs HTML et pour donner forme et remodeler la structure du DOM. Angular prend en charge 3 types de directives. La directive avec des modèles. C'est la directive spéciale qui est toujours présente dans une application Angular
