
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
NavigateurRouteur est utilisé pour effectuer un routage côté client avec des segments d'URL. Vous pouvez charger un composant de niveau supérieur pour chaque route. Cela aide à séparer les préoccupations de votre application et rend le flux logique/de données plus clair.
De même, il est demandé, qu'est-ce que BrowserRouter en réaction ?
Réagir Composants du routeur Le premier, < NavigateurRouteur >, reçoit généralement un alias de 'Router' et c'est le composant parent qui est utilisé pour stocker tous vos composants. Les composants indiquent à votre application quels autres composants afficher en fonction de l'itinéraire.
De plus, comment utiliser NavLink pour réagir ? Réagir Le routeur fournit un composant pour créer des liens dans votre application . Partout où vous rendez un, une ancre () sera rendue dans votre applications HTML. Le < NavLink > est un type spécial de qui peut se définir comme "actif" lorsque sa prop correspond à l'emplacement actuel.
De ce fait, que fait la prop exacte du composant route ?
Les prop exacte est habitué définir s'il y a est exactement la demande chemin . Habituellement, il est utilisé pour envelopper itinéraires sans enfant- itinéraires (par exemple la page d'accueil).
Quelle est l'histoire dans le routeur de réaction ?
Le terme " l'histoire " et " l'histoire objet" dans cette documentation fait référence au l'histoire package, qui est l'une des 2 dépendances principales de Réagir routeur (outre Réagir lui-même), et qui fournit plusieurs implémentations différentes pour la gestion de session l'histoire en JavaScriptdans divers environnements.
Conseillé:
Quelle est une directive appropriée pour l'utilisation d'un bidon d'air comprimé pour nettoyer un PC ?

Quelle est une directive appropriée pour l'utilisation d'un bidon d'air comprimé pour nettoyer un PC ? Utilisez un long flux d'air régulier de la canette. Ne pas pulvériser l'air comprimé avec le bidon à l'envers. N'utilisez pas d'air comprimé pour nettoyer un ventilateur de processeur
Quelle est l'utilisation du mot-clé void en Java?

Programmation Java/Mots clés/void. void est un mot-clé Java. Utilisé lors de la déclaration et de la définition de la méthode pour spécifier que la méthode ne renvoie aucun type, la méthode renvoie void. Ce n'est pas un type et il n'y a pas de références/pointeurs vides comme en C/C++
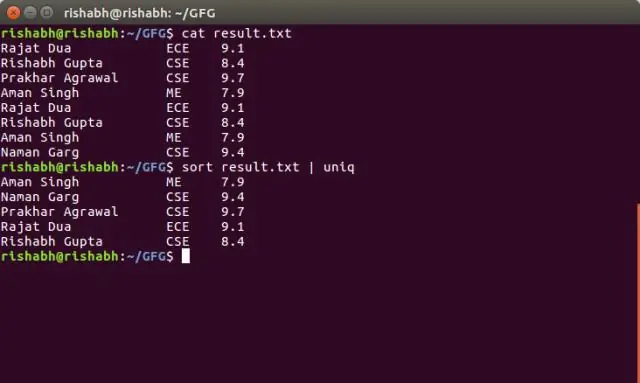
Quelle est l'utilisation du symbole pipe sous Unix ?

Le Pipe est une commande sous Linux qui vous permet d'utiliser deux ou plusieurs commandes de sorte que la sortie d'une commande serve d'entrée à la suivante. En bref, la sortie de chaque processus directement en entrée du suivant comme un pipeline. Le symbole '|' désigne un tuyau
Quelle méthode d'authentification est considérée comme la plus sécurisée lors de l'utilisation de PPP ?

CHAP est considéré comme plus sécurisé car le mot de passe de l'utilisateur n'est jamais envoyé via la connexion. Pour plus d'informations sur CHAP, référez-vous à la compréhension et à la configuration de l'authentification PPP CHAP
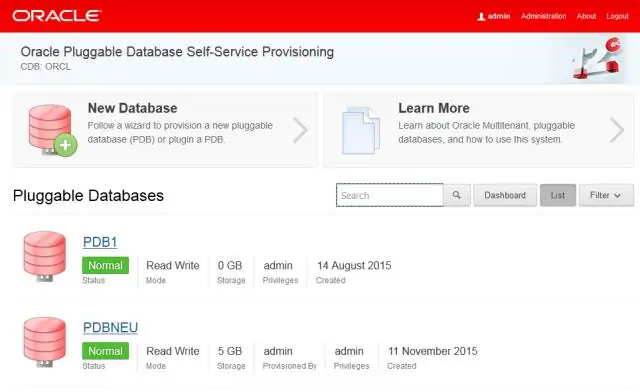
Quelle est l'utilisation de la procédure dans Oracle?

Une procédure est un groupe d'instructions PL/SQL que vous pouvez appeler par leur nom. Une spécification d'appel (parfois appelée spécification d'appel) déclare une méthode Java ou une routine de langage de troisième génération (3GL) afin qu'elle puisse être appelée à partir de SQL et PL/SQL. La spécification d'appel indique à Oracle Database quelle méthode Java invoquer lorsqu'un appel est effectué
