
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Pour placer des éléments à la fin du fléchir ligne, définissez justifier-content sur fléchir -finir. Le centre de valeur place fléchir éléments au centre de la ligne, avec des quantités égales de vides espacer entre le bord de départ de la ligne et le premier élément. La valeur espacer -entre affiche un espacement égal entre fléchir éléments.
De même, comment positionnez-vous les éléments flexibles ?
Sommaire
- Utiliser l'affichage: flex; pour créer un conteneur flexible.
- Utilisez justifier-content pour définir l'alignement horizontal des éléments.
- Utilisez align-items pour définir l'alignement vertical des éléments.
- Utilisez flex-direction si vous avez besoin de colonnes au lieu de lignes.
- Utilisez les valeurs d'inversion de ligne ou de colonne pour inverser l'ordre des éléments.
Aussi, qu'est-ce que le remplissage Flex ? UNE fléchir le conteneur développe les éléments en remplir l'espace libre disponible ou les rétrécit pour éviter les débordements. Plus important encore, la mise en page flexbox est indépendante de la direction par opposition aux mises en page régulières (bloc qui est basé verticalement et en ligne qui est basé horizontalement).
Simplement, puis-je utiliser justifier l'espace de contenu autour?
Les " espacer -également" valeur pour le justifier - teneur la propriété distribue la espacer entre les articles uniformément. C'est similaire à espacer - environ mais fournit égal au lieu de demi-taille espacer sur les bords. Pouvez être utilisé dans les deux CSS flexbox & grid.
Quelle est l'orientation par défaut dans un conteneur Flex ?
Les défaut disposition après application de l'affichage: fléchir est pour que les éléments soient disposés le long de l'axe principal de gauche à droite. L'animation ci-dessous montre ce qui se passe lorsque fléchir - direction : la colonne est ajoutée au récipient élément. Vous pouvez également définir la flexibilité - direction à l'inversion de ligne et à l'inversion de colonne.
Conseillé:
Comment ajouter un espace réservé de propriété sécurisée dans mule?

Créer un espace réservé de propriété sécurisée globale Cliquez sur l'onglet Éléments globaux. Sélectionnez Espace réservé de propriété sécurisée. Cliquez sur OK. Dans l'assistant Secure Property Placeholder, définissez l'algorithme de chiffrement, le mode de chiffrement et la clé. L'algorithme de cryptage sera le même que celui que vous avez utilisé au moment du processus de cryptage ci-dessus
Comment libérer de l'espace dans ma boîte de réception Outlook ?

Dans Outlook, choisissez Fichier > Outils de nettoyage > Nettoyage de la boîte aux lettres. Effectuez l'une des opérations suivantes : Affichez la taille totale de votre boîte aux lettres et des dossiers individuels qu'elle contient. Trouver des articles plus anciens qu'une certaine date ou plus grands qu'une certaine taille
Comment donner une autorisation complète dans Windows 7 ?

Méthode 1 Modification des autorisations Cliquez avec le bouton droit sur le fichier ou le dossier pour lequel vous souhaitez modifier les autorisations. Sélectionnez « Propriétés ». Cela ouvrira la fenêtre Propriétés du fichier ou du dossier. Cliquez sur l'onglet "Sécurité". Cliquez sur le bouton 'Modifier'. Cliquez sur le bouton 'Ajouter' pour ajouter un nouvel utilisateur ou groupe à la liste
Comment donner l'autorisation à l'utilisateur dans TFS ?

Modifier l'autorisation individuelle au niveau du projet À partir de la page Sécurité au niveau du projet, saisissez l'identité de l'utilisateur dans la zone Filtrer les utilisateurs et les groupes. Ensuite, sélectionnez le compte dont vous souhaitez modifier les autorisations. Modifiez l'autorisation en définissant une autorisation sur Autoriser ou Refuser. Choisissez Enregistrer les modifications
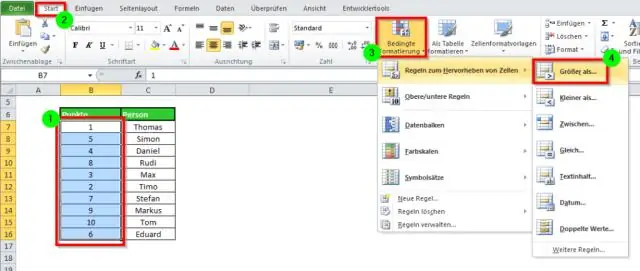
Comment donner un titre à une ligne dans Excel ?

Comme tout le reste dans Excel, les titres sont entièrement personnalisables, y compris où vous les placez et comment vous déplacez vos données pour les inclure. Utilisez un en-tête. Cliquez sur le bouton « En-tête et pied de page » sur le ruban. Cliquez dans la zone de texte et saisissez le titre de la feuille de calcul. Utilisez la rangée du haut. Tapez le titre de la feuille de calcul
