
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Polices Squarespace Websafe
Géorgie, Palatino Linotype, Times New Roman, Arial, Helvetica Neue , Lucida Sans Unicode, Trebuchet MS, Verdana, Courier New et Lucida Console sont 10 polices qui s'affichent correctement sur presque tous les navigateurs et tous les appareils. Squarespace est livré en standard avec 10 polices sécurisées pour le Web.
En outre, pouvez-vous ajouter des polices à squarespace ?
Téléchargement polices sur Squarespace Tout d'abord, connectez-vous au Espace carré placer tu travaille sur. Depuis le tableau de bord principal, accédez au Design → CSS personnalisé. Une rubrique intitulée Ajouter imagesou polices ” volonté ouvert, où vous pouvez cliquer ou glisser-déposer sur le Web Police de caractère des dossiers tu 'll vouloir utiliser.
À côté de ci-dessus, comment importer des polices ? Pas
- Trouvez un site de polices réputé.
- Téléchargez le fichier de police que vous souhaitez installer.
- Extrayez les fichiers de polices (si nécessaire).
- Ouvrez le Panneau de configuration.
- Cliquez sur le menu "Afficher par" dans le coin supérieur droit et sélectionnez l'une des options "Icônes".
- Ouvrez la fenêtre "Polices".
- Faites glisser les fichiers de polices dans la fenêtre Polices pour les installer.
Les gens demandent également si squarespace utilise les polices Google ?
Utiliser les polices Google avec Espace carré . Polices Google sont open source polices hébergé par Google . Avec notre intégration, vous pouvez sélectionnez parmiplus de 600 Polices Google pour personnaliser votre site.
Comment changer la police en CSS ?
Comment changer la police avec CSS
- Localisez le texte dont vous souhaitez modifier la police. Nous utiliserons ceci comme exemple:
- Entourez le texte de l'élément SPAN:
- Ajoutez l'attribut à la balise span:
- Dans l'attribut style, modifiez la police à l'aide du style font-family.
- Enregistrez les modifications pour voir les effets.
Conseillé:
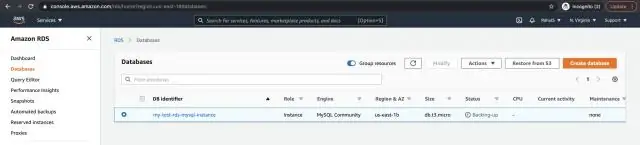
Quelles options d'achat d'instance de base de données sont disponibles dans RDS ?

À l'instar des instances réservées Amazon EC2, il existe trois options de paiement pour les instances de base de données réservées Amazon RDS : aucune avance, avance partielle et tout avance. Tous les types d'instances de base de données réservés sont disponibles pour les moteurs de base de données Aurora, MySQL, MariaDB, PostgreSQL, Oracle et SQL Server
Quelles sont les meilleures polices pour les monogrammes ?

Bien que plusieurs collections de polices illustrées ici soient téléchargeables gratuitement, assurez-vous de lire les termes qui les accompagnent. Grandes vibrations. Amer. Monogramme KK. Comfortaa. Explosion baroque. Castor. Plus grande évolution. Rasty Lop. Rasty Lop est un autre monogramme gratuit de la famille de polices sans-serif
Quelles applications sont disponibles sur LG Smart TV ?

Accédez à un tout nouveau monde de divertissement avec les applications LG Smart TV webOS. Contenu de Netflix, Amazon Video, Hulu, YouTube et bien plus encore. Désormais, le contenu exceptionnel de Netflix, Amazon Video, Hulu, VUDU, Google Play Movies & TV et Channel Plus est à portée de main. Netflix. Hulu. Youtube. Vidéo d'Amazon. Contenu HDR
Quelles sont les interruptions disponibles dans la photo ?

Interruptions dans PIC PIC18F452 Externe : Interruption déclenchée par front externe sur les broches INT0, INT1 et INT2 (RB0, RB1 et RB2). Les broches PORTB changent les interruptions (l'une des broches RB4 à RB7 change d'état) Interruption de débordement du temporisateur 0. Interruption de débordement du temporisateur 1. Interruption de débordement du temporisateur 2. Interruption de débordement du temporisateur 3
Quelles sont les options de licence disponibles pour RDS Oracle ?

Il existe deux types d'options de licence disponibles pour utiliser Amazon RDS pour Oracle : Apportez votre propre licence (BYOL) : dans ce modèle de licence, vous pouvez utiliser vos licences Oracle Database existantes pour exécuter des déploiements Oracle sur Amazon RDS
