
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Points d'arrêt conditionnels de ligne de code
- Cliquez sur l'onglet Sources.
- Ouvrez le fichier contenant la ligne de code sur laquelle vous souhaitez effectuer une rupture.
- Allez la ligne de code.
- À gauche de la ligne de code se trouve la colonne du numéro de ligne.
- Sélectionner Ajouter conditionnel point d'arrêt .
- Entrez votre condition dans la boîte de dialogue.
- Appuyez sur Entrée pour activer le point d'arrêt .
Par conséquent, comment vérifier les points d'arrêt dans Chrome ?
Basé sur les événements Points d'arrêt Cliquez sur F12 pour ouvrir les outils de développement dans Chrome . Ou nous pouvons faire un clic droit et sélectionner Inspecter (Ctrl+Maj+I). Accédez à l'onglet Sources et développez Event Listener Points d'arrêt section. Nous pouvons trouver différents événements répertoriés dans la section comme le clavier, l'appareil, la souris, etc.
comment utiliser la console dans Chrome ? Pour ouvrir le développeur console fenêtre sur Chrome , utilisation le raccourci clavier Ctrl Shift J (sous Windows) ou Ctrl Option J (sous Mac). Alternativement, vous pouvez utilisation les Chrome menu dans la fenêtre du navigateur, sélectionnez l'option "Plus d'outils", puis sélectionnez "Outils de développement".
La question est également: comment utilisez-vous un point d'arrêt ?
Définir des points d'arrêt dans le code source ensemble une point d'arrêt dans le code source, cliquez dans la marge la plus à gauche à côté d'une ligne de code. Vous pouvez également sélectionner la ligne et appuyer sur F9, sélectionner Debug > Toggle Point d'arrêt , ou cliquez avec le bouton droit et sélectionnez Point d'arrêt > Insérer point d'arrêt . Les point d'arrêt apparaît sous la forme d'un point rouge dans la marge de gauche.
Comment déboguer mon navigateur ?
Chrome
- Étape 1: Ouvrez votre application dans le navigateur Web Chrome.
- Étape 2: Ouvrez la console développeur en inspectant votre page Web et sélectionnez l'onglet source ou accédez à Affichage → Développeur → Afficher la source.
- Étape 3: Définissez le point d'arrêt sur votre code source quelque chose de similaire à ce que nous avons fait dans le navigateur Mozilla.
Conseillé:
Comment corriger le défaut de page de codes d'arrêt dans une zone non paginée ?

Il peut également être utile de vérifier les mises à jour et les pilotes Windows, car ils sont souvent la cause d'erreurs Page Fault In NonpagedArea. Accédez à Paramètres, Mise à jour et sécurité. Vérifiez d'abord le disque dur pour les erreurs. Ouvrez une fenêtre CMD en tant qu'administrateur. Tapez ou collez 'chkdsk /f /r' et appuyez sur Entrée. Laisser le processus se terminer
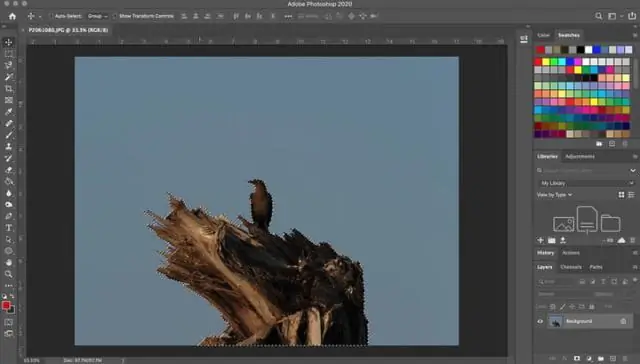
Comment supprimer les points d'une image dans Photoshop ?

Supprimez facilement les taches ou les imperfections à l'aide de l'outil Pinceau anti-taches. Sélectionnez l'outil Correcteur localisé. Choisissez une taille de pinceau. Choisissez l'une des options de type suivantes dans la barre d'options d'outils. Cliquez sur la zone que vous souhaitez corriger dans l'image, ou cliquez et faites glisser sur une zone plus grande
Quelle est la différence entre l'arrêt et l'arrêt ?

Halt ramène le système à son état le plus bas, mais le laisse sous tension. l'arrêt ramène le système à son état le plus bas et coupe l'alimentation (interrupteur d'alimentation logiciel) s'il le peut. La plupart des ordinateurs peuvent maintenant le faire
Comment sortir du mode expert dans les points de contrôle ?

Pour quitter le mode expert, exécutez la commande exit
À quoi servent les étiquettes personnalisées, comment y accéder dans les classes Apex et dans les pages Visualforce ?

Les étiquettes personnalisées permettent aux développeurs de créer des applications multilingues en présentant automatiquement des informations (par exemple, du texte d'aide ou des messages d'erreur) dans la langue maternelle d'un utilisateur. Les étiquettes personnalisées sont des valeurs de texte personnalisées accessibles à partir des classes Apex, des pages Visualforce ou des composants Lightning
